IDEA 引入VUE项目
参考:https://www.cnblogs.com/sunhaoyu/articles/11002394.html
https://www.csdn.net/gather_24/OtTacgysNTEwLWJsb2cO0O0O.html
https://www.cnblogs.com/ya-qiang/p/9639187.html
1. 环境准备
1.1 电脑上安装node.js
安装方法:官网下载 https://nodejs.org/en/ LTS长期支持版。
安装完成后在命令行输入 node -v 查看安装版本。
nodejs的安装同时也会安装npm,输入 npm -v 查看安装版本。
1.2 安装cnpm(以管理员身份运行)
有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要安装npm的国内镜像----cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
1.3 安装脚手架工具vue-cli(以管理员身份运行)
命令行输入:npm install --global vue-cli
1.4 安装webpack
命令行输入:npm install -g webpack
1.5 在idea中安装vue插件
File->Setttings->plugins 在搜索框输入vue,选择第一个安装,安装完后会提示重启。
2. 开始项目导入:(在idea上操作,如果在命令行上操作要先进入你的项目地址)
2.1 安装项目依赖
在IDEA的终端中,进入项目中package.json所在目录。
执行cnpm install
问题1:IDEA 一直在scanning file to index
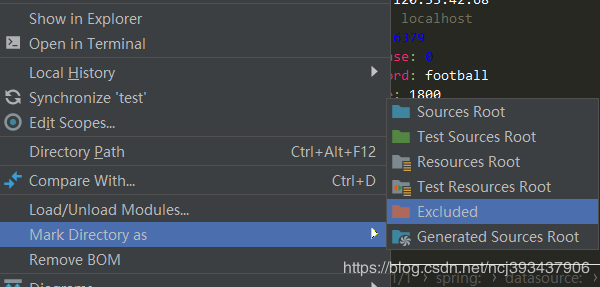
- 处理方式如下:选中node_modules文件夹,右键将其排除在索引之外。
- 右键选择node_modules文件夹 — 选中Mark Directory As — Excluded

2.2 在IDEA中配置npm
选择Edit Configutations

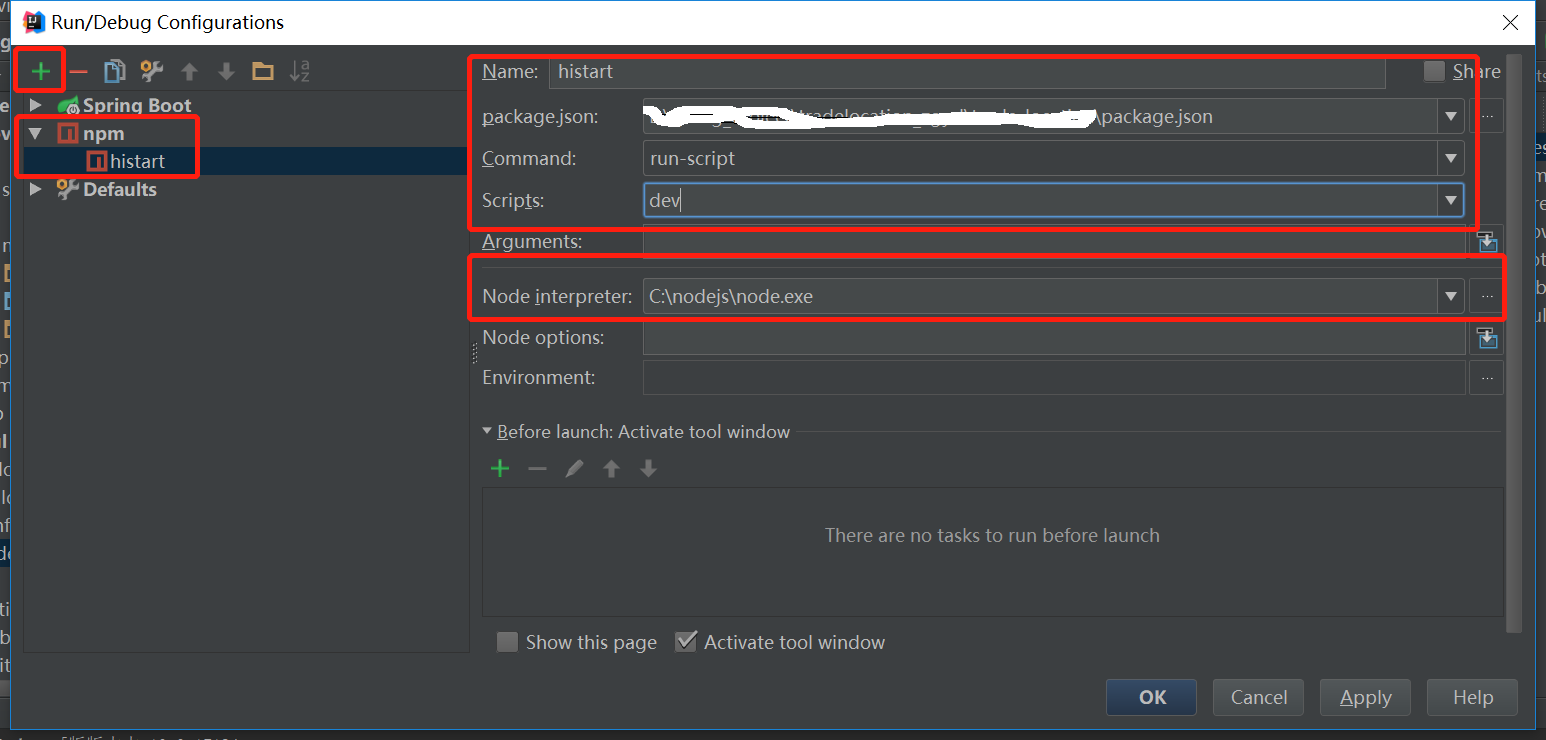
进行如下配置

2.3 启动
启动相关模块(main)和histart

