js动画之在浏览器窗口内移动的div
------------今天研究了一个最简单的屏保效果-----------
- 效果图如下:效果很神奇,就是这个div在浏览器窗口不断的灵活移动

- 在运动过程中,我截了一张图:

- 代码却很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
#div1 {width: 200px;height: 200px;position: absolute;left: 0;background: red;}
</style>
</head>
<body>
<div id="div1"></div>
<script>
window.onload = function () {
let Odiv = document.getElementById("div1");
let disX = 5;
let disY = 5;
let x=0;
let y=0;
let maxWidth = window.innerWidth - Odiv.offsetWidth; //浏览器左边界=浏览器宽度-div的宽度
let maxHeight = window.innerHeight - Odiv.offsetHeight; //浏览器右边界=浏览器高度-div的高度
function auto(){
if(x>=maxWidth)disX*=-1;
if(y>=maxHeight)disY*=-1;
if(x<0)disX*=-1;
if(y<0)disY*=-1;
x+=disX;
y+=disY;
Odiv.style.left=x+'px';
Odiv.style.top=y+'px';
}
let timer=setInterval(auto, 40);
}
</script>
</body>
</html>
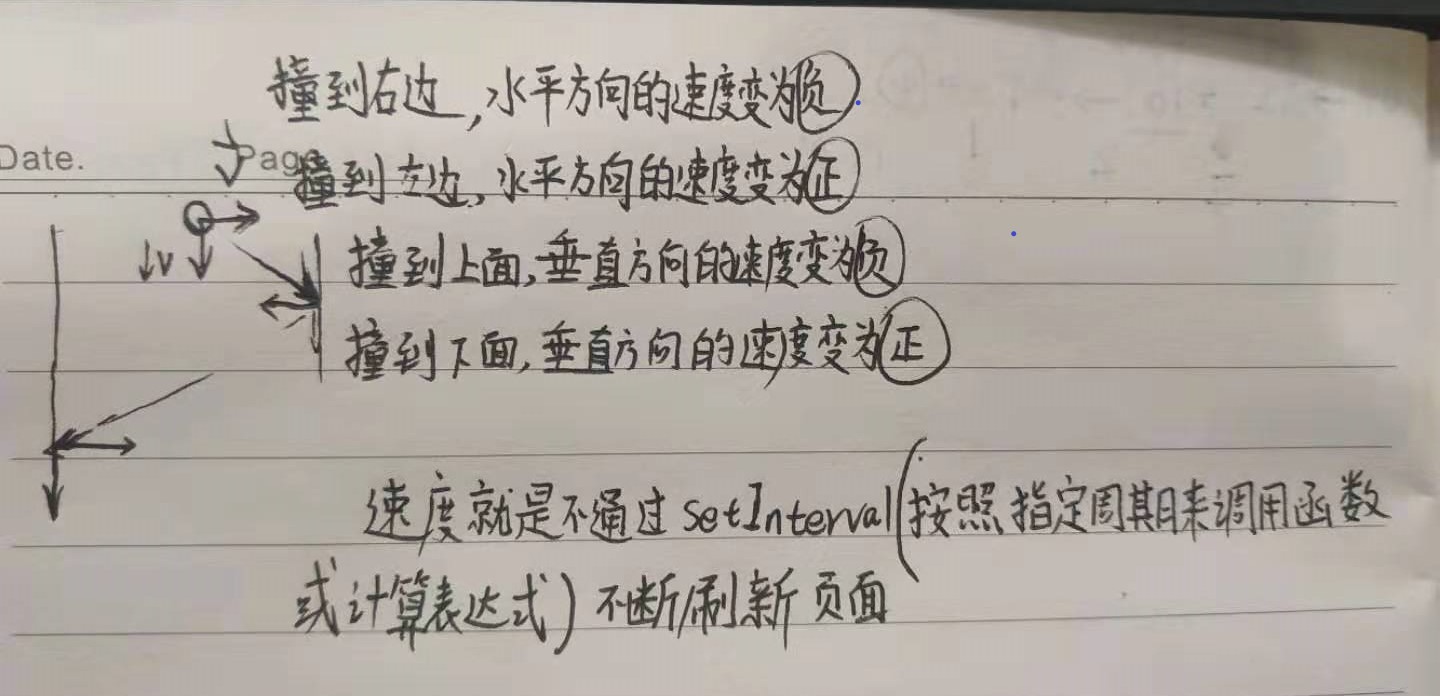
- 解题思路

- 遗留问题:div在窗口不断移动过程中,移到浏览器边缘,会出现水平滚动条或者垂直滚动条。
分析原因:仔细看代码中的数学计算,
if(x>=maxWidth)disX*=-1; 假如右边还有3px,此时x+3=maxWidth;得到x<maxWidth;
所以还不会改变水平速度5px/40毫秒,每次移动5px,超过了3px,多出2px,就出现水平滚动条了。

当然了,移动速度为5px,运动到最右边时,出现滚动条就在一瞬间(40毫秒)很难截图。
- 解决方法
let maxWidth = window.innerWidth - Odiv.offsetWidth-disX; //浏览器左边界=浏览器宽度-div的宽度-水平速度矢量 let maxHeight = window.innerHeight - Odiv.offsetHeight-disY; //浏览器右边界=浏览器高度-div的高度-垂直速度矢量


