FastDFS之图片上传
一、前言:
我们安装好FastDFS后,就可以在项目中实际运用了,写了个demo,简单实现了图片的上传。
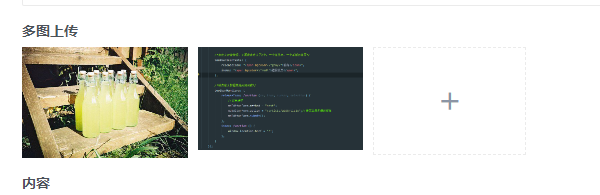
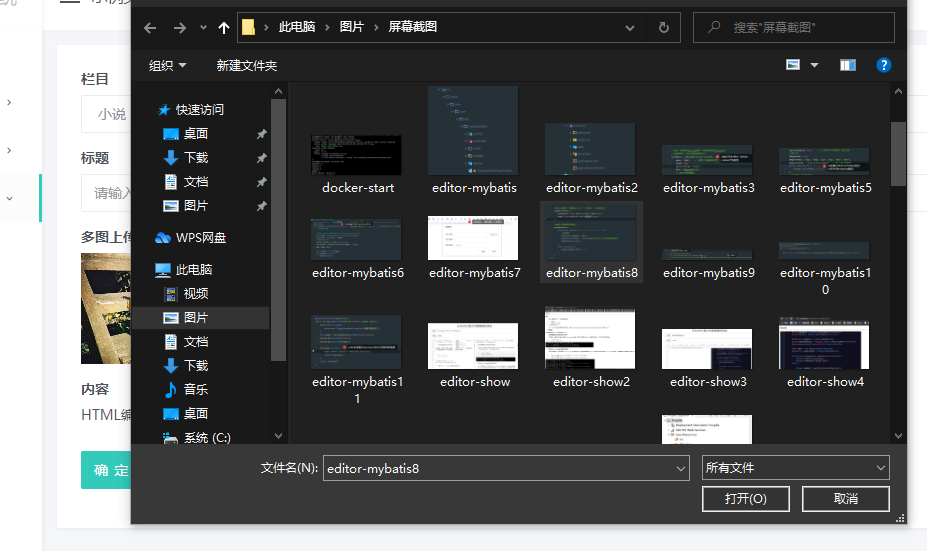
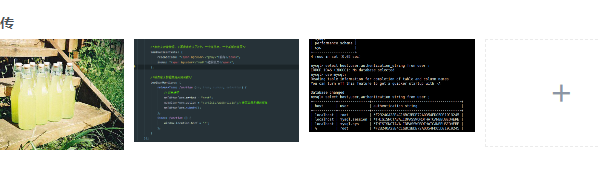
二、效果预览:



三、实现
1.springboot项目搭建
1.1 pom.xml 依赖
<!--Thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--fastDFS依赖-->
<dependency>
<groupId>cn.bestwu</groupId>
<artifactId>fastdfs-client-java</artifactId>
<version>1.27</version>
</dependency>
<!--文件上传依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2</version>
</dependency>
1.2、Thymeleaf 和静态资源放行的application.properties配置文件
# 静态资源放行的配置
spring.mvc.static-path-pattern=/static/**
#<!-- 关闭thymeleaf缓存 开发时使用 否则没有实时画面-->
spring.thymeleaf.cache=false
## 检查模板是否存在,然后再呈现
spring.thymeleaf.check-template-location=true
#Content-Type值
spring.thymeleaf.content-type=text/html
#启用MVC Thymeleaf视图分辨率
spring.thymeleaf.enabled=true
## 应该从解决方案中排除的视图名称的逗号分隔列表
##spring.thymeleaf.excluded-view-names=
#模板编码
spring.thymeleaf.mode=LEGACYHTML5
# 在构建URL时预先查看名称的前缀
spring.thymeleaf.prefix=classpath:/templates/
# 构建URL时附加查看名称的后缀.
spring.thymeleaf.suffix=.html
# 链中模板解析器的顺序
#spring.thymeleaf.template-resolver-order= o
# 可以解析的视图名称的逗号分隔列表
#spring.thymeleaf.view-names=
#thymeleaf end
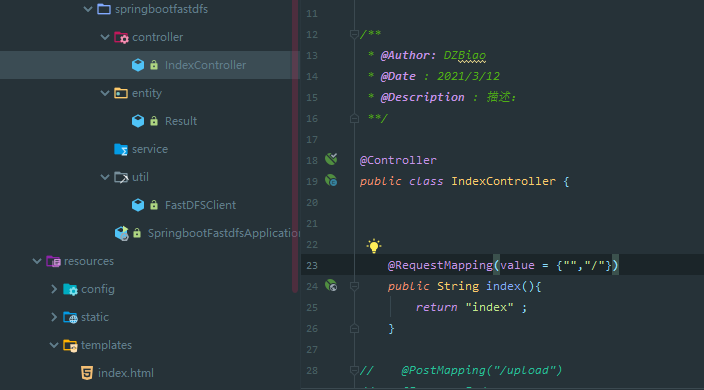
1.3、创建各层包,controller、entity、util等。
controller下创建 IndexController类,由于有Thymeleaf的支持,类上添加@Controller注解,index方法返回String类型,return 返回的是templates文件下index.html页面的名字,则可以直接返回HTML页面。至于实现,如下:

1.4 添加返回结果的实体类 Result
public class Result implements Serializable {
private boolean success;
private String message;
public Result() {
}
public Result(boolean success, String message) {
this.success = success;
this.message = message;
}
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
1.5 FastDFS 的上传工具类 : FastDFSClient
public class FastDFSClient {
private TrackerClient trackerClient = null;
private TrackerServer trackerServer = null;
private StorageServer storageServer = null;
private StorageClient1 storageClient = null;
public FastDFSClient(String conf) throws Exception {
if (conf.contains("classpath:")) {
conf = conf.replace("classpath:", this.getClass().getResource("/").getPath());
}
ClientGlobal.init(conf);
trackerClient = new TrackerClient();
trackerServer = trackerClient.getConnection();
storageServer = null;
storageClient = new StorageClient1(trackerServer, storageServer);
}
/**
* 上传文件方法
* @param fileName 文件全路径
* @param extName 文件扩展名,不包含(.)
* @param metas 文件扩展信息
*/
public String uploadFile(String fileName, String extName, NameValuePair[] metas) throws Exception {
String result = storageClient.upload_file1(fileName, extName, metas);
return result;
}
public String uploadFile(String fileName) throws Exception {
return uploadFile(fileName, null, null);
}
public String uploadFile(String fileName, String extName) throws Exception {
return uploadFile(fileName, extName, null);
}
/**
* 上传文件方法
* @param fileContent 文件的内容,字节数组
* @param extName 文件扩展名
* @param metas 文件扩展信息
*/
public String uploadFile(byte[] fileContent, String extName, NameValuePair[] metas) throws Exception {
String result = storageClient.upload_file1(fileContent, extName, metas);
return result;
}
public String uploadFile(byte[] fileContent) throws Exception {
return uploadFile(fileContent, null, null);
}
public String uploadFile(byte[] fileContent, String extName) throws Exception {
return uploadFile(fileContent, extName, null);
}
}
1.6、IndexController 创建 图片上传方法。
resources 资源文件下创建config文件夹,并在此文件下创建fdfs_client.conf文件,内容为:
# 自己ip的地址,记得更换
tracker_server=182.254.229.119:22122
application.properties 配置文件最后添加 :
# FastDFS 文件服务器地址
FILE_SERVER_URL=http://182.254.229.119/
upload 图片上传方法
@PostMapping("/upload")
@ResponseBody
public Result upload(MultipartFile file) {
// MultipartFile是spring类型,代表HTML中form data方式上传的文件,包含二进制数据+文件名称
//获取文件扩展名
String originalFilename = file.getOriginalFilename();//1243fda.jpg
System.out.println("获取原始文件名称:" + originalFilename);
String extName = originalFilename.substring(originalFilename.lastIndexOf(".") + 1);
System.out.println("文件扩展名:" + extName);
//创建fastDfusClient对象
try {
FastDFSClient fastDFSClient = new FastDFSClient("classpath:config\\fdfs_client.conf");
String s = fastDFSClient.uploadFile(file.getBytes(), extName);
String url = FILE_SERVER_URL +s;
System.out.println("Url:" + url);
return new Result(true,url);
} catch (Exception e) {
e.printStackTrace();
System.out.println("文件上传失败!");
return new Result(false,"文件上传失败");
}
}
2、前端实现
2.1 、IndexController类添加返回index的页面的方法:
@RequestMapping(value = {"","/"})
public String index(){
return "index" ;
}
2.2 、html页面图片上传区域绑定方法

当我们点击上传按钮时,触犯image_upload()方法,实际上该方法是直接 $("#image_file").click() ,弹出图片上传框,之后ajax向后台请求数据。即:

ajax返回成功后返回数据的图片地址,我们将图片地址手动拼接标签,使用before()方法添加在 $("#image_ul") 前。完整代码如下:
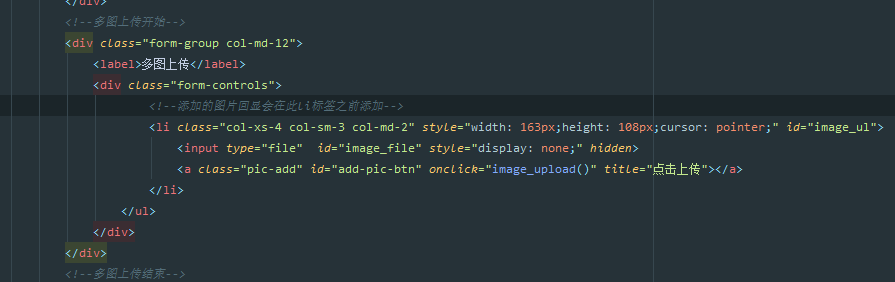
index.html
<!--多图上传开始-->
<div class="form-group col-md-12">
<label>多图上传</label>
<div class="form-controls">
<!--添加的图片回显会在此li标签之前添加-->
<li class="col-xs-4 col-sm-3 col-md-2" style="width: 163px;height: 108px;cursor: pointer;" id="image_ul">
<input type="file" id="image_file" style="display: none;" hidden>
<a class="pic-add" id="add-pic-btn" onclick="image_upload()" title="点击上传"></a>
</li>
</ul>
</div>
</div>
<!--多图上传结束-->
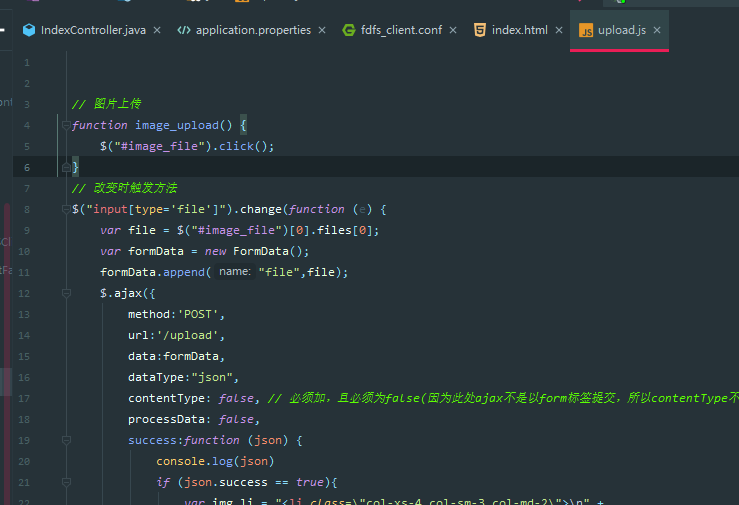
2.3、upload.js
// 图片上传
function image_upload() {
$("#image_file").click();
}
// 改变时触发方法
$("input[type='file']").change(function (e) {
var file = $("#image_file")[0].files[0];
var formData = new FormData();
formData.append("file",file);
$.ajax({
method:'POST',
url:'/upload',
data:formData,
dataType:"json",
contentType: false, // 必须加,且必须为false(因为此处ajax不是以form标签提交,所以contentType不能以:enctype="multipart/form-data"形式)
processData: false,
success:function (json) {
console.log(json)
if (json.success == true){
var img_li = "<li class=\"col-xs-4 col-sm-3 col-md-2\">\n" +
"<figure>\n" +
" <img src='"+json.message+"' alt='"+json.message+"'>\n" +
" <figcaption>\n" +
" <a class=\"btn btn-round btn-square btn-danger\" onclick='image_delete(this)'><i class=\"mdi mdi-delete\"></i></a>\n" +
" </figcaption>\n" +
" </figure>\n" +
"</li>";
$("#image_ul").before($(img_li));
}else {
console.log("图片上传失败!");
}
},error:function (e) {
console.log("error")
}
})
})
// 删除图片
function image_delete(obj) {
$(obj).parent().parent().parent().remove();
}
不要忘记添加jQuery.min.js 支持。静态资源自取吧。
至此实现了基于FastDFS的简单的图片上传。
demo 资源地址: 链接:https://pan.baidu.com/s/1VdMUqjimOBr8hFMhuRxMhw 提取码:t6w8

