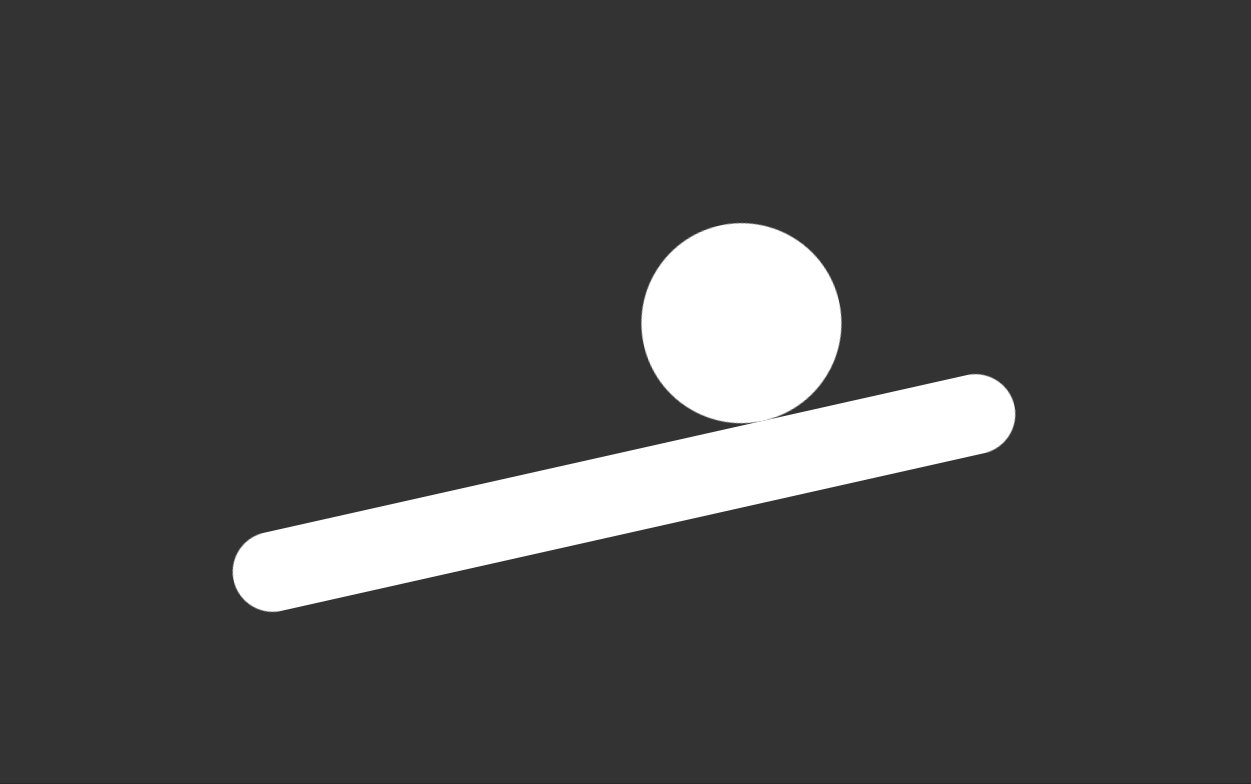
跷跷板

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="new_file.css">
</head>
<body>
<div class="plank">
<div class="ball"></div>
</div>
</body>
</html>
* {
margin: 0px;
padding: 0px;
}
body {
height: 100vh;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background-color: #333;
}
.plank {
width: 200px;
height: 20px;
background-color: white;
border-radius: 10px;
transform: rotateZ(-30deg);
animation: banzi 3s infinite alternate linear;
position: relative;
}
@keyframes banzi {
from {
transform: rotateZ(-30deg);
}
to {
transform: rotateZ(30deg);
}
}
.ball {
width: 50px;
height: 50px;
background-color: white;
border-radius: 25px;
position: absolute;
top: -50px;
left: 165px;
animation: qiu 3s infinite alternate linear;
}
@keyframes qiu {
from {
transform: translateX(0px);
}
to {
transform: translateX(-180px);
}
}
本文来自博客园,作者:不尽人意的K,转载请注明原文链接:https://www.cnblogs.com/duan-rui/p/17020321.html


