地址三级联动:1.jquery全国省市区三级联动插件distpicker;2.vue+distpicker;3.vue-area-linkage(推荐)
一、使用步骤:
1.引入js
<script src="distpicker/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="distpicker/distpicker.data.js" type="text/javascript" charset="utf-8"></script> <script src="distpicker/distpicker.js" type="text/javascript" charset="utf-8"></script>
2.初始化
html部分
<!--地址三级联动--> <div id="distpicker"> <div class="form-group"> <select class="form-control" id="province10"></select> </div> <div class="form-group"> <select class="form-control" id="city10"></select> </div> <div class="form-group"> <select class="form-control" id="district10"></select> </div> </div>
js部分
$('#distpicker').distpicker({
autoSelect: false //是否自动选中项
});
3.完成效果

二、vue项目使用
参考地址:https://distpicker.pigjian.com/
1.cmd
npm install v-distpicker --save
2.全局或局部引入:
方法一:全局引入 import VDistpicker from 'v-distpicker' Vue.component('v-distpicker', VDistpicker)
方法二:局部引入 import VDistpicker from 'v-distpicker' export default { components: { VDistpicker } }
3.使用<template>
<v-distpicker :placeholders="placeholders" @selected='onSelected'></v-distpicker> <template> <script> import VDistpicker from 'v-distpicker' export default { components: { VDistpicker }, data() { return {
address:{province: '',city:'',area:''}, placeholders: { province: '------- 省 --------', city: '--- 市 ---', area: '--- 区 ---', } } },
methods:{
//选择省市区
onSelected(data){
this.address.province = data.province.value;
this.address.city = data.city.value;
this.address.area = data.area.value;
},
}
}
</script>
三、vue-area-linkage(推荐)
参考地址1:https://www.npmjs.com/package/vue-area-linkage
参考地址2:
https://blog.csdn.net/qq_33769914/article/details/82878693?utm_source=blogxgwz0
参考地址3:https://dwqs.github.io/vue-area-linkage/
使用步骤:
1.安装依赖:cnpm i --save vue-area-linkage area-data(v5之后的版本:地址插件)
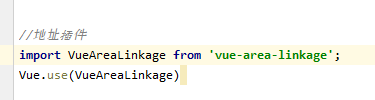
2.main.js引入依赖

3.需要使用的页面

遇到需要重置筛选条件的,方法如下: