初识Identity并添加身份验证管理页面
@
初识Identity并添加身份验证管理页面
前言
在使用ASP.NET Core2.2创建WebApp这篇教程中,我们使用dotnet new命令创建了一个没有身份验证管理的WebApp,通常情况下是无法满足我们对敏感页面控制的要求,典型的安全使用场景就是后台管理。
在这一篇中,我们将通过命令尝试:
- 了解ASP.NET Core Identity
- 使用命令创建带有身份验证的WebApp;
- 在项目文件夹中找不到身份验证管理的相关页面;
- 通过命令使用基架添加身份验证管理文件;
- 消除错误,然后run起来;
什么是ASP.NET Core Identity
ASP.NET Core 安全性概述
通过 ASP.NET Core,开发者可轻松配置和管理其应用的安全性。 ASP.NET Core 的功能包括管理身份验证、授权、数据保护、HTTPS 强制、应用机密、请求防伪保护及 CORS 管理。 通过这些安全功能,可以生成安全可靠的 ASP.NET Core 应用。ASP.NET Core 安全性功能
ASP.NET Core 提供许多用于保护应用安全的工具和库(包括内置ASP.NET Core Identity标识提供程序),但也可使用第三方标志服务(如微信、 Facebook、Twitter 或 LinkedIn)。 利用 ASP.NET Core 可以轻松管理应用机密,无需将机密信息暴露在代码中就可存储和使用它们。
身份验证 vs 授权
身份验证是这样一个过程:由用户提供凭据,然后将其与存储在操作系统、数据库、应用或资源中的凭据进行比较。 在授权过程中,如果凭据匹配,则用户身份验证成功,可执行已向其授权的操作。 授权指判断允许用户执行的操作的过程。
对身份验证的另一种理解是将其看作进入某一空间(如服务器、数据库、应用或资源)的方式,而将授权看作用户可对该空间(服务器、数据库或应用)内的对象执行的操作。
创建带有身份验证的WebApp
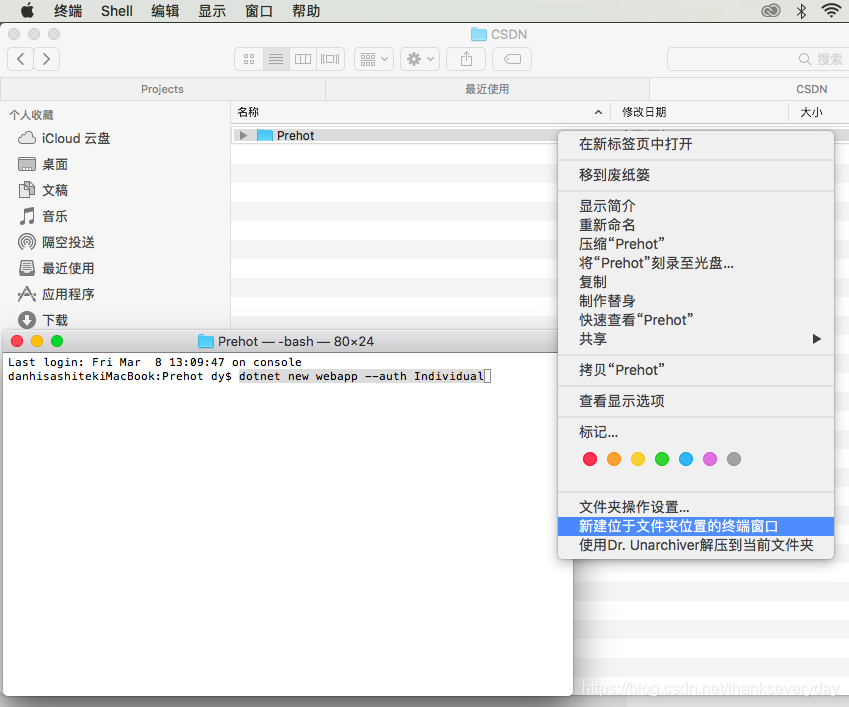
新建文件夹Prehot,并在此文件夹中打开命令界面,然后输入以下命令:
dotnet new webapp --auth Individual
对命令还不熟悉的朋友,可以查看尝试:使用--help获取dotnet命令的更多帮助

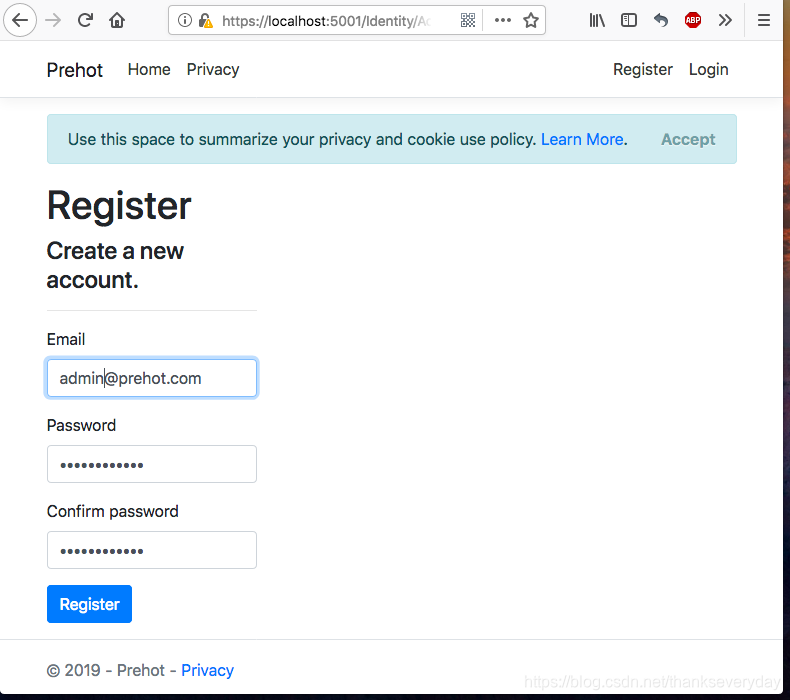
尝试运行
我们可以尝试run起来,开始运行!
 一切OK!
一切OK!
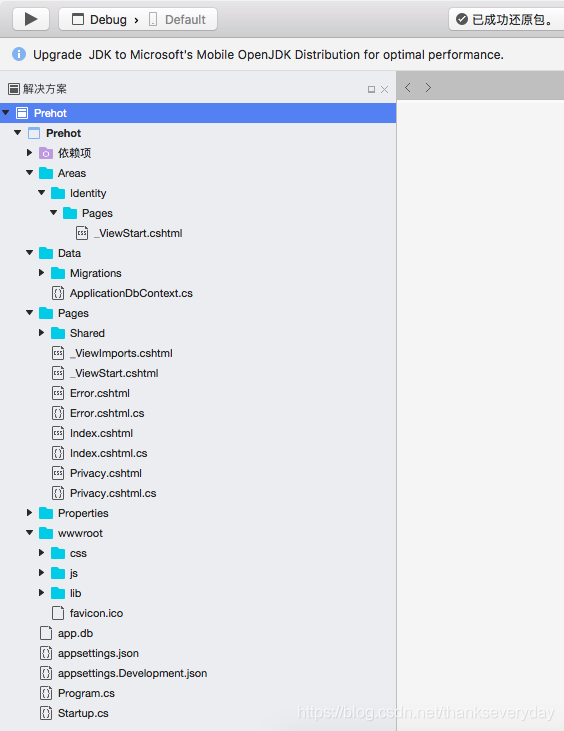
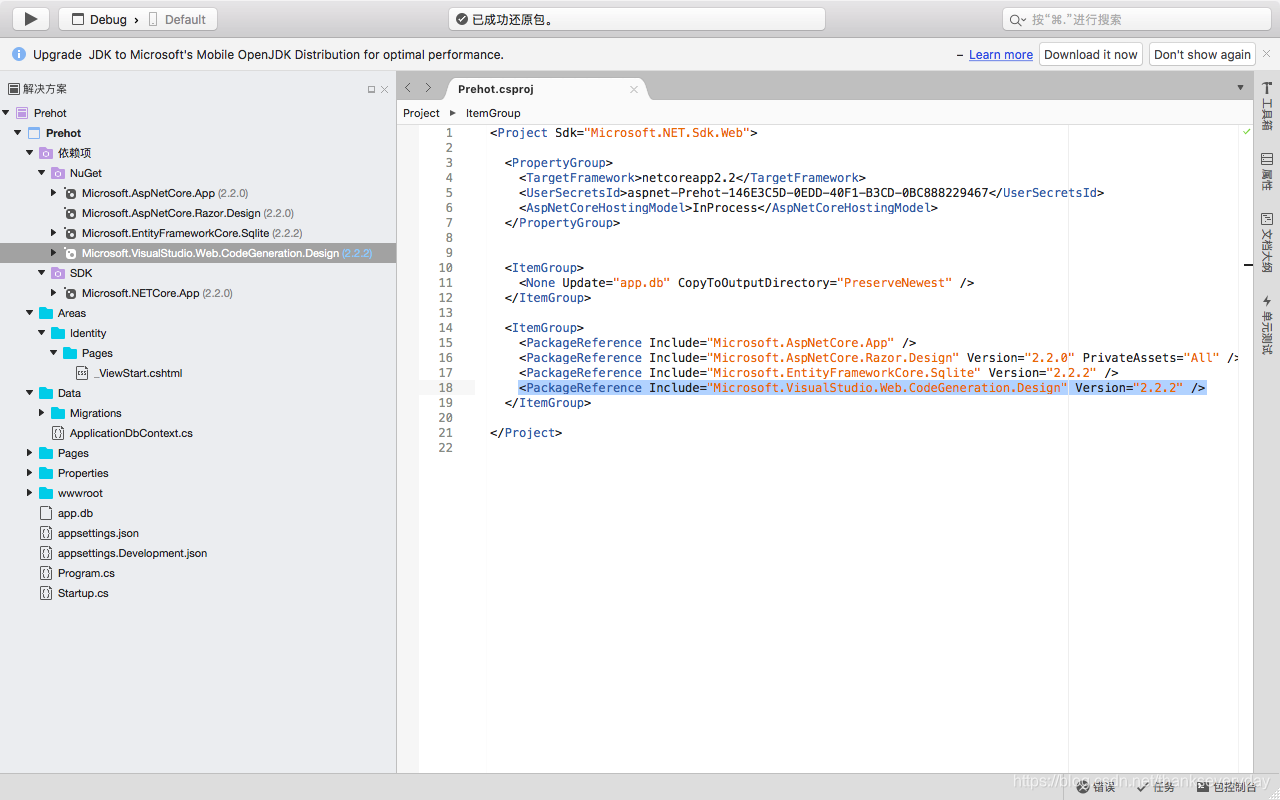
检查解决方案中的项目文件

发现问题
如上图,用于身份注册、登录、管理的页面在哪里呢?
在这里我们重新明确一下:
ASP.NET Core Identity是一个成员身份管理系统,将登录功能添加到 WebApp中。利用这套管理系统,能够非常容易、方便的做到:
- 创建一个帐户等,或也可以使用外部登录提供程序,比如受支持的外部登录提供程序包括微信、QQ、Facebook、 Google、 Microsoft 帐户和 Twitter。
- 我们可以存储登录信息,例如使用 SQL Server 数据库来存储用户名、 密码和配置文件数据。或者,可用别的的持久存储区,例如,Azure 表存储。
以上我们了解ASP.NET Core Identity的概念后,回头再看看我们的项目:
- 我们的项目使用
dotnet new webapp --auth Individual这条命令创建了带有身份验证的WebApp(注意参数auth和Individual); - 尝试运行,用户注册、登录和退出,一切OK!
- 但是检查解决方案我们并没有找到相关用户注册、登录、退出等页面文件呢;
原因
从 ASP.NET Core 2.1 及更高版本开始,将ASP.NET Core Identity 作为 Razor类库(Razor Class Library,RCL)的一部分进行提供,所以当你运行这些注册、登录、退出等相关操作的时候,都是RCL提供的默认模板完成的。
大家一定会提出,那如果我想完成更多的控制,比如修改登录界面、汉化等又怎么办呢?
解决问题
我们知道问题得原因,就好办了!
如果以前未安装 ASP.NET Core 基架,请立即进行安装:
dotnet tool install -g dotnet-aspnet-codegenerator
添加到包引用Microsoft.VisualStudio.Web.CodeGeneration.Design到项目 (*.csproj) 文件。 在项目目录中运行以下命令:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
dotnet restore
注意下图中高亮的2个位置
 运行以下命令,以列出标识基架更多选项:
运行以下命令,以列出标识基架更多选项:
dotnet aspnet-codegenerator identity -h
在项目文件夹中,运行所需的选项标识基架。 例如,若要设置默认值 UI 标识和最小的文件数,运行以下命令。 使用数据库上下文的正确完全限定的名称:
dotnet aspnet-codegenerator identity --useDefaultUI
//dotnet aspnet-codegenerator identity -dc Prehot.Data.ApplicationDbContext --files Account.Register
注意所在的命名空间,Prehot是你的项目名称
使用分号作为命令分隔符, 例如:
dotnet aspnet-codegenerator identity -dc Prehot.Data.ApplicationDbContext --files "Account.Register;Account.Login;Account.Logout"
如果未指定运行标识基架--files标志或--useDefaultUI标志,所有可用的标识 UI 页将在项目中创建。
在本项目中,我们选择利用基架添加所有可用Identity的UI页面:
dotnet aspnet-codegenerator identity -dc Prehot.Data.ApplicationDbContext
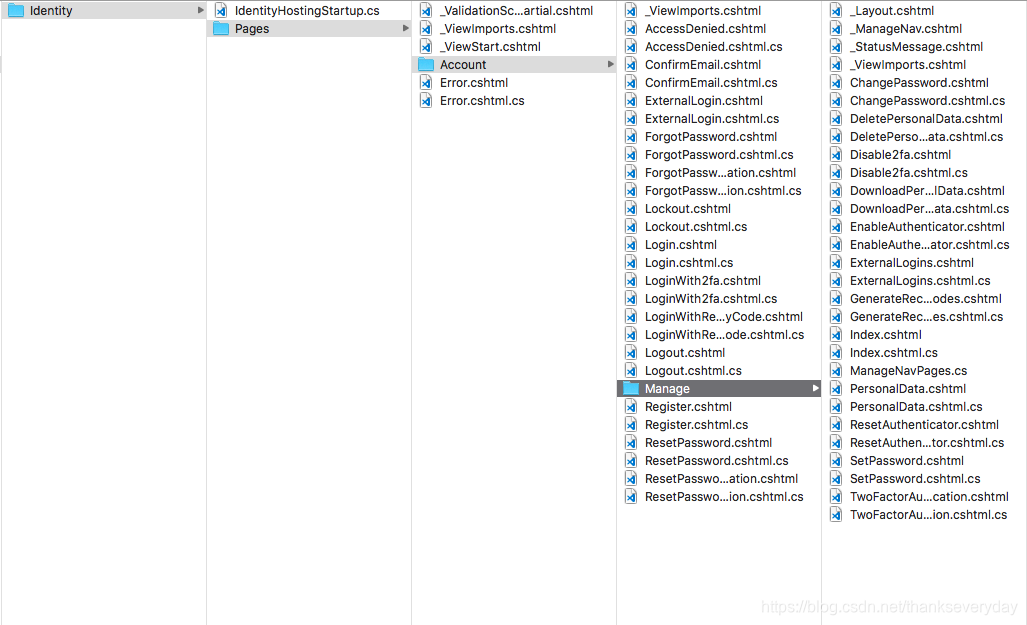
新增的文件
我们的解决方案中会增加一个文件夹Areas,内容包括: