初学vue+webpack(正式入坑前端)2
接着上篇写,我们删掉了模板原生的demo,导致项目不能运行。
ok,让我们忘记demo,开始自己的目标----》用vue做一个单页面网站demo练手。如果不清楚单页面是什么,百度一下 知乎一下都行。
看完也不明白,没关系 我们我们参观一下别人的单页面网站 http://bh-lay.com/
无论我们怎么点(除非跳转到其他的网站)这个页面是不会有那种讨厌的加载图标
接下来上图
(图片来源地:参考文档http://blog.csdn.net/u013063153/article/details/52424224)

这张图片,真的是醍醐灌顶。让我们来看看作者的说明
main.js
main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件。
APP.vue
App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
router
router 是具体的业务组件,比如index,login,content等组件都是具体业务相关的。下面就是再和业务相关的组件
我们在pages文件夹下面新增两个.vue文件 分别取名为home.vue 和about.vue
代码如下
<template>
<div>
home页面
</div>
</template>
<script>
export default{
}
</script>
<template>
<div>
about页面
</div>
</template>
<script>
export default{
}
</script>
app.vue文件修改如下 只加了两行代码
<router-link to="/pages/home">Home</router-link> <router-link to="/pages/about">About</router-link>
<template> <div id="app"> <!-- router-link 定义点击后导航到哪个路径下 --> <router-link to="/pages/home">Home</router-link> <router-link to="/pages/about">About</router-link> <!-- 对应的组件内容渲染到router-view中 --> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script>
都弄好了之后我们只需要到router文件夹下面配置一下index.js文件的路由(就跟我们配置mvc router.map一样 不懂得同学去了解一下为什么这么配,我也是去了解了一下路由,如果配置不对 或者有错误欢迎指出,毕竟我也是新手)
import Vue from 'vue' import Router from 'vue-router' import home from '@/pages/home' import about from '@/pages/about' Vue.use(Router) export default new Router({ routes: [ { path: '/pages/home', component: home }, { path: '/', redirect: '/pages/home' }, { path: '/pages/about', component: about } ] })
万事大吉 ctrl+s。
cd到我们项目的目录下面,运行命令 npm run dev


百度一下为什么疯狂报错。
原来vue-cli初始化项目的时候会帮我们安装eslint这个代码书写规范检查器,
你多个空格,少个空格都会GG,最多的是一个tab 提示出错,我最多249个错误,天杀的不知道我干了什么。。。。
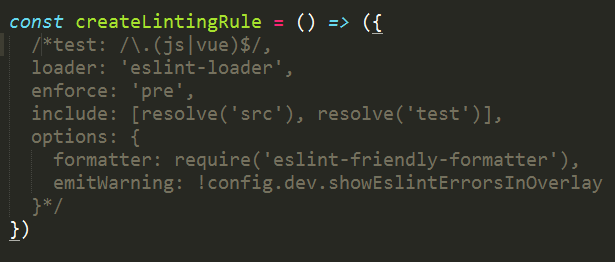
关闭eslint坑爹的配置,找到build文件夹下的webpack.base.conf.js注释掉(别把这段代码全部注释,会报错,只注释里面的配置代码就ok了。)

ok,编译通过,去localhost:8080 此时页面会出现 hone和about超链接按钮 我们点击会跳转到相应的页面,显示这是一个home页面或者这是一个about页面,页面没有刷新。体验很不错哦




 浙公网安备 33010602011771号
浙公网安备 33010602011771号