【前端笔记】之 消息提示框
前言:
自己写前端页面时,有时候需要对后端返回来的数据进行判断和弹出消息提示框,仅仅是自带的alert()当然不满足我的需求,于是又是一顿搜,每次项目都得去搜,以前也没有个整理的好习惯,现在把找到的这个我自己认为很好看的,方便使用的消息提示框记录下来。
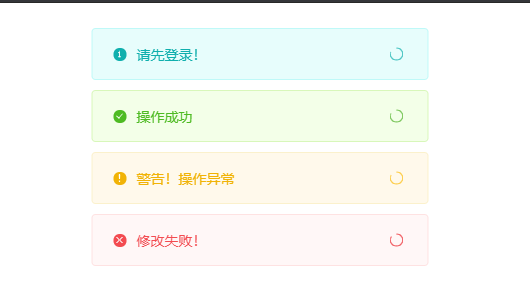
一、效果图
老样子,我们先看效果图,再考虑是否要使用。

二 、贴代码
注意:使用该消息提示框,是基于coco-message.js 的,我们首先需要下载这个js文件,下载地址 : https://blog-static.cnblogs.com/files/duanxiaobiao/coco-message.js (该文件只需要ctrl+S 下载保存即可。)
复制<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>消息提示框</title>
</head>
<body>
<button onclick="info_click();">Info信息</button>
<button onclick="success_click();">success成功</button>
<button onclick="warning_click();">warning警告</button>
<button onclick="error_click();">error错误</button>
<!---coco-message.js 支持,更改为自己的文件路径----->
<script src="./coco-message.js"></script>
<script>
// 3000 :表示:3秒后消失
function info_click(){
cocoMessage.info("请先登录!",3000 );
}
function success_click(){
cocoMessage.success("操作成功",3000);
}
function warning_click(){
cocoMessage.warning("警告!操作异常",3000);
}
function error_click(){
cocoMessage.error("修改失败!", 3000);
}
</script>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现