基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景
在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视。
所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测、QA测试、code review 等,以确保
应用能在生产上没有事故。
但是事以愿违,很多时候我们都会接受的客户的一些线上问题,这些问题有时候可能你是自己开发的原因本身存
在的问题,这样的问题一般能够在测试环境重现,我们很快的能定位到问题关键位置。但是,很多时候有一些问题,
我们在测试中并未发现,可是在线上却有部分人出现了,问题确确实实存在的,这个时候我们测试环境又不能重现,
还有一些偶现的生产的偶现问题,这些都是难以定位到问题的原因,让我们前端工程师头疼不已。
这时候,我们不得不借助一些功能来解决这一些列的头疼问题。
前端错误监控日志系统
当前端代码在生产运行中出现错误的时候,第一时间传递给监控系统,从而第一时间定位并且解决问题。
保证前端代码的稳定和安全,是项目可以健康的运行。
监控系统搭建方案
1、自行可以规划定义一套完善的监控系统。需要人力重新开发
2、借助第三方插件( 阿里ARMS、fundebug、BadJS,sentry 等 )
阿里ARMS :是阿里的一个前端数据监控的服务,似乎是收费的
fundebug :挺完善的前端错误日志服务,也是收费的
BadJS :腾讯团队的一个开源项目,没看过,应该很不错的
sentry :github 上面的一个开源项目,支持各端的错误监控 ( 本文就是基于 sentry 搭建的错误监控系统 )
系统的搭建与使用
sentry 简介
sentry 是一个开源的实时错误监控的项目,它支持很多端的配置,包括 web 前端、服务器端、移动端及其游戏端。
支持各种语言,例如 python、oc、java、node、javascript 等。也可以应用到各种不同的框架上面,如前端框架中的
vue 、angular 、react 等最流行的前端框架。
提供了github、slack、trello 的常见的开发工具的集成。可以自己安装并且搭建 sentry 应用。
支持的语言:

sentry 的部署
官网提供了两种部署方案:
docker
python
docker 是我第一次使用,看了下文档,感觉挺容易明白。
在这里为了操作方便考虑,我们选择使用docker来部署搭建 sentry。
这种方法的话需要安装 docker 和 docker - compose 。
1、docker 的部署 (mac版)
安装的话,可以直接去看看 docker 安装文档
mac 版的安装,docker-compose 已经一起安装好了。
2、部署 sentry
获取 sentry 代码
从 github 上面可以获取到最新的 sentry 代码
|
1
|
git clone https://github.com/getsentry/onpremise.git |
获取到本地之后,进入项目的目录。
按照项目的 readme.md 开始依照步骤搭建。
|
1
|
docker-compose run --rm web config generate-secret-key |
这里是生产密钥,SENTRY_SECRET_KEY 这个需要添加到 docker-compose.yml 中。
最后一步:
|
1
|
docker-compose up -d |
至此,我们监控系统的后端服务器已经跑起来了,访问本地的9000端口。
使用中途创建的 邮箱和密码登陆 我们的服务后端。
3、创建项目
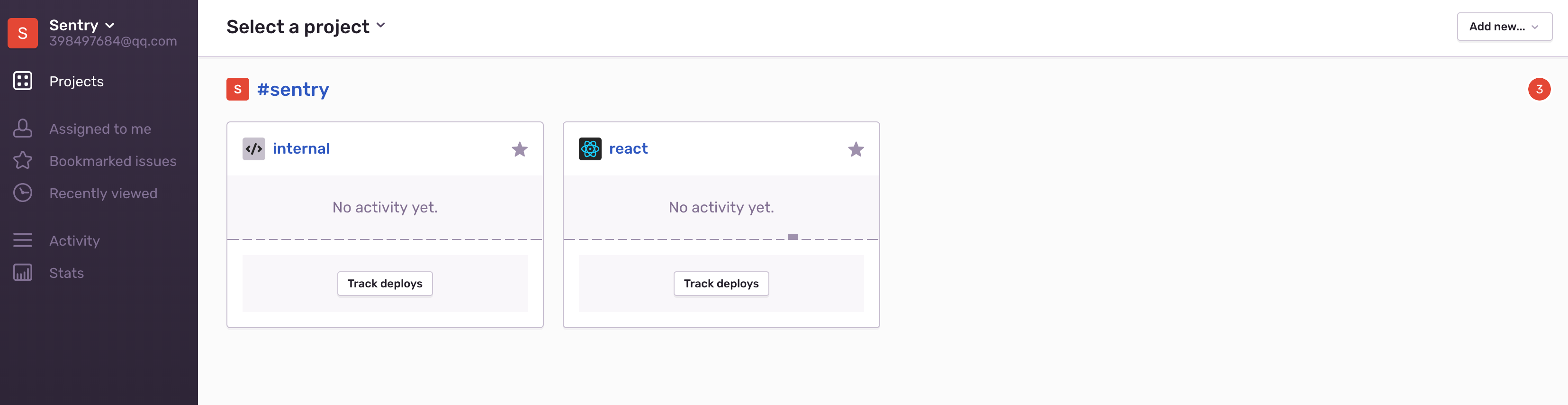
登陆后我们会进入我们的监控项目的界面,如:

点击右上角的 add new project ,我们可以创建一个新的项目

这里可以选择项目的配置,语言以及框架,选择自己的项目类型
输入项目名称,点击 create project 。确定创建新项目。

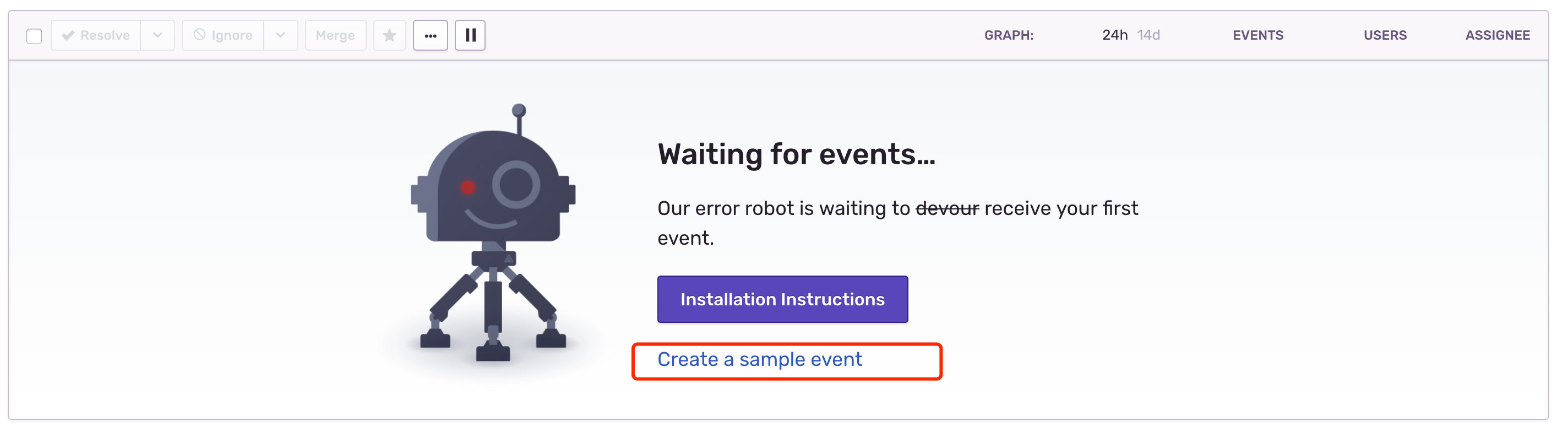
点击红框框的,创建一个简单的日志。

错误信息页面,可以自行到官网上面去了解更多信息。
4、前端部署,注入监控代码
获取项目的链接:

在项目的首页点击 install 会进入当前图示页面
我们复制 sentry DSN 到我们前端配置中
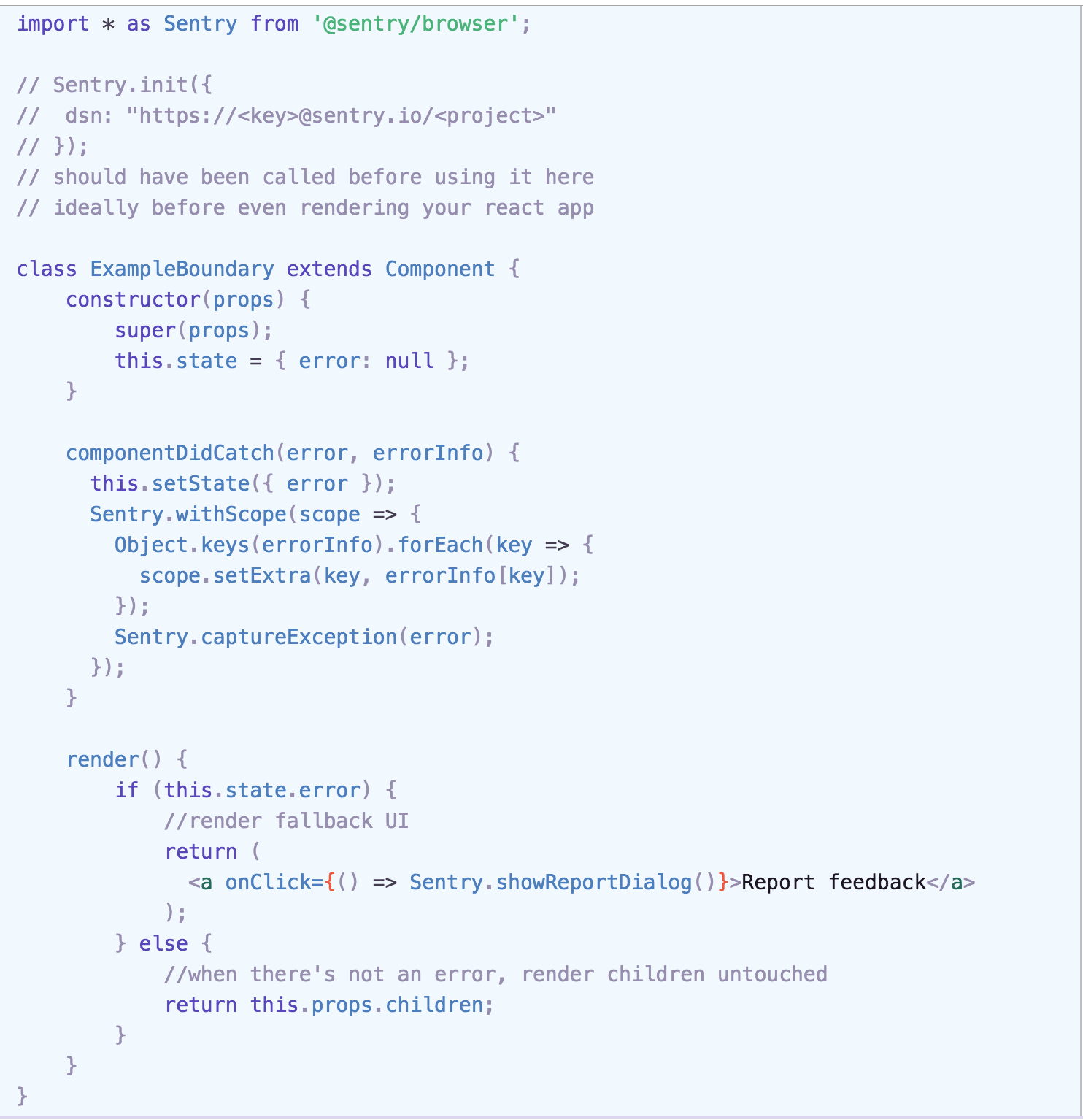
引用 sentry ,注入配置到我们的应用中:

这里是以 react 为例,我们在 react 的根组建的 componentDidCatch 上面捕获错误,并且上传到我们监控系统中。
这里的我们用 sentry DSN 配置我们的 sentry 并且初始化 sentry 项目。
到这里我们基本,已经完成了我们的前端错误监控日志系统了。
sentry 操作界面介绍
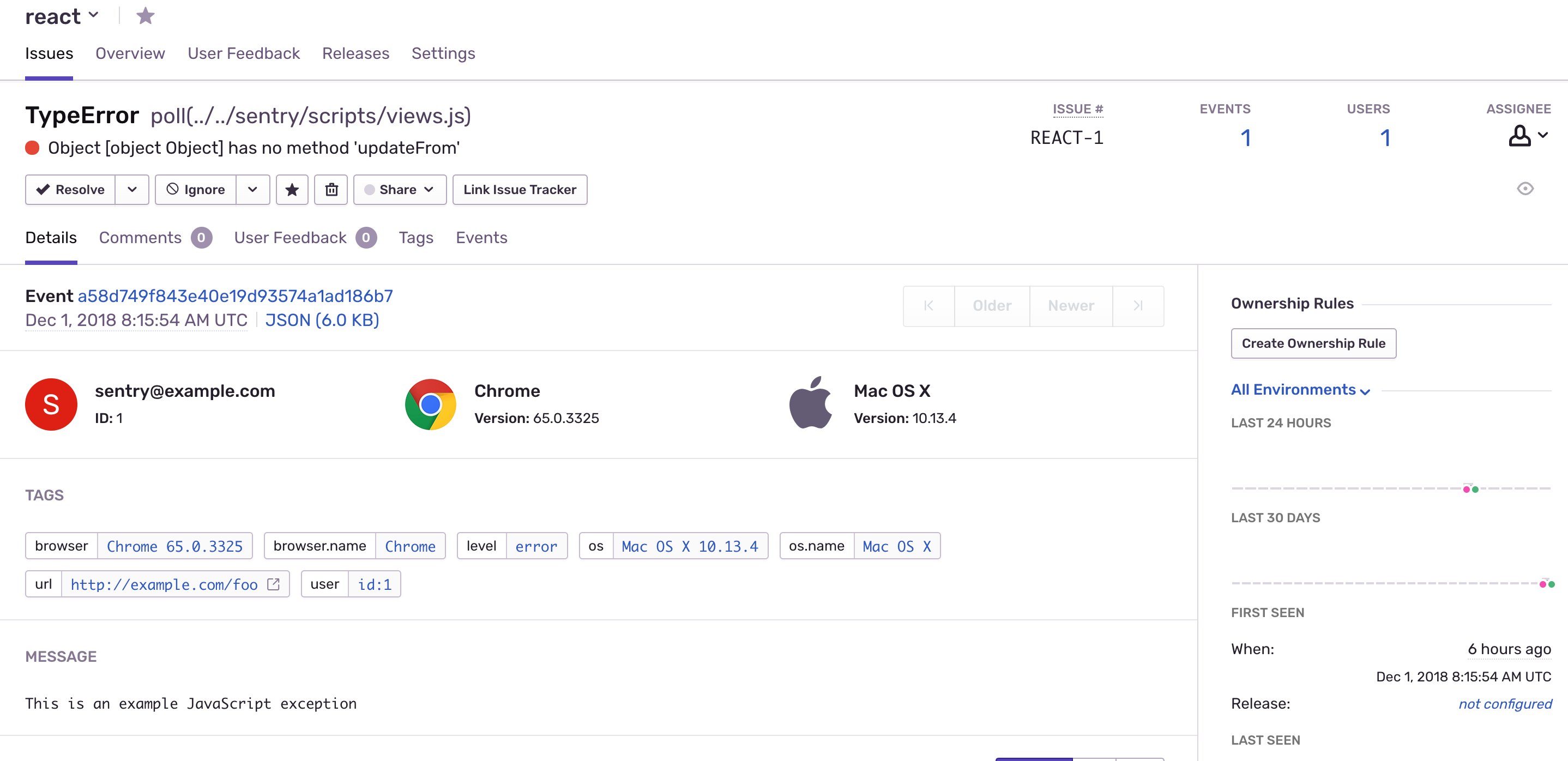
项目操作页面:

1、项目的查看选项
Issue : 问题列表
overview : 概况纵览
userfeedback : 用户反馈
Resleases : 版本列表信息
setting : 项目设置
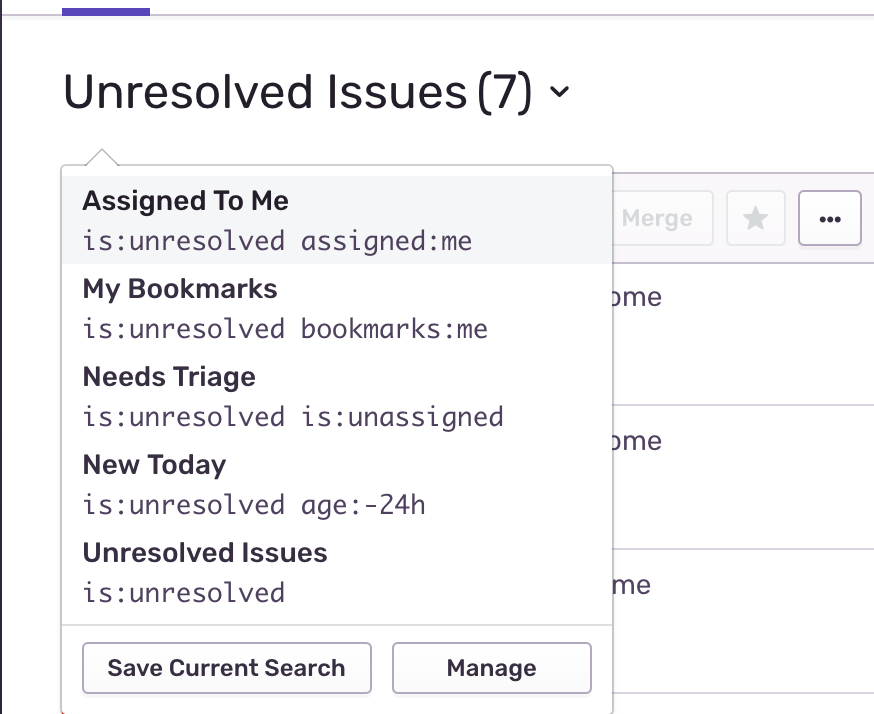
2、问题筛选

包括 : 指派自己的 、 标记列表 、需要分类的 、 今天的 、 未处理的

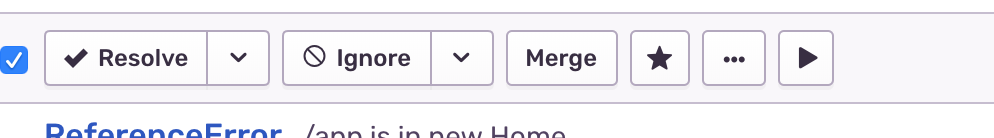
设置为 解决 、 忽略 、 合并 、标记 、实时监控
sentry 的api介绍和使用
1、javascript SDK 引用与配置
现在有两种方法引用 sentry SDK :
直接引用:
最快的方法就是通过 script 标签引用我们的 sdk
|
1
|
<script src="https://browser.sentry-cdn.com/4.4.1/bundle.min.js" crossorigin="anonymous"></script> |
然后就是配置了。
|
1
|
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>' }); |
npm 包引用:
首先是用添加包 @sentry/browser@4.4.1
|
1
|
yarn add @sentry/browser@4.4.1 |
引用到项目中,并且配置
|
1
2
3
|
import * as Sentry from '@sentry/browser';Sentry.init({ dsn: 'https://<key>@sentry.io/<project>' }); |
2、捕获事件
主动捕获错误或者异常
sentry 常见的是错误捕获,可以根据平台的不同来捕获错误,并且可以传递不同的错误信息。
|
1
2
3
4
5
|
try { aFunctionThatMightFail();} catch (err) { Sentry.captureException(err);}<br data-filtered="filtered">Sentry.captureException(new Error('test')) |
捕获消息
另一种常见操作是捕获裸信息。消息只是应该发送给Sentry的一些文本信息。
|
1
|
Sentry.captureMessage('Something went wrong'); |
3、初始化配置
sentry SDK 可以通过很多方式进行配置。
主要配置初始化配置的函数为 init() 方法,通过向 init() 方法传递参数对象;
|
1
2
3
4
5
|
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>', maxBreadcrumbs: 50, debug: true,}) |
常用参数:
DSN :项目的地址,用于收集错误信息的 sentry 分配的地址
debug :是否开启 debug 模式,开启debug,就会把信息打印到控制台上面
release : 代码的版本号
release 版本号,可以确定当前的错误/异常属于哪一个发布的版本
可以应用到 sourcemaps 来映射源码
environment : 环境名称
sampleRate : 是否开启随机发送事件给 sentry ,1为100%,0.1 为 10%几率发送事件
attachStacktrace : 是否开启堆栈跟踪,开启后跟着消息一起收集
beforeSend : 发送前操作
4、sentry 的api
captureException(exception) : 捕获一个 js 异常,传入一个 exception 对象或者类对象。
captureMessage(message,level) : 捕获一条信息,传入信息内容和信息级别
captureEvent(sentryEvent) : 捕获一个事件,sentryEvent 是手动创建的,自定义的
addBreadcrumb(Breadcrumb) : 添加一个面包屑,以供接下里的捕获
configureScope((scope)=>{}) : 设置 context 信息到 scope 上面
withScope((scope)=>{}) : 设置一个零时的 scope 信息到 context 上面
5、context 上下文信息
上下文信息包括 :user 、 tags 、 level 、fingerprint 、 extra data
这些信息我们可以通过在 scope 上面设置来定义。
其中可以通过两种方法得到 scope 。
|
1
2
3
4
|
// 将 scope 配置到 context 上面Sentry.configureScope((scope) => { }); <br data-filtered="filtered">// 创建一个零时到 scope ,配置到 context 上面Sentry.withScope((scope) => { }); |
User
|
1
2
3
4
5
6
|
scope.setUser({ id:'1', username:'xiao', ip_address:'127.0.0.1', email: 'test.doe@example.com' , }); |
通过 setUser 来设置 User 信息。
其中 user 可以设置的信息包括 id 、 username 、 ip_address 、email
Tags
tags 是给事件定义不同的键/值对,可以在查找的时候更容易。
后台查找的时候,查找选项会多出来一个选项,就是通过 tags 来设置的。
|
1
|
scope.setTag("page_local", "de-at"); |
通过 setTag 来设置了一个page_local 的标签。
后台会多一个 page_local 选项。包括 de-at
level
通过这个来设置事件的严重性。
包括:fatal 、error 、 warning 、 info 、 debug 。( fatal : 严重,error 错误,error 为默认 )
|
1
|
scope.setLevel('warning'); |
通过 setLevel 来设置。
Fingerprint
指纹,通过指纹把信息分到不同的组中
Extra Data
传入额外的信息。并不会创建索引(也就是不可以提供来检索)。
|
1
|
scope.setExtra("character_name", "Mighty Fighter"); |
通过 setExtra 来设置。
6、Breadcurumbs 面包屑
面包屑用于记录一系列当行为,当下一次发生错误事件上传当时候会随着一起上报。
浏览器 javascript sdk 将自动记录所有当位置更改。
|
1
2
3
4
5
|
Sentry.addBreadcrumb({ category: 'auth', message: 'Authenticated user ' + user.email, level: 'info'}); |
我们可以通过 addBreadcrumb 来添加一次行为记录。
7、user Feedback
用户反馈,sentry 提供了一个客户反馈当窗口。
当错误发生当时候,可以弹出窗口收集一些信息,例如:
用户名
用户当邮件地址
发生的问题的描述等。
|
1
|
Sentry.showReportDialog(); |
通过 showReportDialog 来实现框架的弹出。
sentry实现预警并且邮件提醒
邮件预警和邮件提醒是在生产环境中不可缺少的一部分,只有有效的提醒来能让我们最快的解决问题。
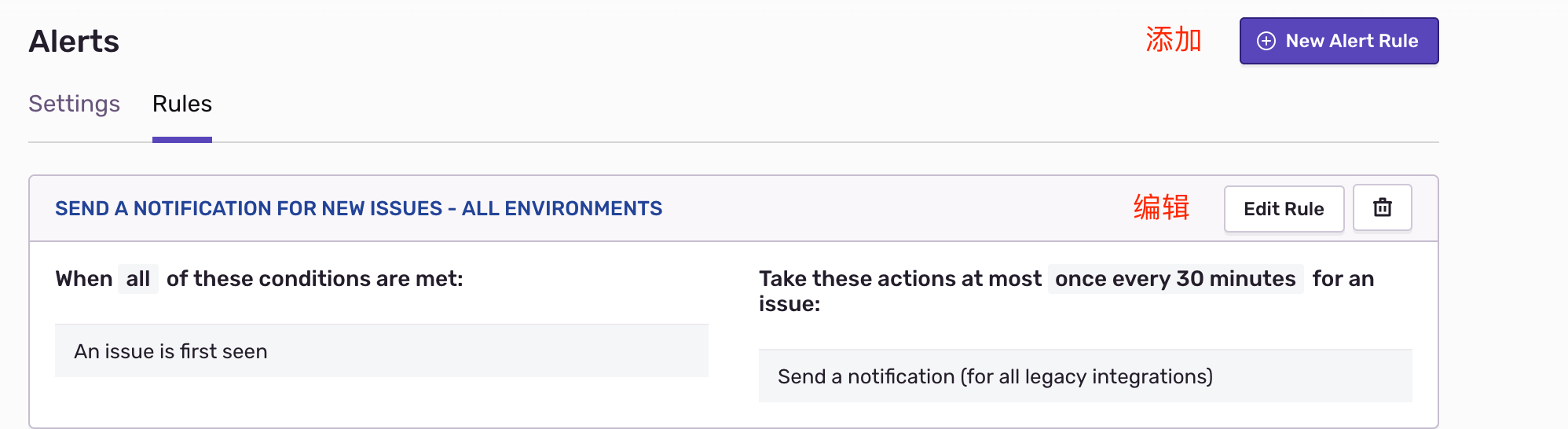
在项目中选择 setting --> alerts 进入邮件预警设置页面。

这里都是基本的邮件规则。
在 tabs 中的 rule 可以自定规则。

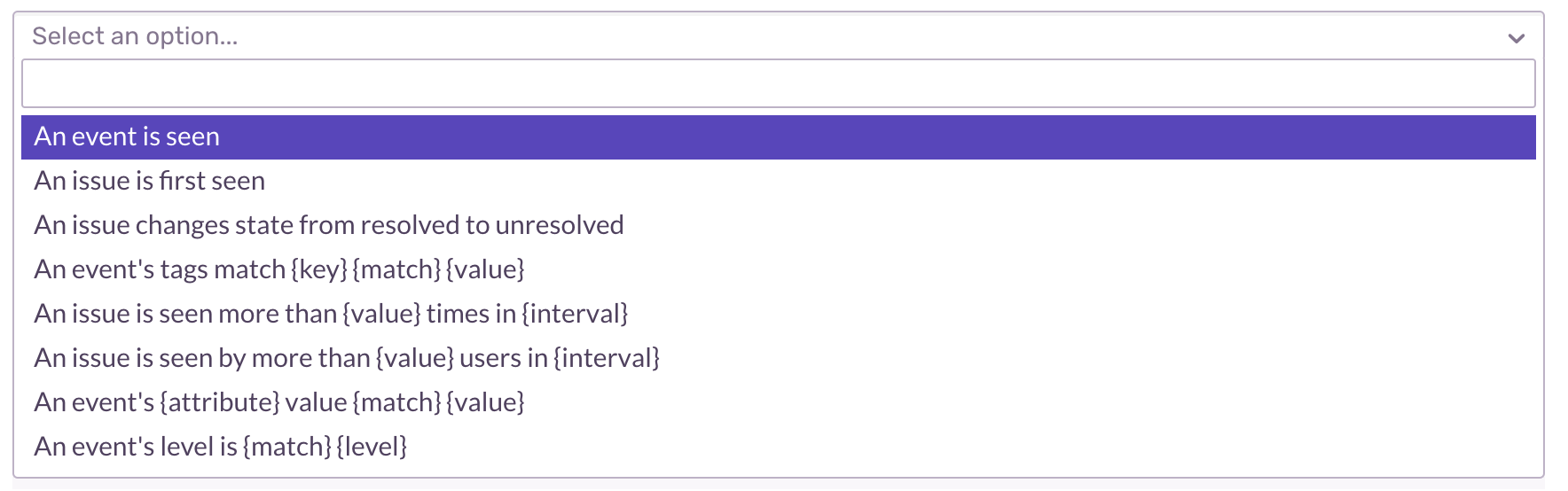
规则设置:

An event is seen : 一个事件发生的时候
An issue is first seen : 第一个发生错误的时候
An issue changes state from resolved to unresolved :问题从解决到未解决的时候
An event's tags match {key} {match} {value} : 匹配到 tags 的键值对的时候发送
An issue is seen more than {value} times in {interval} :在固定时间内出现次数匹配的时候
An issue is seen by more than {value} users in {interval} :在固定时间内出现用户的次数匹配的时候
An event's {attribute} value {match} {value} : 匹配到某一个事件的时候
An event's level is {match} {level} : 事件级别匹配的时候
sentry 生产的 sourcemap 配置
介绍
现在开发很多时候,我们的代码都会利用构建工具对代码合并、压缩、混淆等。
在产生这些生产代码的时候,为了利于我们开发调试、bug修复会产生一个 sourcemap 。
sourecmap 的主要作用就是将我们的打包的代码前后最了一个关联。
这里,sentry 对生产的 sourcemap 有很好的处理,它可以很快的让我们确定代码的错误位置。
准备工作
首先我们需要添加 sentry 的命令行的管理工具 sentry-cli
|
1
2
|
npm i -g @sentry/cli<br data-filtered="filtered">// 上面的不行就用下面的npm install -g @sentry/cli --unsafe-perm |
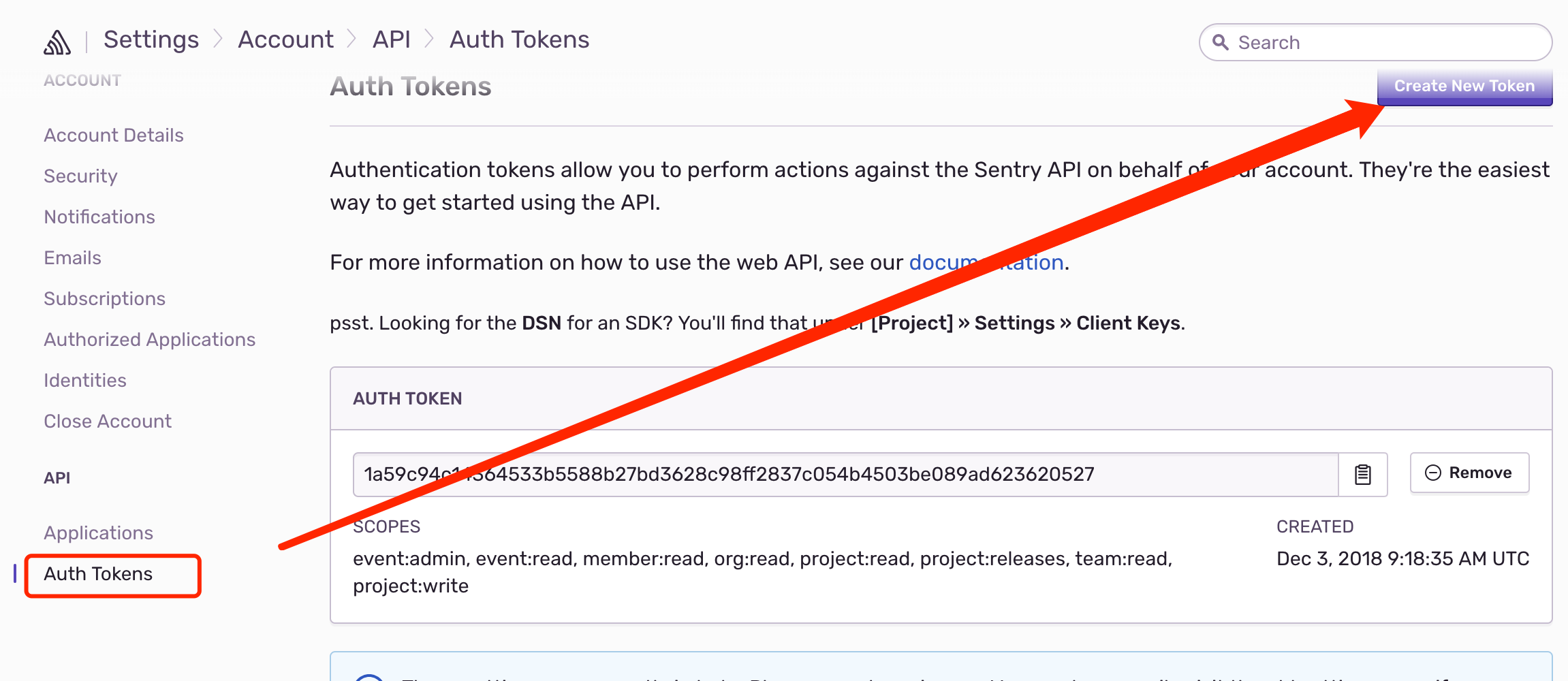
获取认证的 token
选择API后就可以生成token,记得勾选 project:write 权限。

这里的 token 是用于登陆的。
登陆
|
1
|
sentry-cli --url myserver login |
回车后输入上一步获得的 token 即可
创建版本
|
1
|
sentry-cli releases -o 组织 -p 项目 new release@1.1.0 |
-o : 组织,可以在我们的 Organization Settings 中找到
-p : 项目名称 , 可以在 projuct 中找到
release@1.1.0 : 发布的版本号,可以自定义,这个后需要在应用配置的时候传入
配置 release 到应用
|
1
2
3
4
|
Sentry.init({ dsn: 'http://18ac34902da74aa29a4328879a58fb0d@localhost:9000/2', release: 'release@1.1.0',}); |
上传 sourcemap 文件
|
1
|
sentry-cli releases -o 组织 -p 项目 files release@1.1.0 upload-sourcemaps jspath文件所在目录 --url-prefix 线上资源URI |
-o , -p : 和上文一样
jspath : js 文件的位置
uri : js 文件相对于域名的位置
特殊说明 url-prefix
这里是必须传的,不传找不到 map 文件,例如:
你的 js 线上的地址为 :https://test.com/static/js/test.js
这个时候 url-prefix 应该为 : '~/static/js/'
完成!!!!
配置文件,在命令行操作的时候,sentry 支持配置文件。
配置文件默认文命令的目录。
配置文件 .sentryclirc
|
1
2
3
4
5
6
7
|
[auth]token=1a59c94sdfsdfs33b5588b27bd3628c98ff2837c054b4503be089ad623620527[defaults]url=http://localhost:9000project=react-testorg=test |
配置之后就不需要在输入项目名称和地址了。
总结步骤:
1、注册账号 、创建项目
直接登陆 sentry 官网,注册账号,并且创建一个项目
2、在项目中配置 sentry
|
1
2
3
4
|
Sentry.init({ dsn: 'http://18ac34902da74aa29a4328879a58fb0d@localhost:9000/2', release: RELEASE_VERSION,}); |
3、打包时候上传 sourcemap 文件
4、配置邮件预警
https://www.cnblogs.com/jiebba/p/10049938.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2015-11-12 JVM插庄之二:Java agent基础原理
2015-11-12 instanceof, isinstance,isAssignableFrom的区别
2015-11-12 函数式编程思想
2015-11-12 代码质量管控的四个阶段
2015-11-12 JVM插码之三:javaagent介绍及javassist介绍
2013-11-12 根据当前日期算前一年、前一月、前一天(java基础)
2012-11-12 架构之美 摘抄