关于移动端video标签层级问题

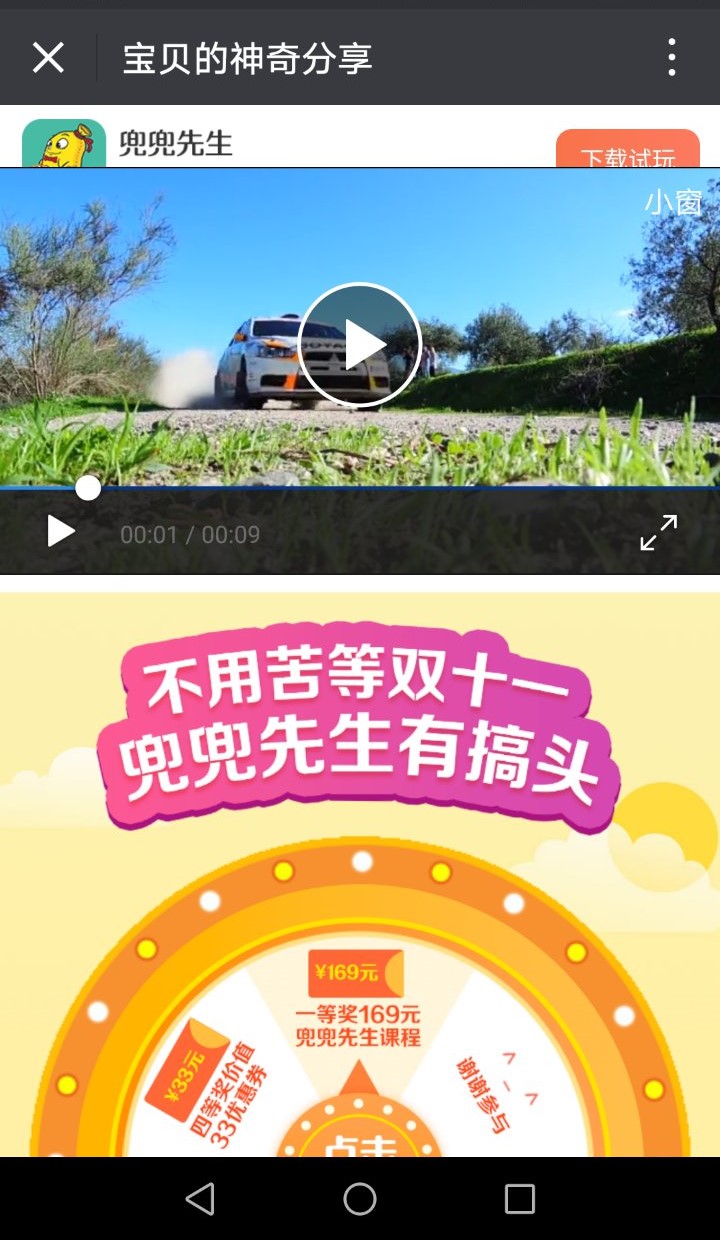
这是在微信中正常页面,就是用了一个原生video标签没做任何处理。然后顶部是固定页面顶端的,这个时候向上滑动页面时,会出现下图现象

这个时候正常人都会想到z-index问题,我也是这样想的,可惜很抱歉的告诉大家,你把z-index设置多大都无效,随便设置都不会起作用,最后我找了很多资料,发现这个问题很多人都遇到了,都是无解。原生的video标签就是这么坑,大家想其他方式绕行吧!!!
我项目中解决大概的思路是:当然上面所描述的情况就不处理了,因为大家可以上bilibili看一下,同样的问题,未解决!然后我当前页面有一个抽奖按钮,点击抽奖后会弹出抽奖结果,注意这个时候是模态框呀,video的层级永远大于页面上的所有元素,这个时候我解决这个问题的大致思路是这样的,当弹出模态框的同时将video的display的属性改为none,就是隐藏video,然后将视频此时的这一帧保存用一个img标签来占video的位置。大概思路是这样的,具体现实大家自行去做吧!

