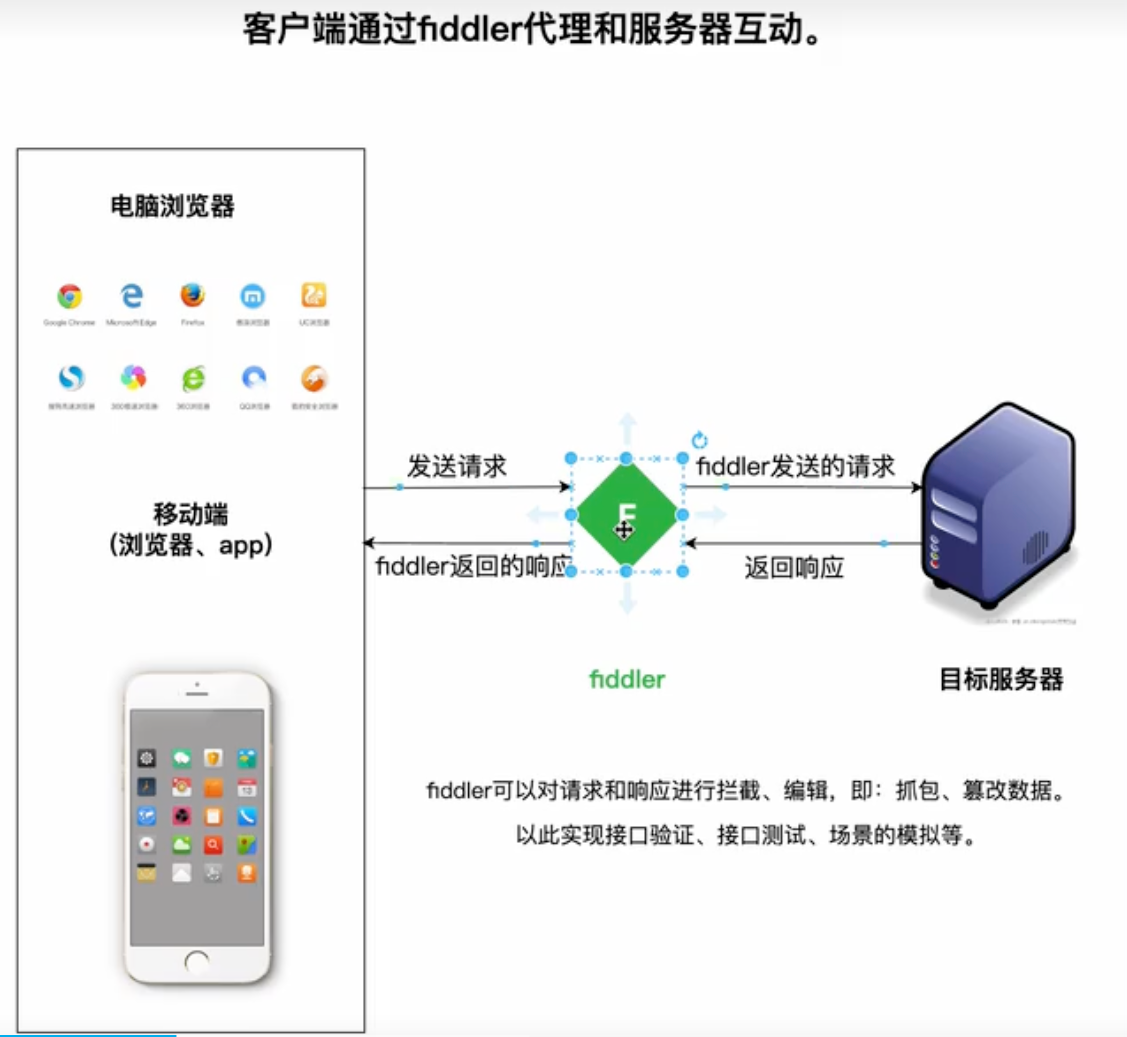
fiddler工具学习

使用场景:
- 辅助缺陷定位
- 模拟测试场景
- app弱网模拟测试
- 导出脚本
与F12的区别:
1. 功能介绍
F12功能
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
控制台(Console):记录前端javascript对象、log信息、异常信息
源代码(Sources):查看网页的源代码HTML代码,js代码、CSS代码,可以直接修改代码进行前端调试
网络(Network):与网络相关的接口请求响应和网络传输等
性能(Performance):监控该网页的性能各种指标信息
内存(Memory):记录页面跟随时间的内存使用情况
存储(Application):查看一些本地存储、会话存储、已索引数据库、Cookie、缓存、帧等
安全(Security):调试当前网页的安全和认证等问题
Fiddler功能
web & 移动端抓包、查看请求/响应、篡改请求/响应(请求前/后断点)、过滤请求(根据站点-host)、反向代理(请求重定向)、弱网模拟、IP模拟、页面(前端)性能统计、简单接口测试、导出测试脚本、自带fiddler Script (菜单Rules->Customize Rules...)
2. 区别
工具类型
F12:浏览器自带功能。
Fiddler:独立安装的PC端程序,实现原理为代理器。
两个版本:
fiddler classic,仅支持Windows。
fiddler everywhere,支持Windows、mac、linux。
抓包类型
F12:抓取浏览器内的网页。
Fiddler:可抓取web端、移动端请求(浏览器、app)。
导出脚本
F12:可导出postman、jmeter、metersphere脚本。
Fiddler:可导出jmeter、Loadrunner脚本。
转:https://www.bilibili.com/video/BV1a3tseSEwh/?spm_id_from=333.337.search-card.all.click&vd_source=6c0d1dd8d2871582aaf981772c8c57c3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-12-05 Service Mesh简介
2013-12-05 JDK线程池源码之三:ThreadPoolExecutor的成员变量介绍
2012-12-05 MySQL Profiling 的使用
2012-12-05 linux时间同步,ntpd、ntpdate