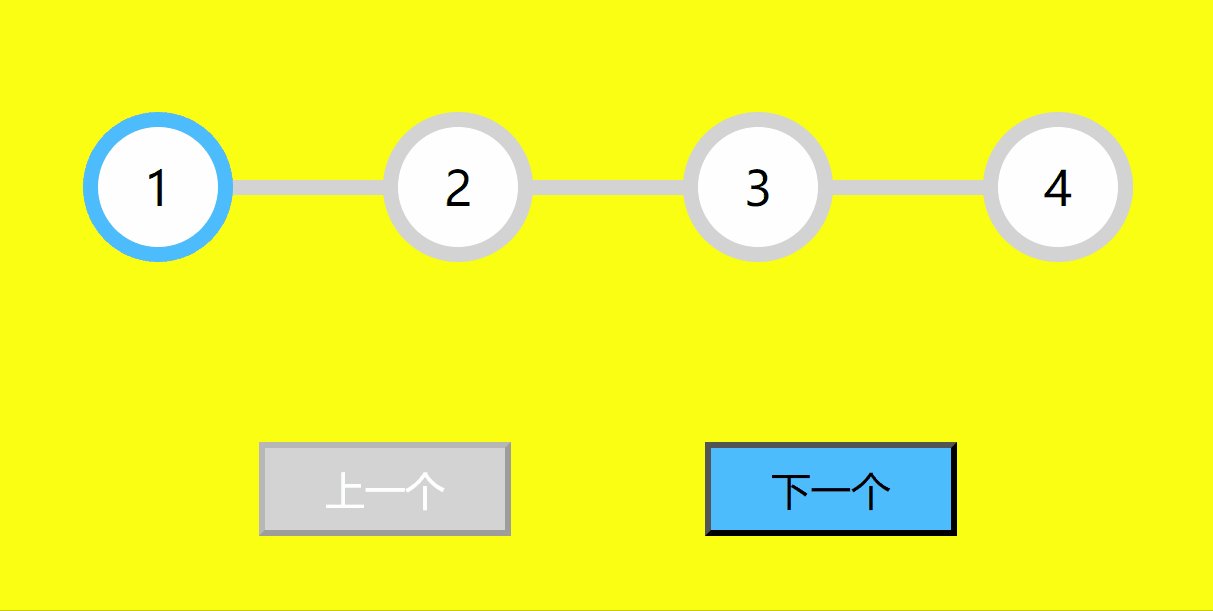
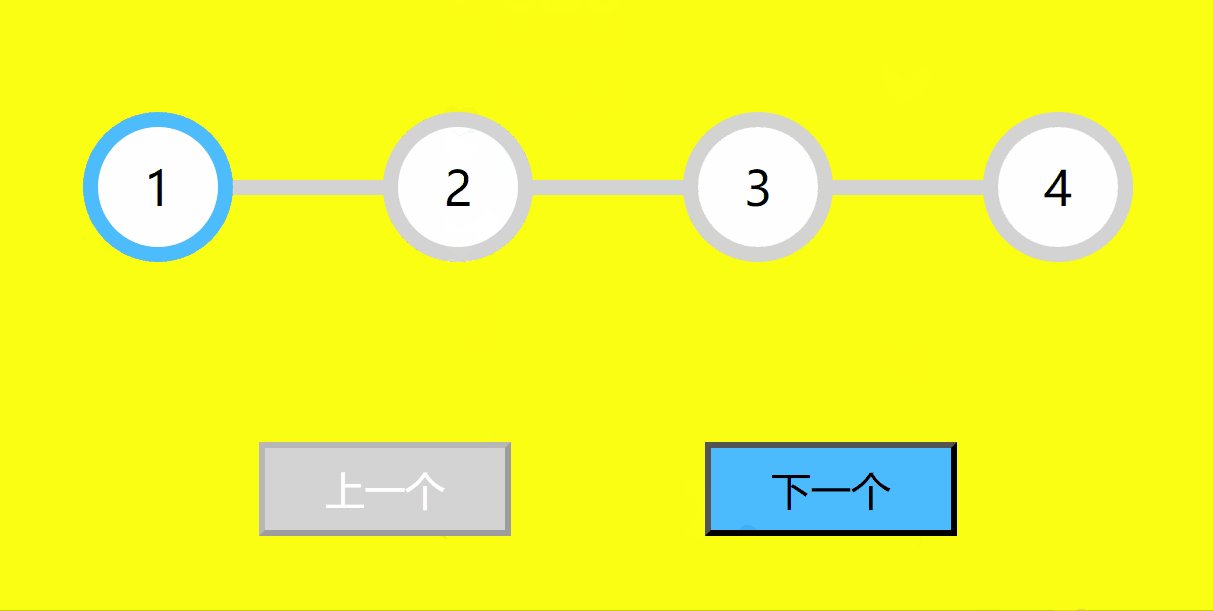
步骤计数器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="new_file.css">
</head>
<body>
<div class="box">
<div class="progress">
<div class="hui"></div>
<div class="lan"></div>
<div class="step active">1</div>
<div class="step">2</div>
<div class="step">3</div>
<div class="step">4</div>
</div>
<div class="btn">
<button type="button" class="prev" disabled>上一个</button>
<button type="button" class="next">下一个</button>
</div>
</div>
<script src="new_file.js"></script>
</body>
</html>
*{
margin: 0;
padding: 0;
}
/* 让元素在网页居中 */
body{
background-color: yellow;
height: 100vh;
/* 弹性布局 */
display: flex;
justify-content: center;
align-items: center;
}
/* 整个计数器区域 */
.box{
/* background-color: greenyellow; */
/* 弹性布局 */
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.progress{
width: 350px;
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: row;
position: relative;
}
.hui{
position: absolute;
width: 100%;
height: 5px;
background-color: lightgray;
z-index: -2;
}
.lan{
position: absolute;
width: 50px;
height: 5px;
background-color: deepskyblue;
z-index: -1;
transition: all 0.5s;
}
.step{
width: 40px;
height: 40px;
border: 5px solid lightgray;
border-radius: 25px;
background-color: white;
text-align: center;
line-height: 40px;
transition: all 0.5s;
}
.step.active{
border-color: deepskyblue;
}
.btn{
margin-top: 30px;
}
button{
margin: 30px;
padding: 5px 20px;
transition: all 0.5s;
background-color: deepskyblue;
}
/* 点击按钮时的动画 */
button:not(:disabled):active{
transform: scale(0.8);
}
/* 禁用按钮的样子 */
button:disabled{
background-color: lightgray;
color: white;
cursor: not-allowed;
}
// 上一个 和 下一个 按钮
let prev = document.querySelector('.prev')
let next = document.querySelector('.next')
// 选择 1234..
let steps = document.querySelectorAll('.step')
// 选择 lan 条
let lan = document.querySelector('.lan')
// 选择 进度条(为了重新计算宽度)
let progress = document.querySelector('.progress')
// 创建 计数器
let i = 1
// 根据步骤数计算新宽度
progress.style.width = (steps.length*2-1)*50+'px'
// 点击下一个触发事件
next.onclick = function(){
i = i+1
// steps.length是步骤的数量
if (i>steps.length){
i = steps.length
}
// 把对应步骤数的边框变蓝
steps[i-1].classList.add('active')
// 当步骤超过1时,解除上一个按钮的禁用
if (i>1){
prev.disabled = false
}
// 当步骤数到达最大
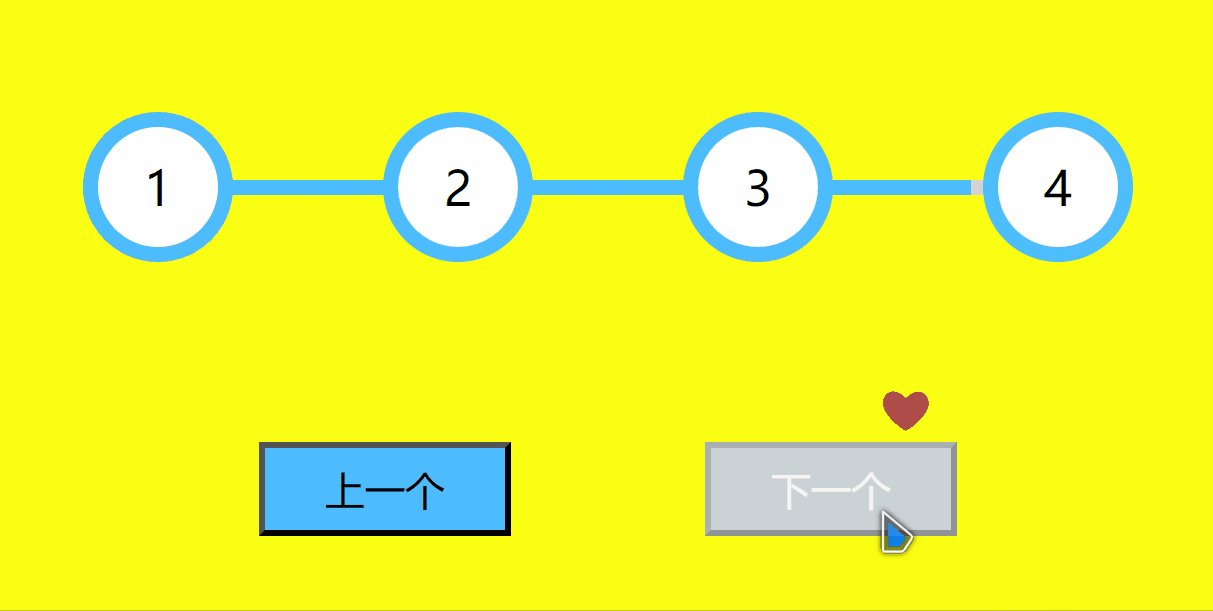
if (i===steps.length){
next.disabled = true
}
// 增加蓝线
lan.style.width = (i-1)*100 + 'px'
}
// 点击上一个 按钮 触发的事件
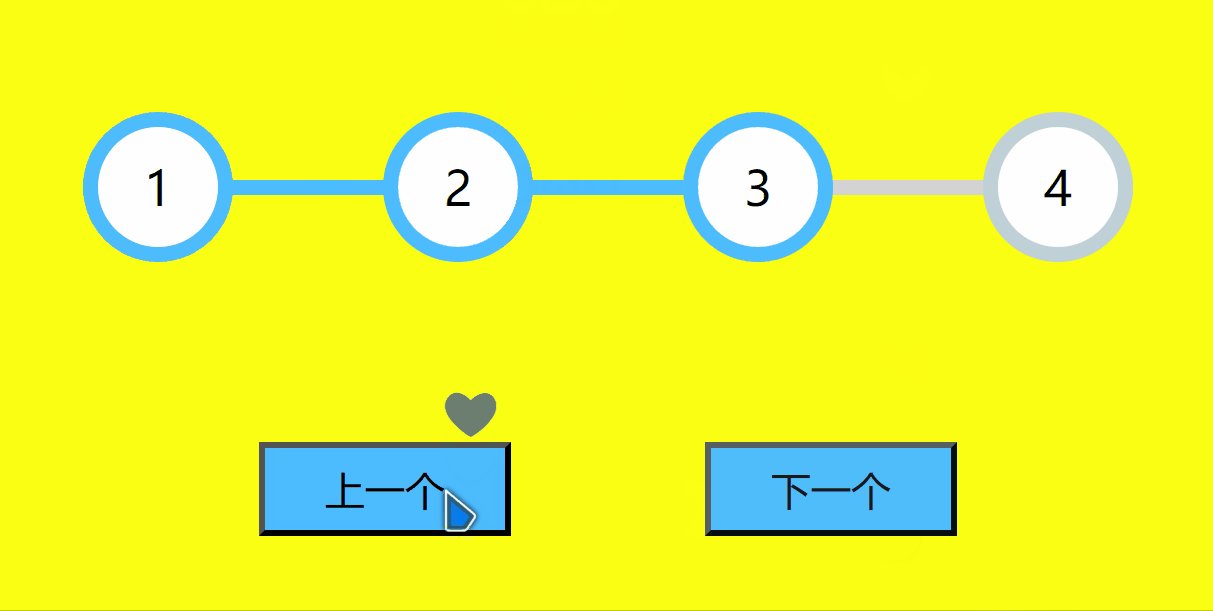
prev.onclick = function(){
i = i-1
if (i<1){
i = 1
}
// 删除上一个步骤的active
steps[i].classList.remove('active')
//
if (i<steps.length){
next.disabled = false
}
if (i===1){
prev.disabled = true
}
// 减短蓝线
lan.style.width = (i-1)*100 + 'px'
}
本文来自博客园,作者:不尽人意的K,转载请注明原文链接:https://www.cnblogs.com/duan-rui/p/17231531.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)