使用vue实现自定义搜索功能
实现效果如:http://www.ligerui.com/demos/filter/filter.htm
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication1.WebForm2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> .group { border: 1px solid gray; padding: 10px; margin: 10px; } </style> </head> <body> <form id="app"> <group v-bind:items="items"></group> <input type="button" name="name" value="获取值" v-on:click="getValue" /> </form> </body> </html> <script> var indexs = 1000; //定义一个组件,其实就是一组条件 var component = Vue.component("group", { props: ["items"], data: function () { return { } }, methods: { addLine: function (event) { indexs++; this.items.items.push({ id: indexs, column: "Id", local: "equal", value: "1" }); }, addGroup:function(){ indexs++; this.items.items.push({ id: 0, relation: "and", items: [] }); }, removeLine: function (id) { for (var i = 0; i < this.items.items.length; i++) { if (this.items.items[i].id === id) { console.log(this.items.items[i]); this.items.items.splice(i, 1); break; } } }, removeGroup: function (id) { for (var i = 0; i < this.items.items.length; i++) { if (this.items.items[i].id === id) { console.log(this.items.items[i]); this.items.items.splice(i, 1); break; } } } }, template: '<div class="group"> <div class="line"> <input type="button" name="name" value="新增一行" class="btnAddLine" v-on:click="addLine" /> <input type="button" name="name" value="新增一组" class="btnAddGroup" v-on:click="addGroup" /><input type="button" name="name" value="移除组" v-on:click="$emit(\'remove-group\',items.id)" v-if="items.id" /> </div> <div class="line" v-for="item of items.items" v-if="!item.relation"> <select> <option value="Id">编号</option> <option value="Name">姓名</option> <option value="Age">年龄</option> </select> <select> <option value="大于">大于</option> <option value="小于">小于</option> <option value="等于">等于</option> </select> <input type="type" name="name" value="" /> <input type="button" name="name" value="移除" class="btnRemoveLine" v-on:click="removeLine(item.id)" /> </div> <group v-bind:items="item" v-for="item of items.items" v-if="item.relation" v-on:remove-group="removeGroup"></group> </div>' }); var app = new Vue({ el: "#app", data: { items: { id: 0, relation: "and", items: [{ id: 1, column: "Id", local: "equal", value: "1" }, { id: 2, column: "Id", local: "equal", value: "1" }, { id: 3, relation: "and", items: [{ id: 4, column: "Id", local: "equal", value: "1" }] }] } }, methods: { getValue: function () { console.log(this.items); } } }); </script>
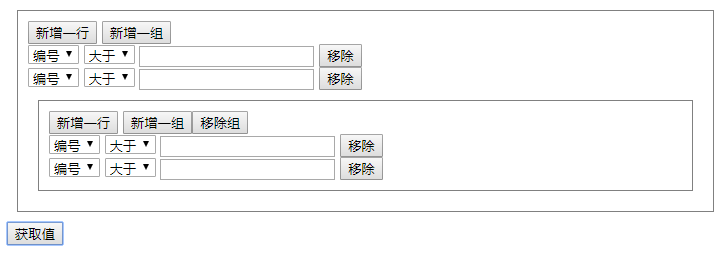
最终运行效果如下:

讲解:
1.经过分析,这个功能涉及到递归功能,于是我们拆分成了一个模块,一个查询组就定义成一个自定义组件group。
2.自定义组件通过props定义父组件向子组件传递的值
3.通过$emit触发当前组件的事件,并可以传递参数,当前组件的父级组件将绑定该事件
4.v-on用于绑定事件,v-for循环节点,v-if判断为true才输出节点
5.data不能是对象,只能是方法的返回,因为页面会引用多个组件,通过方法返回能确保数据的独立
6.关于在自定义组件的template中写入html代码看起来不友好的问题,可以在网上搜索“vue x-template”进行修改。
二、关于template
如上,组件中,template写了很多html代码,阅读起来很不方便,然后vue中提供了如下两种方式
方式一:
<script type="text/x-template" id="group-template">
<div>hello</div>
</script>
<script>
var component = Vue.component("group", {
template: '#group-template'
});
</script>
方式二:
<template id="group-template">
<div>hello</div>
</template>
<script>
var component = Vue.component("group", {
template: '#group-template'
});
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2016-04-14 html css 伪样式