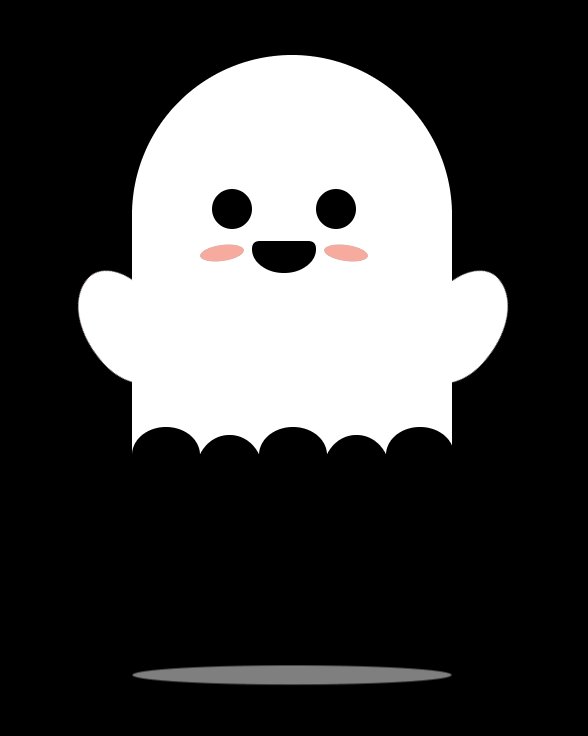
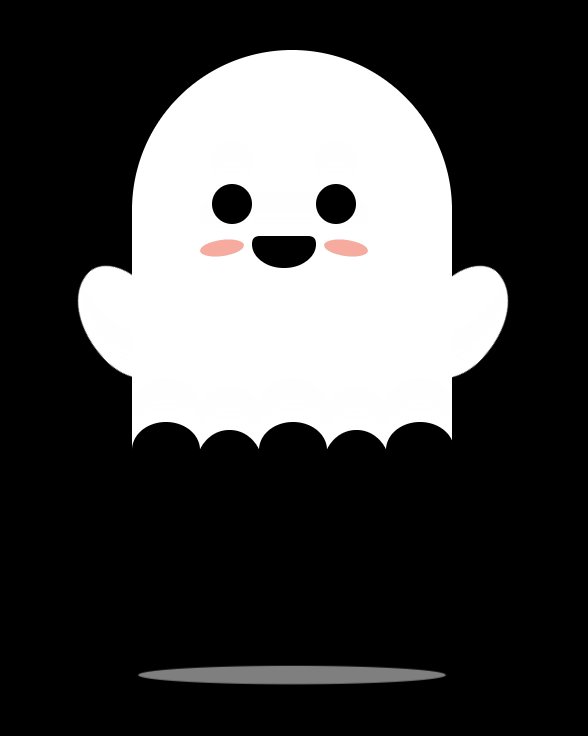
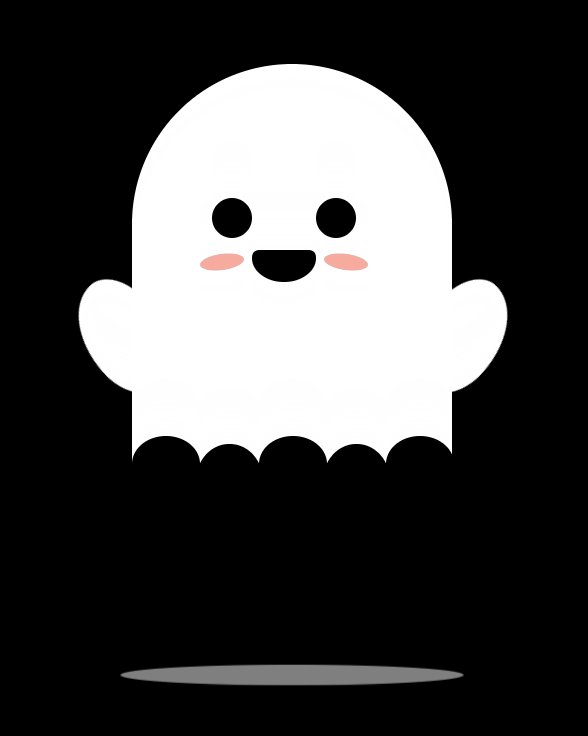
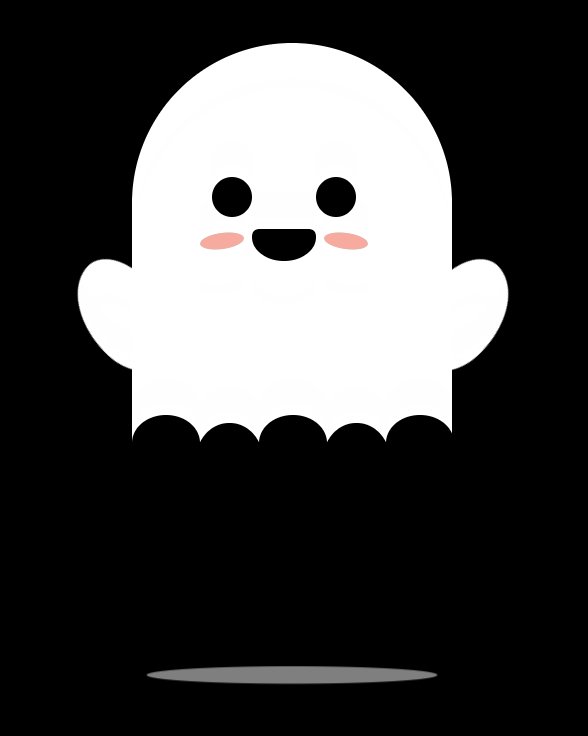
小幽灵

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="new_file.css"/>
</head>
<body>
<div class="ghost">
<!-- 身体 -->
<div class="shenti">
<!-- 脸 -->
<div class="face">
<!-- 左眼 右眼 -->
<div class="eye left"></div>
<div class="eye right"></div>
<!-- 左腮红 右腮红 -->
<div class="blush left"></div>
<div class="blush right"></div>
<!-- 嘴 -->
<div class="mouth"></div>
</div>
<!-- 左胳膊 右胳膊 -->
<div class="arm left"></div>
<div class="arm right"></div>
<!-- 脚:未完成 -->
<div class="foot"></div>
</div>
<!-- 影子 -->
<div class="shadow"></div>
</div>
</body>
</html>
*{
margin: 0px;
padding: 0px;
}
html,body{
height: 100%;
background-color: black;
display: flex;
justify-content: center;
align-items: center;
}
/* 幽灵的尺寸 */
.ghost{
width: 150px;
height: 200px;
/* background-color: yellow; */
}
/* 身体 */
.shenti{
width: 100%;
height: 100%;
background-color: white;
border-top-left-radius: 75px;
border-top-right-radius: 75px;
position: relative;
animation: ttt 3s linear infinite alternate;
}
@keyframes ttt{
from{transform: translateY(0px);}
to{transform: translateY(-30px);}
}
/* 脸 */
.face{
width: 50%;
height: 25%;
position: absolute;
top: 50px;
left: 25%;
}
/* 眼睛 */
.eye{
width: 20px;
height: 20px;
background-color: black;
border-radius: 50%;
position: absolute;
}
.eye.left{
left: 0px;
}
.eye.right{
right: 0px;
}
/* 腮红 */
.blush{
width: 20px;
height: 10px;
background-color: pink;
border-radius: 50%;
position: absolute;
}
.blush.left{
top: 30px;
left: -5px;
transform: rotateZ(-15deg);
}
.blush.right{
top: 30px;
right: -5px;
transform: rotateZ(15deg);
}
/* 嘴 */
.mouth{
width: 30px;
height: 20px;
background-color: black;
/* 下嘴角 宽度弯进去一半,高度全部弯*/
border-bottom-left-radius: 50% 100%;
border-bottom-right-radius: 50% 100%;
position: absolute;
bottom: 0px;
left: 22.5px; /* 嘴的偏移 */
}
/* 左右手 */
.arm{
width: 30px;
height: 60px;
background-color: white;
position: absolute;
border-radius: 50%;
}
.arm.left{
top: 100px;
left: -20px;
transform-origin: 20px 30px;
transform: rotateZ(-30deg);
animation: leftarm 1s linear infinite alternate;
}
@keyframes leftarm{
from{transform: rotateZ(-30deg);}
to{transform: rotateZ(-90deg);}
}
.arm.right{
top: 100px;
right: -20px;
transform-origin: 10px 30px;
transform: rotateZ(30deg);
animation: rightarm 1s linear infinite alternate;
}
@keyframes rightarm{
from{transform: rotateZ(30deg);}
to{transform: rotateZ(90deg);}
}
/* 脚 */
/* 影子 */
.shadow{
width: 100%;
height: 20px;
background-color: gray;
border-radius: 50%;
position: relative;
top: 50px;
animation: sss 3s linear infinite alternate;
}
@keyframes sss{
from{transform: scaleX(1);}
to{transform: scaleX(0.5);}
}
本文来自博客园,作者:不尽人意的K,转载请注明原文链接:https://www.cnblogs.com/duan-rui/p/16972069.html


