动态搜索框

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="new_file2.css">
</head>
<body>
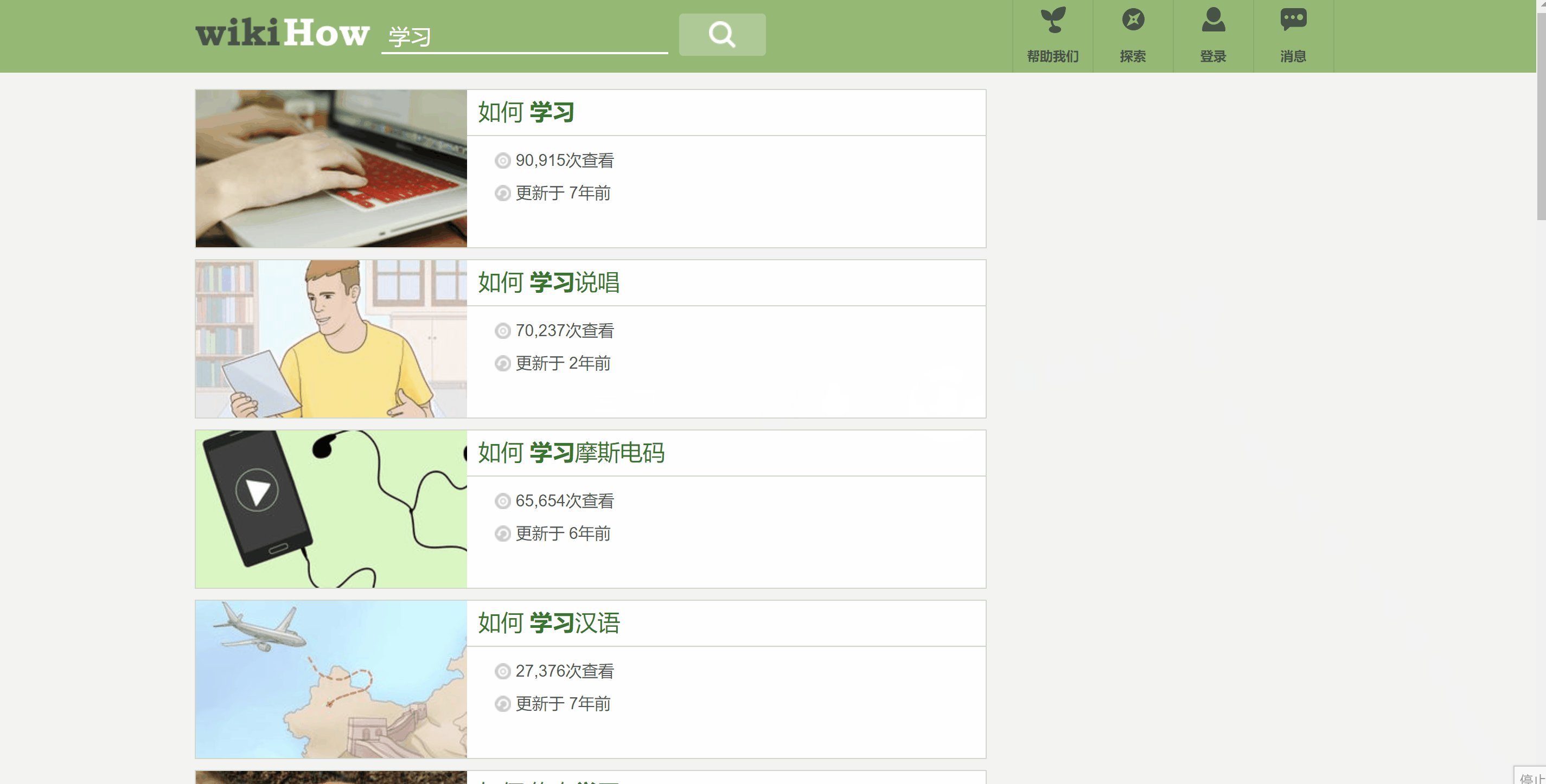
<form action="https://zh.wikihow.com/wikiHowTo" method="get">
<div class="box">
<input type="text" name="search" placeholder="How to...">
<input type="submit" value="">
</div>
</form>
</body>
</html>
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #E17055;
}
.box{
background-color: #2f3640;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height: 70px;
border-radius: 50px;
padding: 15px;
}
input[type=text]{
display: block;
float: left;
width: 0px;
height: 70px;
line-height: 70px;
background-color: #2f3640;
color: white;
border: none;
outline: none ;
transition: all 0.5s;
font-size: 35px;
border-radius: 35px;
}
input[type=submit]{
display: block;
float: right;
width: 70px;
height: 70px;
border: 0px;
border-radius: 35px;
transition: all 0.5s;
background-color: #2f3640;
background-image: url(搜索.png);
background-size: 70px;
}
span.iconfont{
font-size: 70px;
color: #E17055;
}
.box:hover input[type=text]{
width: 300px;
padding-left: 20px;
}
.box:hover input[type=submit]{
background-color: white;
}
本文来自博客园,作者:不尽人意的K,转载请注明原文链接:https://www.cnblogs.com/duan-rui/p/16945525.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!