在Windows系统搭建.NET Core环境并创建运行ASP.NET网站
微软于6月27日在红帽DevNation峰会上 正式发布了.NET Core 1.0、ASP.NET 1.0和Entity Framework Core 1.0,其将全部支持Windows、OS X和Linux操作系统。其中.NET Core最受瞩目,为一款跨平台、开源且模块化的.NET平台,可以用来搭建web应用、微服务、创立应用库和控制台。
ASP.NET 5已被微软改成了 ASP.NET Core 1.0,.NET 5就是现在的.NET Core 1.0,EF7(Entity Framework 7)就是Entity Framework Core 1.0。微软这次是要玩把大的了,.NET Core的出现让我对.NET技术前景抱有很大的希望。
那就让我们一起开始对.net core进探索吧。
.NET Core由.NET Runtime(提供运行环境、汇编码加载、垃圾回收等基础服务)、框架库(完全整合传统的.NET标准库。提供基础数据类型和不同类型应用的基础组件等)、.NET Core SDK(相关系列的SDK工具和语言编译器)、.NET Core应用的命令行工具集组成。
在 Windows上搭建.NET Core 环境
1.下载所需要的文件
官方有两种选择方式一种是安装 Visual Studio 2015 Update 3和NET Core 1.0 for Visual Studio,另一种是使用微软自己的编辑器 Visual Studio Code和安装.NET Core SDK for Windows。
本次选择第二种方式,顺便使用下Visual Studio Code。下载下面两个文件。

2.安装SDK

3.执行dotnet new 命令创建示例程序
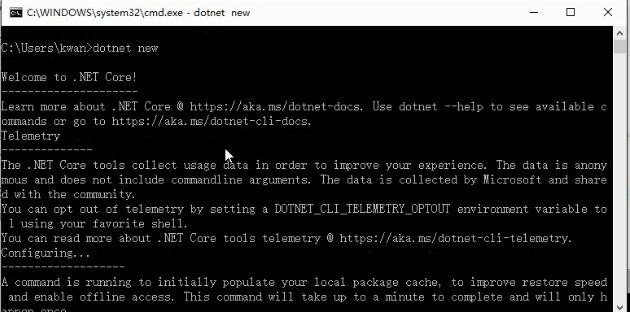
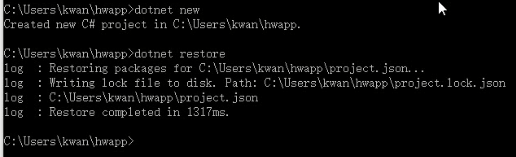
第一次运行 dotnet new会出现如下所示,等待100%完成即可。
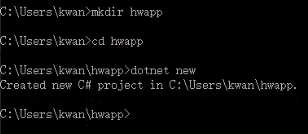
按官方文档介绍,先创建一个文件夹mkdir hwapp,然后cd hwapp进入改目录,最后dotnet new就是创建一个简单的c#程序。


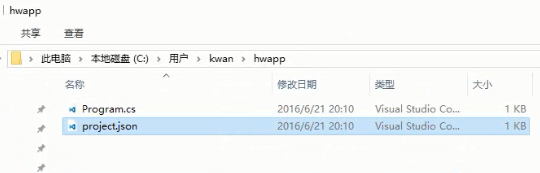
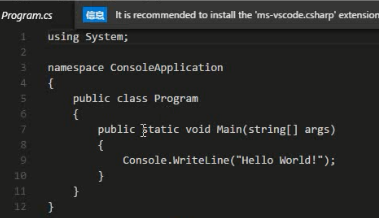
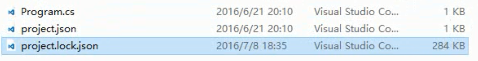
其实就是在新创建的hwapp文件夹下创建了两个文件,如下所示

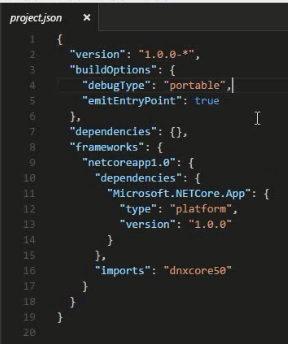
用vs code打开Program.c文件就是一段简单的c#控制台程序,project.json则是配置文件。


4.运行程序
接下来继续执行命令dotnet restore用于修复在project.json中特定的包,会在hwapp文件下产生一个名为project.lock.json的文件


执行命令dotnet run,成功打出Hello World!

一个控制台运用程序成功执行!
在windows上创建一个asp.net网站
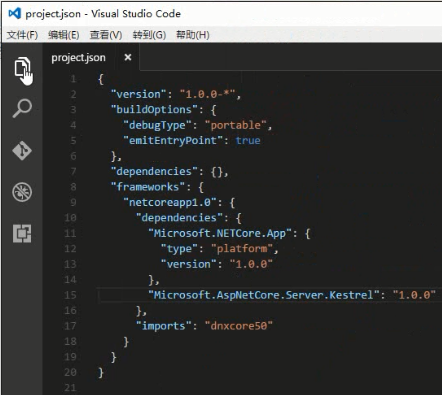
1.修改project.json文件
在如下所示位置加入代码 "Microsoft.AspNetCore.Server.Kestrel": "1.0.0" ,即增加Kestrel HTTP server package作为依赖

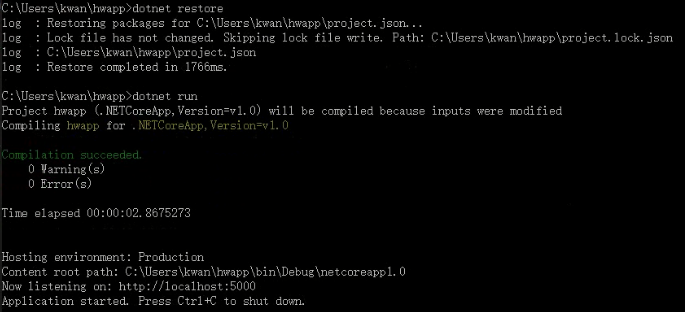
2.运行命令dotnet restore
用来修复packages
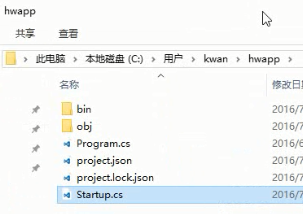
3.创建Startup.cs程序
在上面的hwapp中创建一个名为Startup.cs的文件

加入如下代码:

using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
namespace aspnetcoreapp
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context =>
{
return context.Response.WriteAsync("Hello from ASP.NET Core!");
});
}
}
}
4.修改Program.cs
将Program.cs中的代码修改如下:

using System;
using Microsoft.AspNetCore.Hosting;
namespace aspnetcoreapp
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
5.dotnet run运行
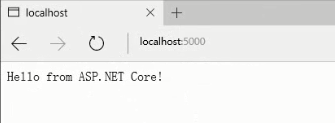
6.在地址栏输入 http://localhost:5000
成功运行!







