CSS(初级)学习笔记
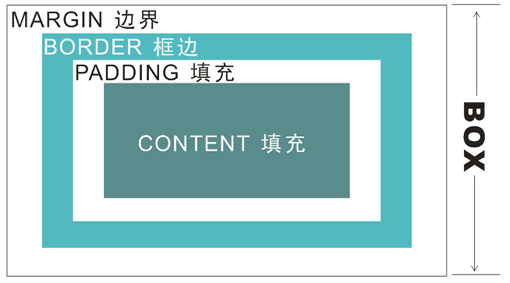
1.盒模式 1)补白padding(上、右、下、左)
2)边框border (border_style 、border_color、 border_width)
3)边界margin

2.布局排版元素 1)漂移:float(脱离标准流,且在标准流之上)
2)处理重叠:clear:right;(元素的哪一边不允许出现浮动元素)详见:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
3)胶凝状态:margin-left:auto; margin-right:auto;(使该div居中对齐)
4)固定布局:position:fixed;(不随滑动条移动,相对于浏览器窗口进行定位)
5)绝对布局: position:absolute;(相对最近的父元素进行定位,在正常文本流中的位置不存在)
6)相对布局: position:relative;(相对于其static正常的位置进行定位,在文本流中的位置依然存在)
3.字体和颜色样式:
font-family(字体)
font-size(字体大小):150%、1.5em、small、medium
color(字体颜色)
font-weight(字体粗细):lighter、normal、bold、bolder
text-decoration(划线):underline、overline、line-through
font-style(字体样式):italia(斜)、oblique(右倾斜)
4.背景图片
background-image:url(...);
background-repeat:(no-repeat,repeat-x,repeat-y,inherit)
background-position:top left;
5.多样式表引用 <link type="text/css" media="screen"/> screen(PC端) print(打印机) handheld(手机)
6.常用元素
line-height:文本行间距;
text-align:文本对齐方式;
letter-spacing:设置字母之间的间距;
border-spacing:表格单元边框间距; border-left、border-right、border-up、border-down(单边框);
overflow:规定当内容溢出元素框时发生的事情,visible、hidden、scroll、auto、inherit
display:none(不被显示)、inline(被显示为内联元素) 、block(被显示为块元素)
7.列表项的标记样式
list-style-type:circle;
list-style-image:url(路径);
8.选择器
1)伪元素选择符: p:first-letter(文本第一个字符) p:first-line(文本第一行)
2)属性选择符: img[width] (包括width属性的所有img元素)
3)基于兄弟进行选择: h1+p(前面有h1的p段落)
4)组合选择符: .blue p (blue类中的所有p元素)
9.伪类(http://www.w3school.com.cn/css/css_pseudo_classes.asp)
selector : pseudo-class {property: value}
10.其它
1)html标记中引入css属性 例:<span style="visibility:hidden/hidden"></span>



