学了vue和webpack的笔记
首先把package.json贴出来,这里很多插件存在版本区别,因此要特别注意版本,不是所有的安装最新的都行

{ "name": "life_manager", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --contentBase src --hot" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "jquery": "^3.3.1", "vue": "^2.5.17", "vue-router": "^2.8.1", "webpack": "^3.10.0" }, "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-env": "^1.7.0", "babel-preset-stage-0": "^6.24.1", "css-loader": "^1.0.0", "file-loader": "^2.0.0", "html-webpack-plugin": "^3.2.0", "style-loader": "^0.23.0", "url-loader": "^1.1.1", "vue-loader": "^13.7.3", "vue-template-compiler": "^2.5.17", "webpack-dev-server": "^2.11.3" } }
其次是webpack.config.js文件

const path = require("path");
const htmlWebpack = require("html-webpack-plugin");//首先是这里要引用
module.exports = {
entry: path.join(__dirname, './src/main.js'),//指定入口文件
output: {
path: path.join(__dirname, './dist'),//指定输出的文件路径
filename: 'bundle.js'//指定输出的文件名
},
plugins: [
new htmlWebpack({//其次是这里要实例化
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
],
module: {//配置所有的第三方模块加载器
rules: [
{
//配置处理.css文件的第三方loader规则
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=2000&name=[hash:8]-[name].[ext]' },
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ },
{ test: /\.vue$/, use: 'vue-loader' }
]
},
resolve:{
alias:{
// "vue$":"vue/dist/vue.js"
}
}
}
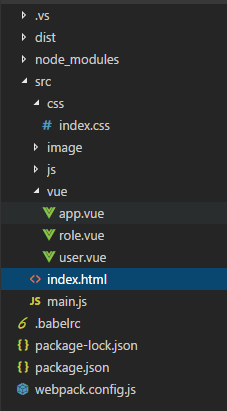
在看看项目结构

index.html代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="./bundle.js"></script> </head> <body> <div id="app"></div> </body> </html>
main.js代码如下:
import $ from 'jquery' import './css/index.css' import Vue from 'vue' import VueRouter from 'vue-router' import user from './vue/user.vue' import role from './vue/role.vue' import app from './vue/app.vue' Vue.use(VueRouter); var router = new VueRouter({ routes: [ { path: "/user", component: user }, { path: "/role", component: role }, ] }); var v1 = new Vue({ el: "#app", render: c => c(app), router })
app.vue代码如下:
<template>
<div>
<h2>收支管理系统</h2>
<router-link to="/user">用户管理</router-link>
<router-link to="/role">角色管理</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
.babelrc内容如下:
{ "presets": [ "env","stage-0" ], "plugins": [ "transform-runtime" ] }
常用技术点说一下
- nrm 的使用,用于设置镜像的地址
- webpack-dev-server 用于开发过程,热部署,不用每次重启
- html-webpack-plugin 用于将html加载到内存中,而非物理磁盘
- style-loader css-loader 用于样式表的解析
- url-loader file-loader 用于样式中存在图片、字体等url地址的处理
- babel-core 用于ES6高级语法解析
- vue-loader vue-template-compiler 用于解析独立的vue文件








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗