cookie跨域问题汇总
v jsonp格式:
v 场景模拟:
两个工程web1, web2, 部署在本地同一台机器上的不同tomcat上,端口分别是8080和8089。
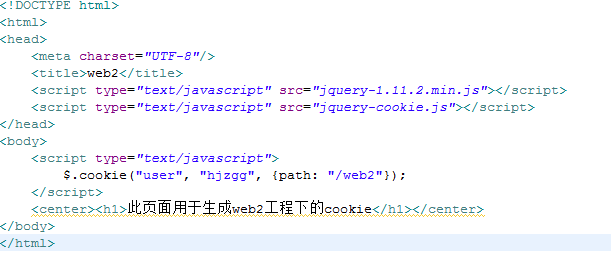
web2/index.html内容如下:

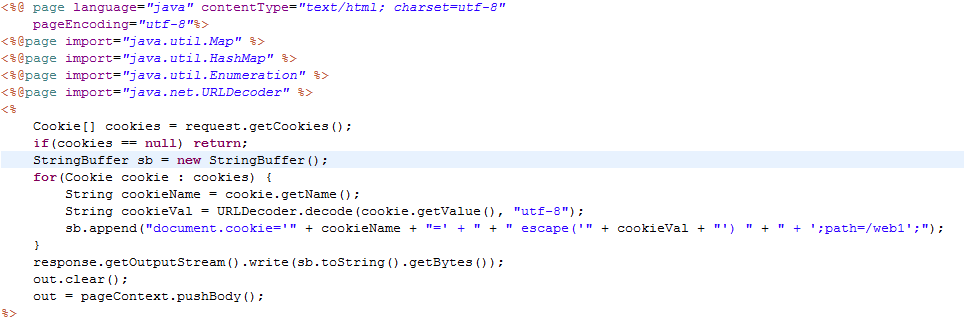
web2/cooke.jsp内容如下:

web1/index.html内容如下:

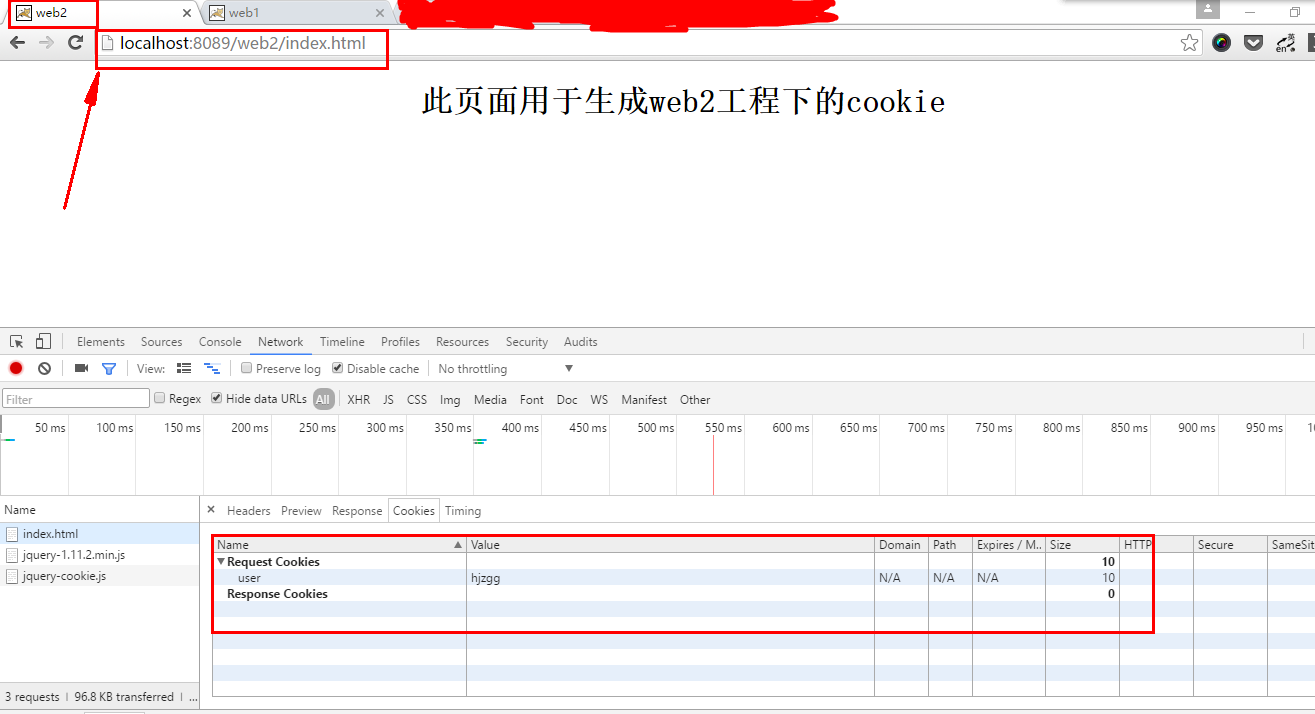
测试流程,首先通过谷歌浏览器访问http://localhost:8089/web2/index.html,F12,Network视图,查看内容如下:

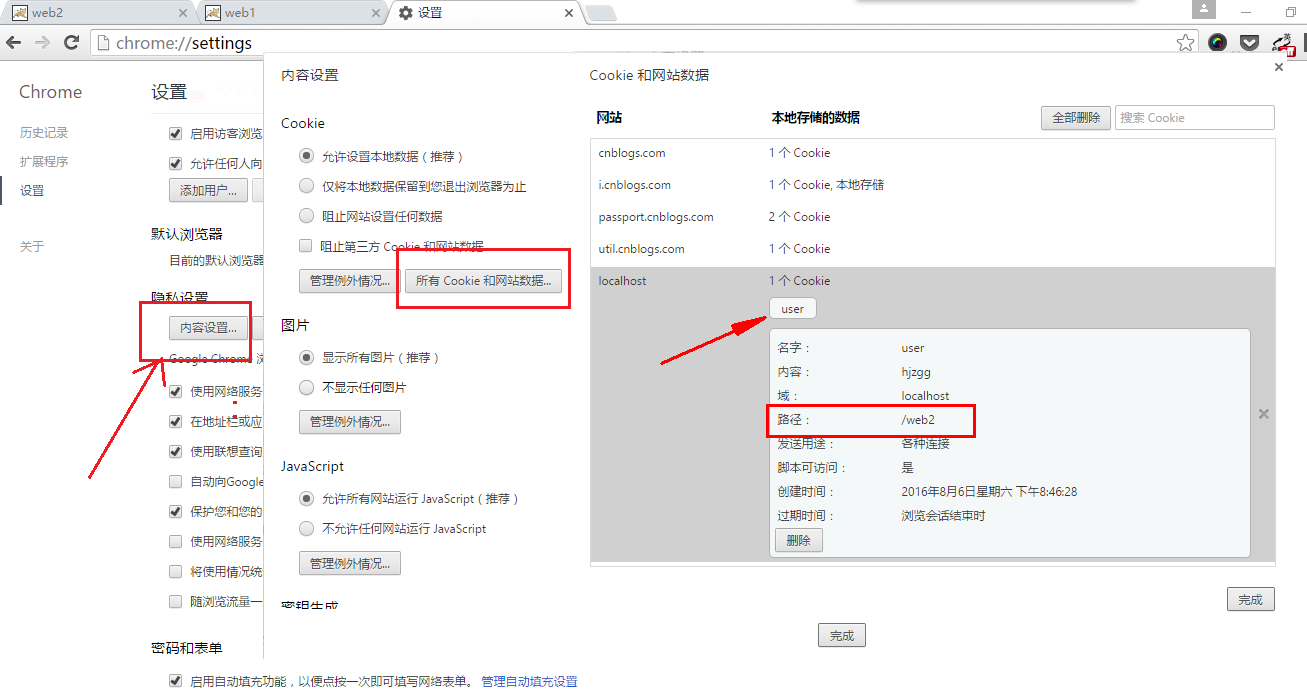
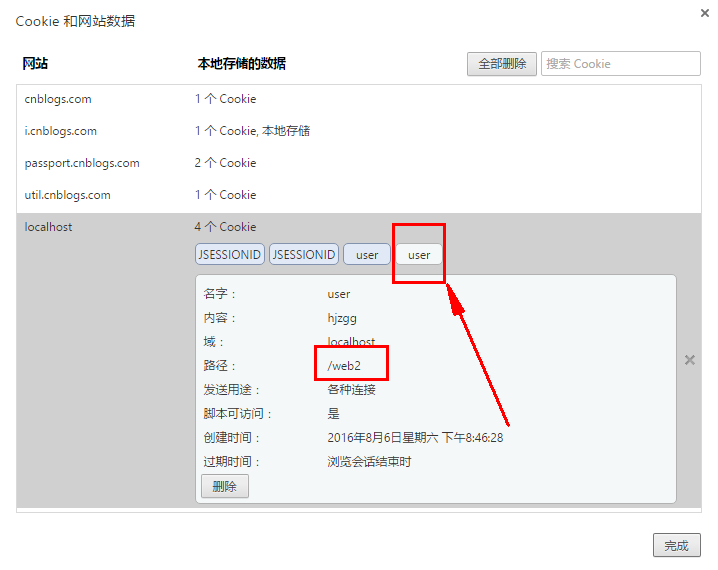
或者通过浏览器设置->显示高级设置->隐私设置来查看写入的cookie,过程如下。

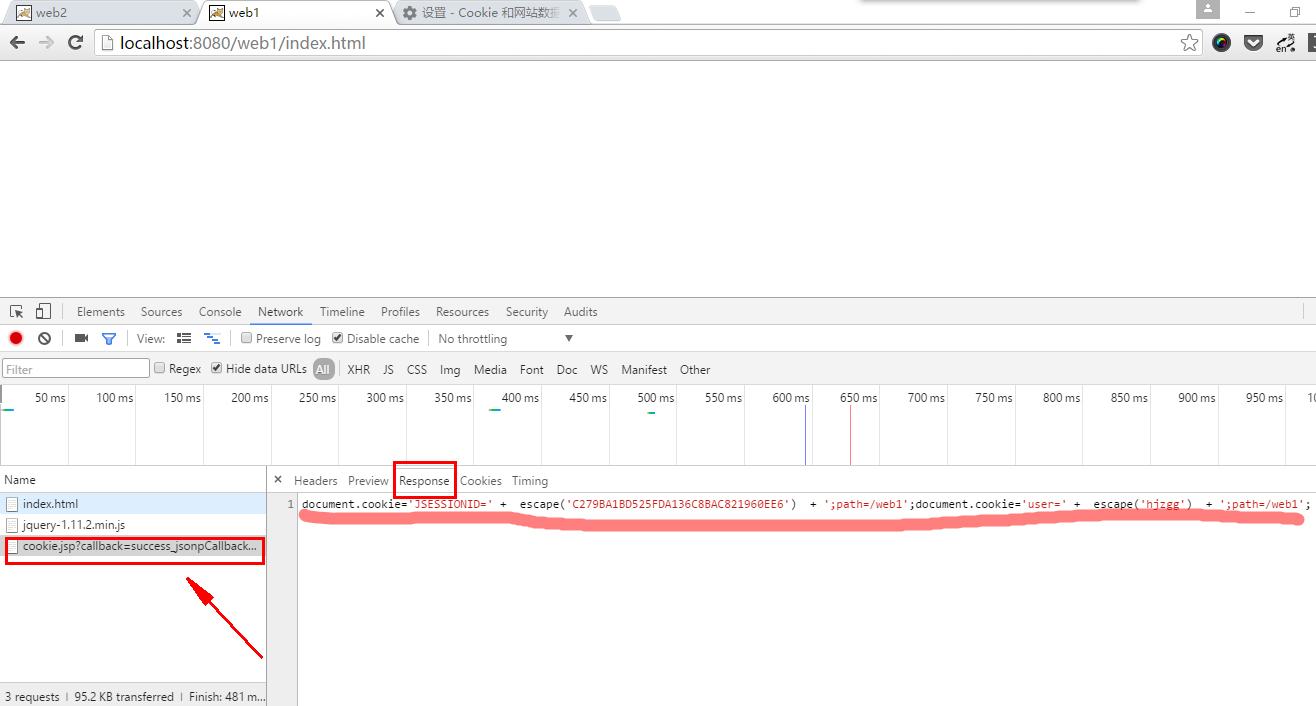
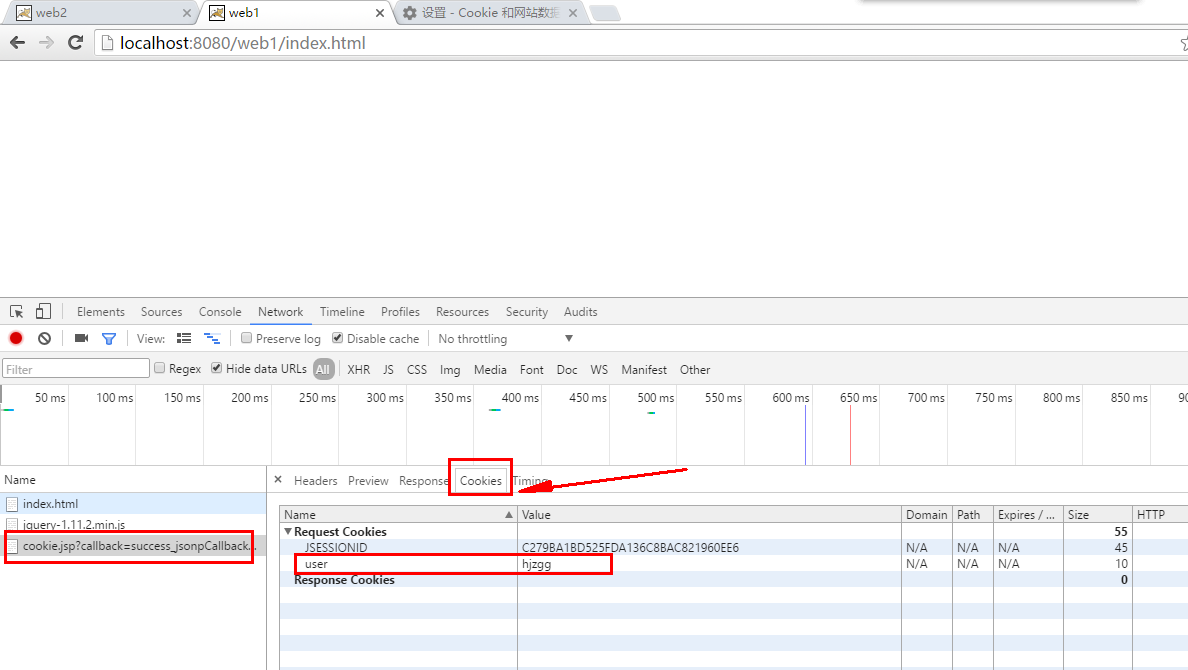
接着,打开另一个窗口,访问http://localhost:8080/web1/index.html,这个页面是请求web2工程写入的cookie(注意,如果我们不是通过jsonp方式去访问,那么浏览器就会出现 不允许跨域访问 的提示)。同样 F12, Network视图,查看返回的数据如下。




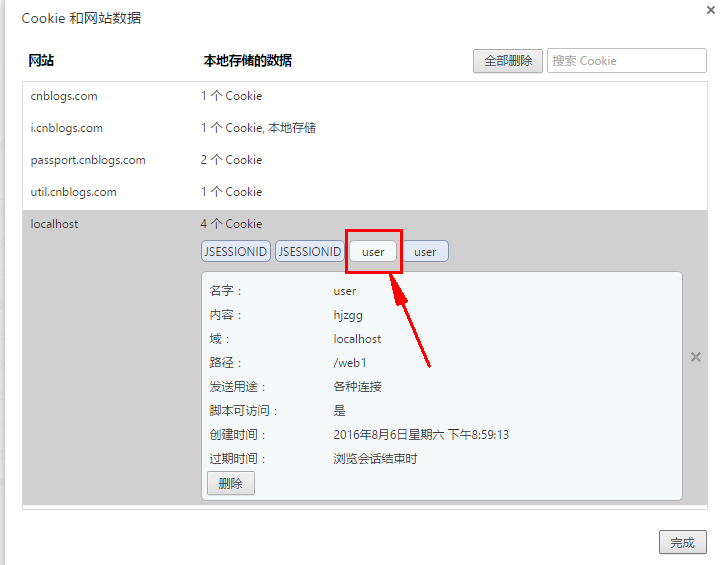
至此,通过jsonp方式的请求完成cookie跨域携带,也就是web1工程成功拿到了web2工程目录下的cookie。可以发现,jsonp会通过回调函数来处理服务器端返回的数据,因为返回的可以执行的js代码(也就是重写cookie的path和域),然后自动执行返回的js代码,从而达到目的。
三、解决cookie跨域问题之nodejs superagent
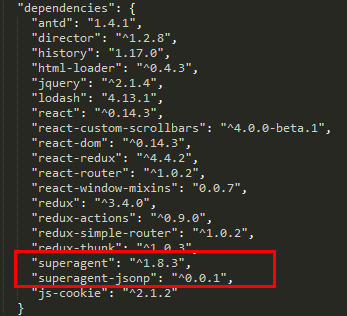
package.json中的模块依赖:

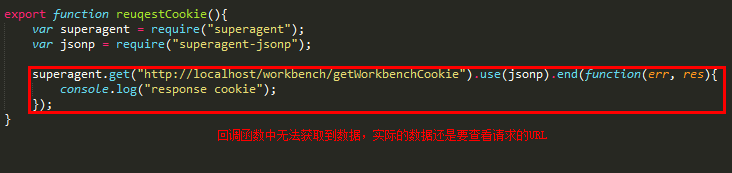
调用superagent api请求:

四、同一域下,不同工程下的cookie携带问题
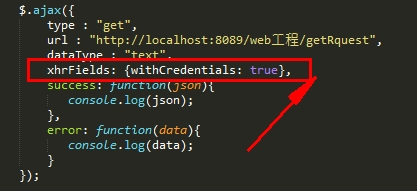
cookie跨域访问之后,可以成功的写入本地域。本地的前端工程在请求后端工程时,有很多是ajax请求,ajax默认不支持携带cookie,所以现在有以下两种方案:

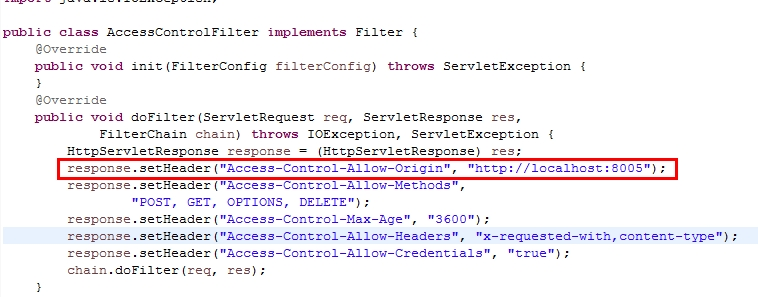
这样后台配置就出现了限制,需要配置一个解决跨域访问的过滤器,而且header字段Access-Control-Allow-Origin的值不能为"*", 必须是一个确定的域。