【前端笔记】之一个简单好看的的下拉菜单 :select下拉框
1.前言:
自己写项目的时候,有时候为了美化页面,比如说input框,radio,select下拉框等等,默认的样式很大可能不满足我们的需求,可能由于强迫症的感觉,一个很丑的组件,很影响观感,继而影响改前端样式的动力。搜模板吧,不仅浪费时间,而且网站可能让你注册,让你扫码,烦都烦死。所以 在此记录一下select的样式。
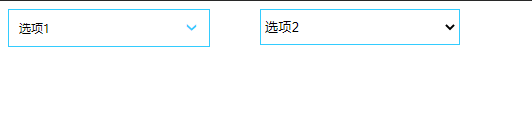
2. 先看效果
复制我们一般找资源的时候,都比较喜欢先看实现后的效果,看是否满足我们的需求,才决定是否要复制粘贴到我们的项目中,深有同感,所以不废话,直接先看效果:

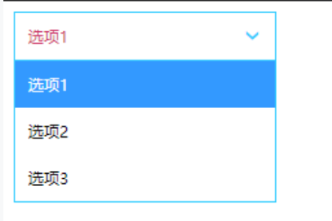
第一个,是通过替代的方式,使用div+ul 实现下拉菜单的样式,代码如下:(完整代码最后会有复制)
复制<div class="select_box">
<font>›</font>
<span>选项1</span>
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div>

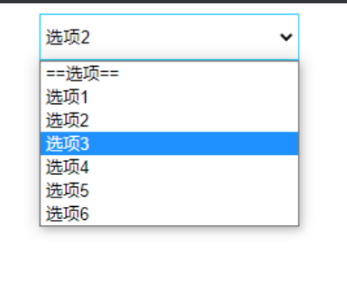
第二个,是select 的标签实现的,我们需要在select 标签中添加一个class="select_box" ,也是我项目中需要的,不过美中不足的是:该select 中的option的样式还是默认的样式,无法更改,搜了一下,也是没搜到办法。(小小的遗憾)
复制<select name="department" id="department" class="select_box">
<option value="0">==选项==</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>

3.贴完整代码:
注意:完整代码需要 JQuery 的支持,需要自己去找一个 jQuery.js ,之后替换为自己的文件路径。
复制<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
ul {
margin: 0;
padding: 0;
list-style: none;
}
.select_box {
width: 200px;
height: 36px;
border: 1px solid #3CF;
position: relative;
float: left;
margin-right: 50px;
}
.select_box span {
display: inline-block;
width: 200px;
height: 36px;
line-height: 36px;
cursor: pointer;
text-indent: 10px;
}
.select_box .span_aa {
color: #C36;
}
.select_box ul {
width: 200px;
position: absolute;
top: 36px;
left: -1px;
border: 1px solid #3CF;
display: none;
background: #fff;
}
.select_box li {
cursor: pointer;
line-height: 36px;
text-indent: 10px;
}
.select_box li:hover {
background: #39F;
color: #fff;
}
.select_box font {
position: absolute;
right: 10px;
font-size: 26px;
font-family: "微软雅黑";
color: #3CF;
transform: rotate(90deg);
}
</style>
</head>
<body class="color-8">
<div class="select_box">
<font>›</font>
<span>选项1</span>
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div>
<select name="department" id="department" class="select_box">
<option value="0">==选项==</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>
<!--jquery支持-, 注意:替换为自己的js路径--->
<script src="js/jquery-3.4.1.js"></script>
<script>
$(function () {
var s_title = $(".select_box span");
var s_select = $(".select_box li");
s_title.click(function (e) {
$(this).addClass("span_aa");
$(this).next("ul").show();
e.stopPropagation();
});
s_select.click(function () {
var s_text = $(this).html();
var s_title_2 = $(this).parent('ul').prev("span");
s_title_2.html(s_text).removeClass("span_aa");
$(this).parent('ul').hide();
});
$(document).click(function () {
s_title.removeClass("span_aa");
$(".select_box ul").hide();
});
});
</script>
</body>
</html>
4.来源
这是我在写项目,搜资源的时候,找的,乱七八糟下载了一大堆。
我贴上来源地址:https://www.jb51.net/article/84095.htm



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现