浏览器
浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序浏览器内部工作极其复杂。为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。
1. 浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个
线程处理不同的任务。
2. 网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
3. 渲染进程(本节课重点讲解的进程)
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、
JS 代码。
默认情况下,浏览器会为每个标签⻚开启一个新的渲染进程,以保证不同的
标签⻚之间不相互影响。
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
解析 HTML
解析 CSS
计算样式
布局
处理图层
每秒把⻚面画 60 次
执行全局 JS 代码
执行事件处理函数
执行计时器的回调函数
......
思考题:为什么渲染进程不适用多个线程来处理这些事情?
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任
务?
比如:
我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即
去执行点击事件的处理函数吗?
我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我
该立即去执行它的回调吗?
浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时
间,我应该处理哪一个呢?
......
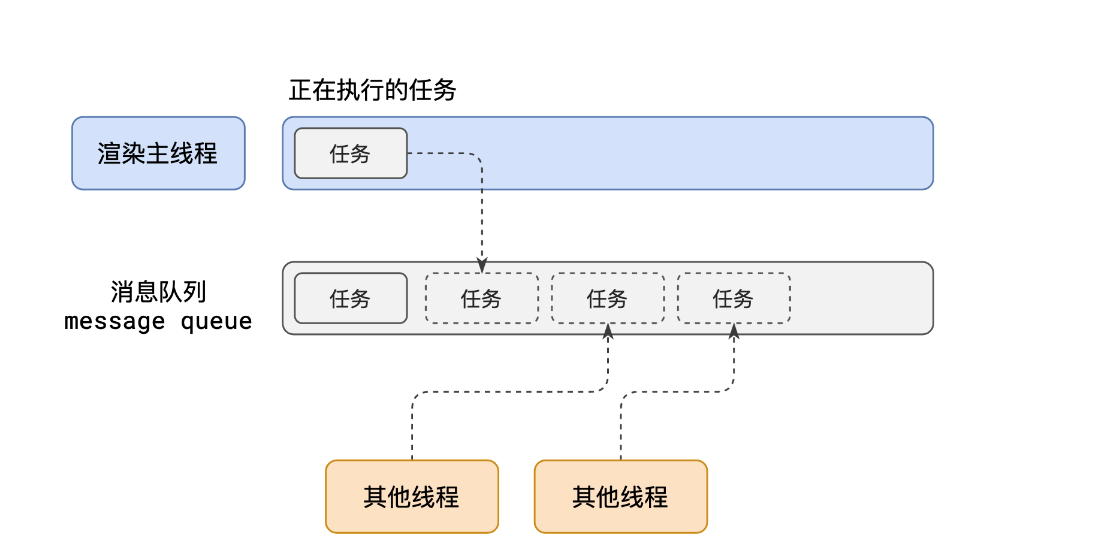
渲染主线程想出了一个绝妙的主意来处理这个问题:排队
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
解析 HTML
解析 CSS
计算样式
布局
处理图层
每秒把⻚面画 60 次
执行全局 JS 代码
执行事件处理函数
执行计时器的回调函数
......
思考题:为什么渲染进程不适用多个线程来处理这些事情?
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任
务?
比如:
我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即
去执行点击事件的处理函数吗?
我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我
该立即去执行它的回调吗?
浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时
间,我应该处理哪一个呢?
......
渲染主线程想出了一个绝妙的主意来处理这个问题:排队

2. 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务
执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
3. 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任
务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会
将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)
若干解释
何为异步?
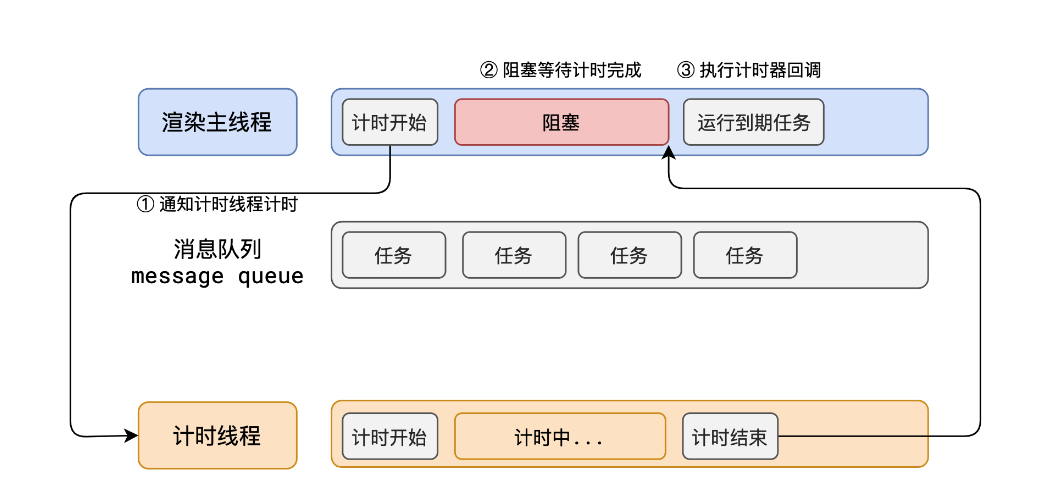
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
计时完成后需要执行的任务 —— setTimeout 、 setInterval
网络通信完成后需要执行的任务 -- XHR 、 Fetch
用户操作后需要执行的任务 -- addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程⻓期处于
「阻塞」的状态,从而导致浏览器「卡死」

因此,浏览器选择异步来解决这个问题

使用异步的方式,渲染主线程永不阻塞
面试题:如何理解 JS 的异步?
参考答案:
JS是一⻔单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染
主线程只有一个。
而渲染主线程承担着诸多的工作,渲染⻚面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列
中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白
白的消耗时间,另一方面导致⻚面无法及时更新,给用户造成卡死现象。
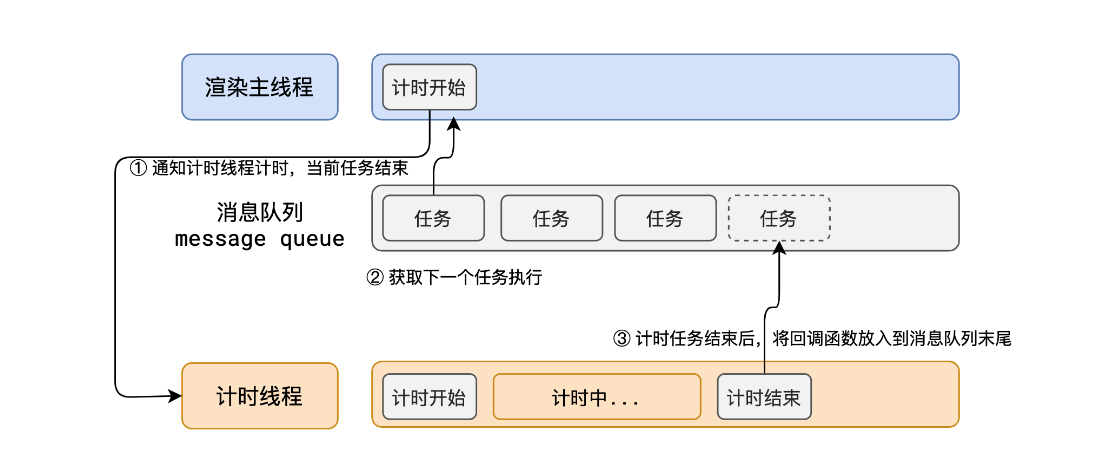
时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束
任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函
数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅
运行。
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
根据 W3C 的最新解释:
每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型
的任务可以分属于不同的队列。
在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执
行。
浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
https://html.spec.whatwg.org/multipage/webappapis.html#p
erform-a-microtask-checkpoint
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
延时队列:用于存放计时器到达后的回调任务,优先级「中」
交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
微队列:用户存放需要最快执行的任务,优先级「最高」
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver
例如:
// 立即把一个函数添加到微队列
Promise.resolve().then(函数)
面试题:阐述一下 JS 的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息
队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到
队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的
浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一
个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,
在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须
有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:JS 中的计时器能做到精确计时吗?为什么?
参考答案:
不行,因为:
1. 计算机硬件没有原子钟,无法做到精确计时2. 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的
是操作系统的函数,也就携带了这些偏差3. 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,
则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差4. 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此
又带来了偏差
浏览器是如何工作的


单页面应用中实现前端路由有哪些方式
- hash 模式 和 history 模式
- hash 模式 =>
- 通过监听 URL 中 hash 部分的变化(hashchange),从而做出对应的渲染逻辑
- URL 中带有 #
- 前端即可完成
- 请求的时候 # 后面的内容不会包含在 HTTP 请求中,所以改变 hash 不会重新加载页面
- history 模式 => HTML5 history 全局对象 => go/forward/back/pushState/replaceState调用
pushState()和window.location = '#foo'基本上一样,都会创建一个新的历史记录- 使用 pushState 实现
- 需要后端配合,将所有路径都指向首页
| pushState(state, title, url) | window.location = '#foo' | |
|---|---|---|
| URL | 新的 URL 必须是同源的 | 只有在设置锚的时候才使用当前 URL |
| URL | 可能会改变页面的 URL, 输入相同的 URL 时不会改变 URL, 但是会创建新的历史记录 |
设置相同的锚不会创建新的历史记录 |
| 数据 | 数据可以放在 state 中 | 只能将数据写在锚的字符串中 |
微任务和宏任务
- 浏览器中并不存在宏任务,宏任务(Macrotask)是 Node.js 发明的术语
- 浏览器中只有任务和微任务(Microtask)微任务会在任务间隙执行 => 微任务只能插任务的队
- 使用 script 标签、setTimeout 可以创建任务
- 使用 Promise#then、window.queueMicrotask 可以创建微任务
- 多个 then 里面的回调并不会一次性插入到等待队列中,而是执行完一个再插入下一个
- 一个 return Promise.resolve(...) 等于两个 then
// queue => [0, 1] => 0 -> [1, 4x] => 1 -> [4x, 2] => [2, 4x(剩余一个then)] => 2 -> [4x, 3] => [3, 4x(下一次就将打印)] => 3 -> [4x, 5] => 4x -> [5] => 5 -> [6] => 6
Promise.resolve().then(() => {
console.log(0);
return Promise.resolve('4x');
}).then((res) => {
console.log(res)
});
Promise.resolve().then(() => {
console.log(1);
}).then(() => {
console.log(2);
}, () => {
console.log(2.1)
}).then(() => {
console.log(3);
}).then(() => {
console.log(5);
}).then(() => {
console.log(6);
})
Web 性能优化
- HTTP/1.1 => 连接复用 + 并行连接
- HTTP/2 => 多路复用 => Frame + Stream => 1个 TCP 连接中可以同时进行多个请求和响应
- 缓存 + 内容协商cookie-free => cookie 最大有4k,每一个同源请求都会带着 cookie,某些文件可以启用新的域名,从而做到 cookie-free 和 并行连接
- HTTP/1.1 => Cache-Control + ETag + If-None-Match + 304 | 200
- HTTP/1.0 => Expires + Last-Modified + If-Modified-Since + 304 | 200
- 使用 CDN => cookie-free + 并行连接 + 下载速度快
- 资源合并 => 典型的方案有 icon font 和 SVG symbol
- 代码层面
- 分层 => 将一个 JS 拆分成多个 JS,从而达到分层的目的
- 懒加载 | 预加载 => 多屏图片先加载第一屏,滚动到第二屏在加载第二屏的图片
- js 动态导入 =>
import("lodash").then(_ => _.deepClone())
大屏加载速度优化--突破chrome 6个请求线程限制
1. 问题
当大屏中的内容很多时,比如50个以上,整个页面呈现速度会慢很多,影响用户体验。
通过 chrome开发者工具可以看到,默认情况下,chrome仅开启6个请求线程,用于发起ajax请求。
2. 解决方案
改进的方式有:
(1)调整加载次序。让页面前面的内容先加载,后面的内容后加载。
(2)页面的框架先加载,组件内容再加载。如果页面的框架可以在1S内加载完毕,用户体验会好很多。
(3)突破chrome 6个线程的限制。
下面重点讲解如何突破chrome6个线程的限制。
3. 步骤
3.1. 原理
chrome对同一个域的并发请求数量限制为6。只要让请求处于不同域,就可以打破这个限制。
域由三个部分构成: 协议+主机名+端口,只要一个不同,域就不同。在下面的示例中,我们使用多个不同的端口。
3.2. 后端
文件:TestController .java。它定义了一个接口,这个接口的执行时间为1秒。
文件:TomcatConfig .java。它定义3个httpConnector,分别对应8080, 8081, 8082端口。
```java
import org.apache.catalina.connector.Connector;
import org.apache.coyote.AbstractProtocol;
import org.apache.coyote.ProtocolHandler;
import org.springframework.boot.web.embedded.tomcat.TomcatServletWebServerFactory;
import org.springframework.boot.web.servlet.server.ServletWebServerFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class TomcatConfig {
/**
* @return
*/
@Bean
public ServletWebServerFactory httpServerFactory() {
// http connector
Connector connector1 = createHttpConnector(8080);
Connector connector2 = createHttpConnector(8081);
Connector connector3 = createHttpConnector(8082);
// 注册额外的connector
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory();
tomcat.addAdditionalTomcatConnectors(connector1, connector2, connector3);
return tomcat;
}
/**
* 创建 http connector
*
* @return
*/
private Connector createHttpConnector(int port) {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setPort(port);
// 设置最大线程数
ProtocolHandler handler = connector.getProtocolHandler();
if (handler instanceof AbstractProtocol) {
AbstractProtocol protocol = (AbstractProtocol) handler;
// 运行controller代码的线程的最大数量
protocol.setMaxThreads(200);
}
return connector;
}
}
3.3. 前端
文件 index.html。使用axios模拟60个并发请求。函数axiosSwitchHost会随机地切换host。代码仅用于演示,生产中请自行封装。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<script>
var urls = ['http://127.0.0.1:8080',
'http://127.0.0.1:8081',
'http://127.0.0.1:8082'
];
/**
* 切换 host
*/
function axiosSwitchHost() {
var index = Math.floor((Math.random() * urls.length));
console.log(index)
axios.defaults.baseURL = urls[index];
}
// 要ctrl + f5强制刷新
// 可以看到,chrome总共开了大约3*6个线程来发起ajax请求
for (let i = 0; i < 60; i++) {
axiosSwitchHost()
axios.get("/test1").then(function (result) {
console.log(result.data)
});
}
</script>
</html>






