$(this)和this 区别
jQuery中this与$(this)的区别: this 指代的是 DOM 对象,而$(this)指代的是 jQuery 对象。 就相当于以下两者的区别:
var a=document.getElementsByTagName('a')[0]; var $a=$('a').eq(0);
看个例子:
<body> <a href="http://www.baidu.com/"></a> <a href="http://www.cnblogs.com/duanhuajian/"></a> </body> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script type="text/javascript"> $('a').each(function(){ console.log(this.href); console.log($(this).href); }); </script>
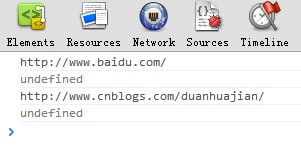
其结果如下图:

因为$(this)没有href属性,所以会显示undefined;如果使用$(this),正确写法因该是:
$(this).attr('href');
【作者】:@挨踢前端
【出处】:http://www.cnblogs.com/duanhuajian/ 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢!
【出处】:http://www.cnblogs.com/duanhuajian/ 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢!

