Tomcat
简介
Tomcat是Apache 的一个核心项目,主要由Apache、Sun 及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现;由于Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器;实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat时,它实际上作为一个与Apache 独立的进程单独运行的。它还是一个Servlet和JSP容器,独立的Servlet容器是Tomcat的默认模式。
下载地址
(tomcat 8)下载地址:http://tomcat.apache.org/download-80.cgi
安装与配置
安装
1.tomcat安装简单,只需要解压下载的压缩包(apache-tomcat-8.0.36-windows-x64.zip)到指定的非中文目录即可;
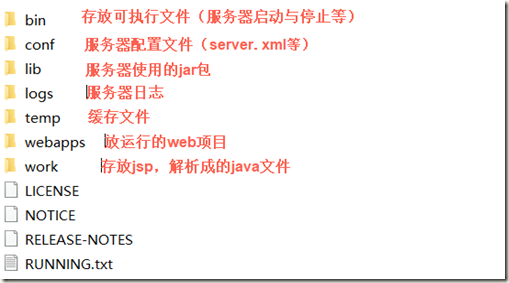
2.解压出来的目录介绍如下;
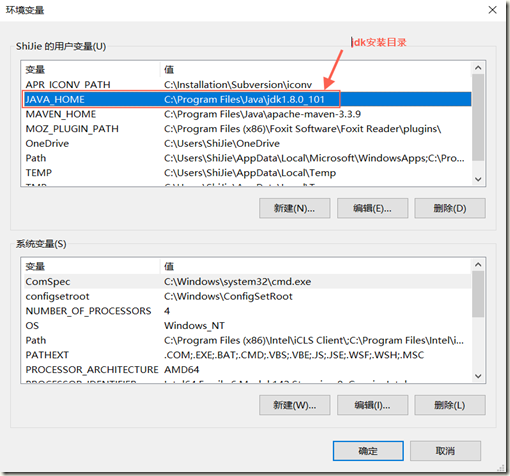
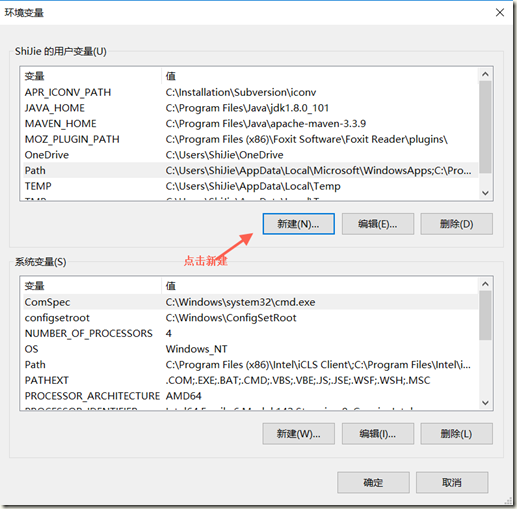
3.要使tomcat正常运行需要配置JAVA_HOME,配置方式如下(用户变量和系统变量均可);
4.检测tomcat是否安装成功;
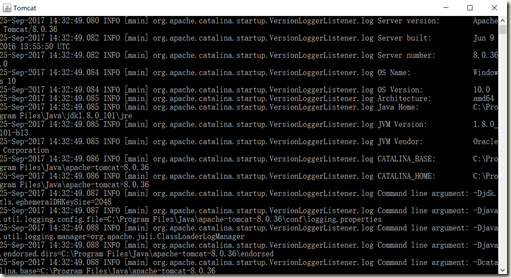
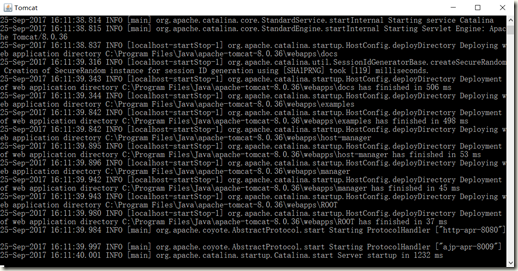
4.1到tomcat的安装目录的bin目录下双击startup.bat文件,弹出如下对话框;
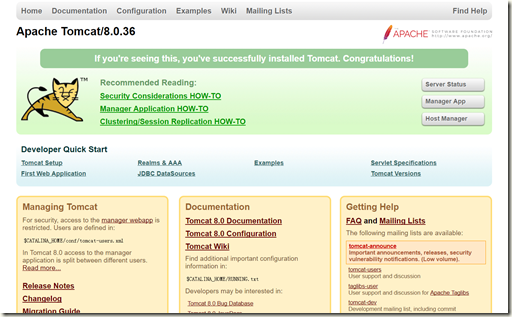
4.2打开浏览器验证:输入 http://localhost:8080/ ,出现如下界面表示安装成功;
配置在任意目录启动服务器
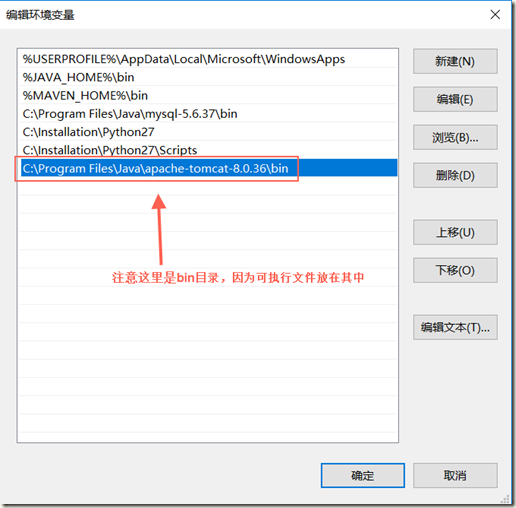
1.配置环境变量,在Path下增加如下路径(这里是我的安装路径,根据自己的安装路径配置即可);
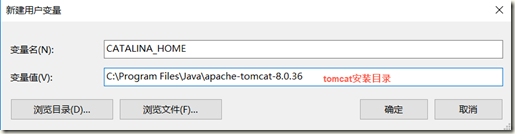
2.配置CATALINA_HOME;
3.测试在任意目录启动tomcat;
3.1打开cmd窗口,输入startup.bat命令;
3.2回车弹出如下对话框;
3.3在浏览器中输入 http://localhost:8080 ,出现如下界面表示tomcat启动成功,在任意路径即可启动tomcat;
部署web项目
tomcat部署
方式一
1.将web项目打成war包放在tomcat的webapps目录下;
2.启动tomcat即可;
3.通过浏览器验证项目是否部署成功(http://localhost:8080/xxx),注意其中的xxx是打成war包的名称。
方式二
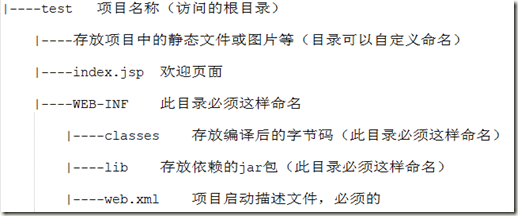
1.直接将编译好的项目拷贝到webapps目录下(如下是编译后web项目的目录结构);
2.启动tomcat即可;
3.通过浏览器验证项目是否部署成功(http://localhost:8080/test),注意其中的test是项目的名称。
方式三
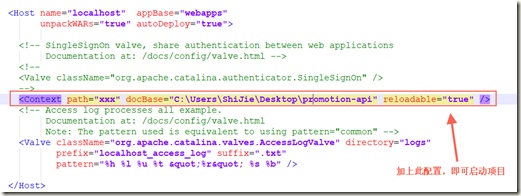
1.在tomcat的安装目录下的conf文件夹中找到server.xml文件;
<Context>标签属性含义:
path: 指定访问该Web应用的URL入口(如 http://localhost:8080/test 中的test就是入口;此属性为必须的,如不想要入口直接写空串,访问路径就为 http://localhost:8080/)。
docBase: 指定Web应用的文件路径,可以给定绝对路径,也可以给定相对于<Host>的appBase属性的相对路径;如果Web应用采用开放目录结构,则指定Web应用的根目录;如果Web应用是个war文件,则指定war文件的路径 (指定项目所在地址)。
reloadable: 如果这个属性设为true,tomcat服务器在运行状态下会监视在WEB-INF/classes和WEB-INF/lib目录下class文件的改动,如果监测到有class文件被更新的,服务器会自动重新加载Web应用。
2.启动tomcat即可;
3.通过浏览器验证项目是否部署成功(http://localhost:8080/test),注意其中的test是根据docBase来的。
方式四
1.在 tomcat安装目录\conf\Catalina\localhost 创建一个xml文件(此文件要和部署的项目名称相同),如下图;
2.xml中的配置如下;
里面的每个属性前面已经解释过;这里需要注意的就是path属性的值必须和xml名称相同,或者不配置此属性。
3.启动tomcat即可;
4.通过浏览器验证项目是否部署成功(http://localhost:8080/test),注意其中的test是xml文件的名称。
idea中部署
部署步骤
注意:首先得是一个web项目再按下面步骤操作。
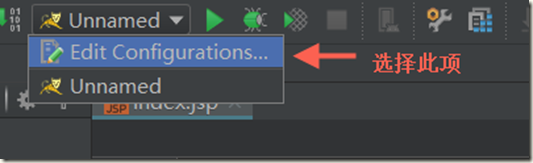
1.点击如下图按钮;
2.点击编辑配置,弹出如下对话框;
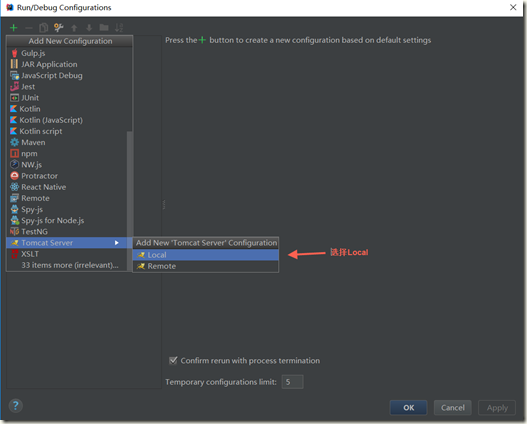
3.点击添加按钮,选择 Tomcat > Local;
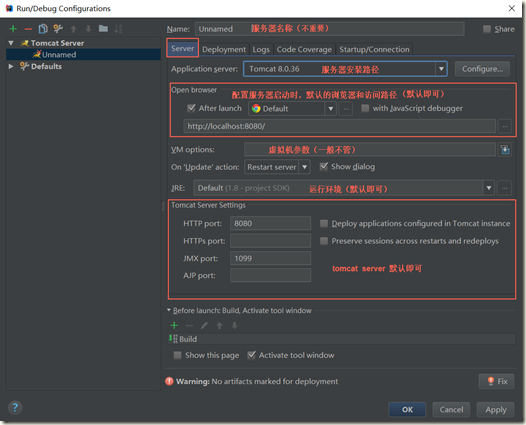
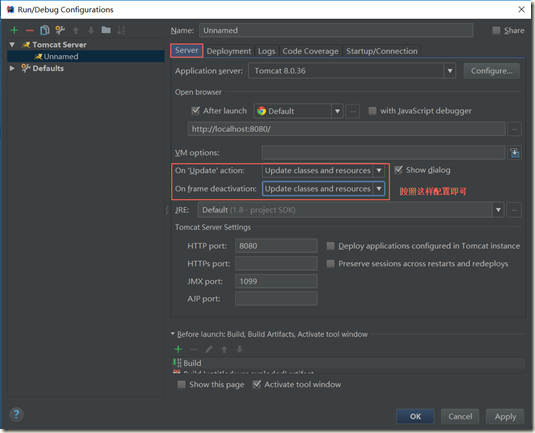
4.弹出如下界面,按照图上配置;
5.部署项目到服务器;
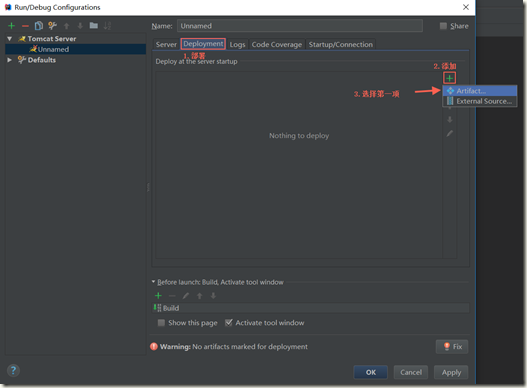
5.1选择Deployment标签,添加按钮;
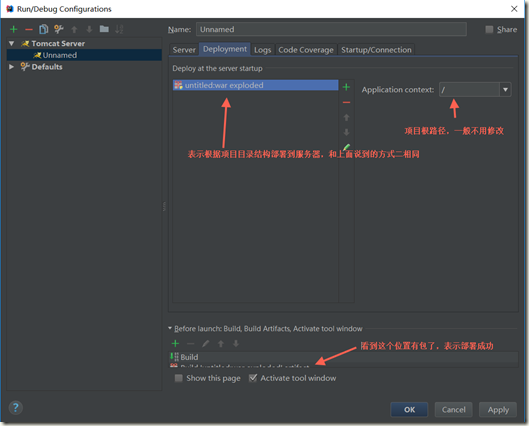
5.2选择第一项,弹出如下对话框,根据图上设置即可;
运行web项目
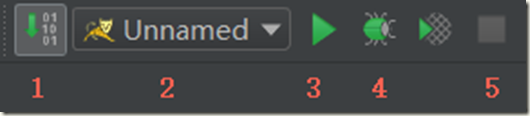
运行工具条介绍
1.表示编译项目;
2.选择要运行的目标(可以是有main方法的主类,可以是测试类,还有就是web项目);
3.运行按钮;
4.debug运行;
5.停止按钮。
测试部署是否成功
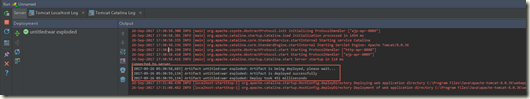
1.点击运行按钮启动服务器,出现如下界面;
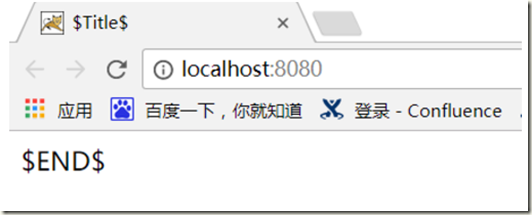
2.浏览器弹出如下界面表示项目运行成功;
实现热部署
热部署:就是在应用正在运行的时候修改代码,却不需要重新启动应用。
实现步骤:
1.选择编辑配置;
2.按照如下图配置即可;