Abp Zero——前端如何新增功能模块
为适应不同开发人员,abp rezo的UI实现了spa和mpa两套;
spa——Single-page Application(单页面应用),默认“http://localhost/Account/Login”登录后转到spa界面。spa是基于angluarjs开发,angluarjs优点不细说,但学习成本较高;
mpa——Multi-page Application (多页面应用),地址:“http://localhost/Mpa/Dashboard”。mpa基于jquery开发,优点是无痛上手,而angluarjs的优点即是jquery的不足,也就是mpa的不足。
这里主要总结开发一个功能模块时,后端程序员和前端程序员的分工。其中重点说前端,Spa模式:
假定测试网址为:http://localhost/
后端开发:
后端从domain(领域层)到application(应用层)开发完。由于abp zero集成swagger,此时所有API都可从http://localhost/swagger/ 查看和测试。
前端开发:
第一步:创建angularjs的视图页和控制器。
第二步:添加angularjs路由;
第三步:在菜单提供者中添加对应菜单项,具体位置:web中"app/startup/AppNavigationProvider.cs"。虽然这是后端代码,但由于涉及前端菜单图标、路由名等,前端开发人员编写更为适合,当然需要后端人员做配合。
下面举例说明:
假定有“Region(行政区)”的功能模块,swagger查看Region模块的API,如图:

接下来需要前端程序员出马了:
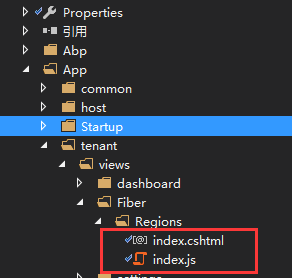
第一步:创建angularjs的视图页和控制器,如图:

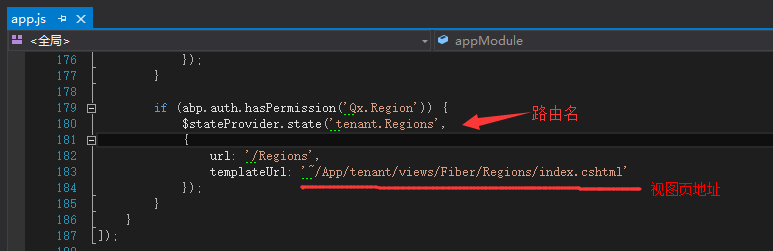
第二步:在App/app.js里添加angularjs路由,如图:

注意:由于abp zero已经对app文件夹下所有css和js一并用Bundle做加载,所以路由里不再指定Region模块的控制器地址。
Bundle配置如图:

第三步:在“AppNavigationProvider.cs”中添加了对应的菜单项,如图:

最终效果如图:

对于如何生成以上导航菜单,这主要依赖abp的动态js。abp动态生成js中的“/AbpScripts/GetScripts”包含了会话、本地化、菜单、权限许可等内容,非常便利。若想深入了解,可打开此js做进一步研究:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号