vue 点击图片显示大图
使用指南:https://www.npmjs.com/package/vue-directive-image-previewer
简单使用:
1.安装vue-directive-image-previewer
命令行
npm install vue-directive-image-previewer -D
2.main.js中引入
import VueDirectiveImagePreviewer from 'vue-directive-image-previewer' import 'vue-directive-image-previewer/dist/assets/style.css' Vue.use(VueDirectiveImagePreviewer)
3.组件中引用
<template> <div> <img v-image-preview src="picture-url"/> </div> </template>
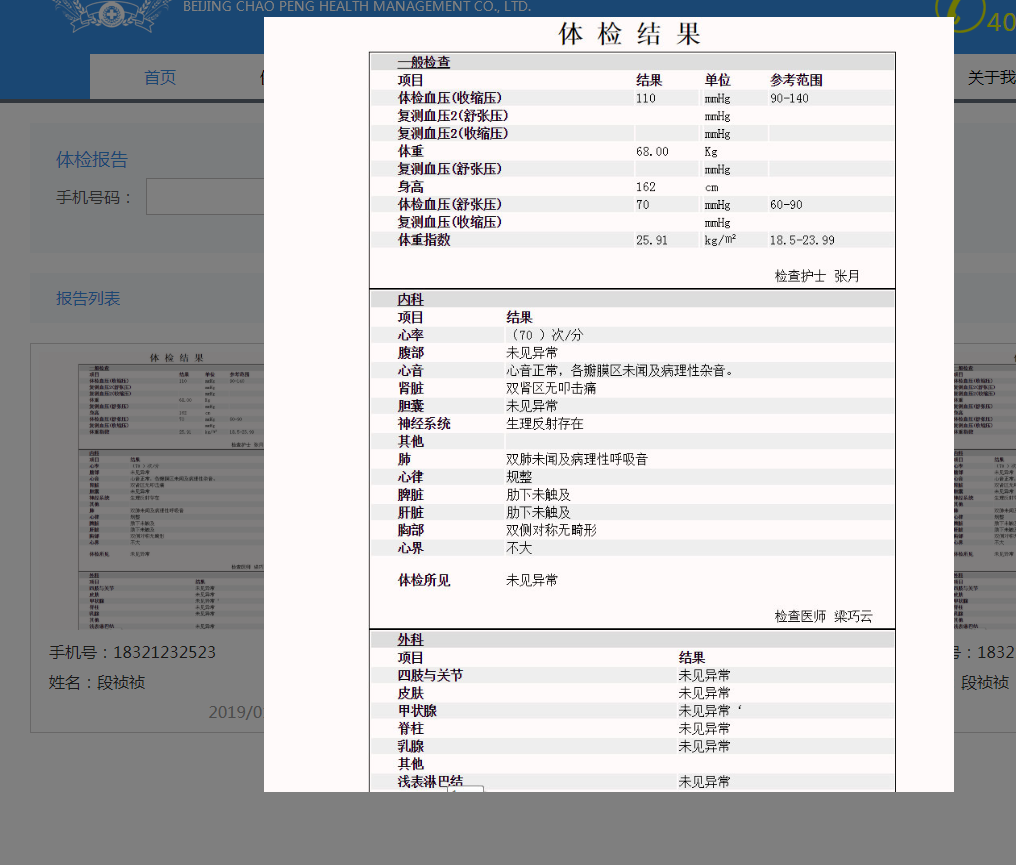
效果

转载自:https://blog.csdn.net/y895315416/article/details/82963396





