一步一步搭建vue项目
1 安装步骤
- 创建一个目录,我们这里定义为Vue
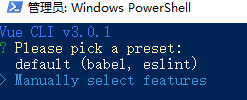
- 在Vue目录打开dos窗体,输入如下命令:vue create myproject
- 选择自定义

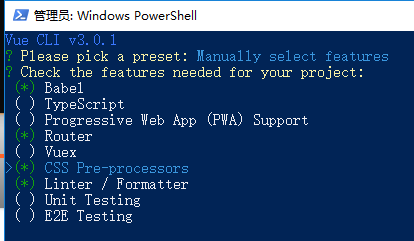
4. 先选择要安装的项目,我们这里选择4个

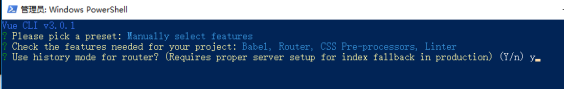
5.选择yes

6.选择SCSS/SASS

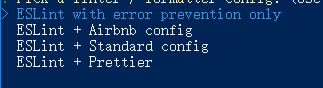
7.选择第一个

8.选择第一个

9.选择自己的配置文件

10.选择no

11.等待下载完成
12.下载完成后,需要安装一下相关插件,进入到“package.json”文件的同级目录并打开dos窗体执行如下命令:npm install
13.安装完成之后,同样在“package.json”目录执行以下命令启动服务: npm run serve
14.启动成功之后,可以看到如下提示:

15.ok,如上提示,我们在浏览器输入:http://localhost:8080,出现如下页面表示成功了。

2 改造项目
前端框架我们使用vant,vant官网如下:https://youzan.github.io/vant/#/zh-CN/intro
2.1 安装vant
命令:npm i vant -S
说明:
npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象
npm i module_name -D => npm install module_name --save-dev 写入到 devDependencies 对象
npm i module_name -g 全局安装
i 是install 的简写
2.2 安装 babel-plugin-import
命令:npm i babel-plugin-import -D
2.3 项目结构介绍
2.3.1 package.json
package.json存放的是项目所需要的包,以及项目的一些配置,重点说一下dependencies是存放的程序发布时所依赖的包,devDependencies存放的是开发阶段所需要的包。每个包都有一个版本号,具体安装卸载可参考npm安装卸载包。
2.3.2 babel.config.js
babel.config.js存放的是项目所需要的插件,比如我们要引入vant插件,那么需要配置如下:
module.exports = { presets: [ '@vue/app' ], plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] }
主要是plugins里面的内容。
2.3.3 src/router.js
这个文件是路由文件,存放的路由信息,指定url过来的路由转发到哪个组件上面,如下:
import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home' import Cart from './views/Cart' import Category from './views/Category' import PersonalCenter from './views/PersonalCenter' Vue.use(Router) export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [{ path:'/', redirect:'/home' },{ path:'/home', name:'home', component:Home },{ path:'/cart', name:'cart', component:Cart },{ path:'/category', name:'category', component:Category },{ path:'/personalCenter', name:'personalCenter', component:PersonalCenter }] })
2.3.4 src/main.js
全局的一些引用,比如注册全局组件。
import Vue from 'vue' import App from './App.vue' import router from './router' import TabBar from './components/TabBar' Vue.config.productionTip = false Vue.component("tab-bar",TabBar); //注册全局组件 new Vue({ router, render: h => h(App) }).$mount('#app')
2.3.5 src/App.vue
这是主页面的组件,所有的主页布局在这里实现。
<template>
<div id="app">
<tab-bar></tab-bar>
<router-view/>
</div>
</template>
<style lang="scss">
</style>
我们可以看到,主页就一个tab-bar和router-view,通过tab-bar就可以将路由映射到router-view里面去。实现单页面应用。
3 npm安装卸载包
3.1 简单安装
npm i webpack -S ,这个命令就是把webpack安装到项目局部,同时指定参数-S表示安装到dependencies节点,如果将-S修改为-D,那么就安装到devDependencies节点。
3.2 全局安装
npm i webpack -S -g,这里的-g就表示全局安装,安装之后我们可以通过命令npm root -g查看全局安装所在路径。
3.3 卸载安装包
npm uninstall webpack,卸载webpack模块
npm uninstall webpack -g,卸载全局的webpack模块
3 发布
上面步骤完成之后总需要发布的,因为.vue这种格式浏览器是无法解析的,发布就是把这些类似于.vue的文件发布为浏览器能解析的js文件等。
发布命令:npm run build
注意查看日志报错,依次解决就好,比如console.log这种就要删除才行。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2016-04-14 html css 伪样式