初学vue+webpack(正式入坑前端)1
1.首先安装node.js环境 官网地址https://nodejs.org/en/ 文本编辑器选择 sublime text3 (vs就算了太大)
2.建立项目
2.1 新建自己的项目文件夹 code-x 代号x计划,放到桌面
2.2 初始化
cd c:\user\duab\desktop\code-x npm install -g vue-cli //全局安装vue-cli 脚手架 vue init webpack x-blog //项目名称 x-blog
一路回车
3 安装vue模板,编译运行
cd x-blog
npm install
npm run dev
4 了解项目结构

├── README.md // 项目说明文档 ├── node_modules // 项目依赖包文件夹 ├── build // 编译配置文件,一般不用管 │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config // 项目基本设置文件夹 │ ├── dev.env.js // 开发配置文件 │ ├── index.js // 配置主文件 │ └── prod.env.js // 编译配置文件 ├── index.html // 项目入口文件 ├── package-lock.json // npm5 新增文件,优化性能 ├── package.json // 项目依赖包配置文件 ├── src // 我们的项目的源码编写文件 │ ├── App.vue // APP入口文件 │ ├── assets // 初始项目资源目录,回头删掉 │ │ └── logo.png │ ├── components // 组件目录 │ │ └── Hello.vue // 测试组件,回头删除 │ ├── main.js // 主配置文件 │ └── router // 路由配置文件夹 │ └── index.js // 路由配置文件 └── static // 资源放置目录
5 动手改造项目
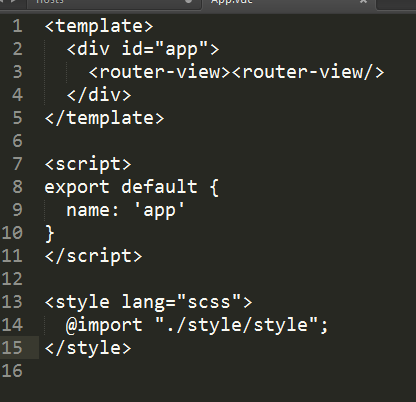
5.1 改造app.vue文件
我们改造src目录下面的App.vue文件,我们项目所有的内容都是基于这个空的视窗来进行的。
由于我们是用的vue-cli脚手架,默认开启了热更新,当我们更改这个文件夹的时候就会提醒我们缺少模板。
注意:当我们决定改造的时候 这个项目就可能运行不起来了
跟着作者使用scss技术,之前没接触过(回头了解一下)我们需要安装两个npm包来支持 scss预编译技术
npm install sass-loader -D
npm install node-sass -D
改造之后的app.vue文件如下

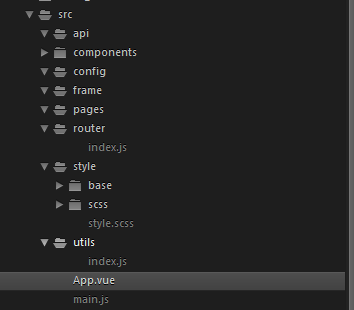
5.2 新增一些文件夹
改造完成之后的src文件夹 结构树如下

├── App.vue // APP入口文件 ├── api // 接口调用工具文件夹 │ └── index.js // 接口调用工具 ├── components // 组件文件夹,目前为空 ├── config // 项目配置文件夹 │ └── index.js // 项目配置文件 ├── frame // 子路由文件夹 │ └── frame.vue // 默认子路由文件 ├── main.js // 项目配置文件 ├── page // 我们的页面组件文件夹 │ ├── content.vue // 准备些 cnodejs 的内容页面 │ └── index.vue // 准备些 cnodejs 的列表页面 ├── router // 路由配置文件夹 │ └── index.js // 路由配置文件 ├── style // scss 样式存放目录 │ ├── base // 基础样式存放目录 │ │ ├── _base.scss // 基础样式文件 │ │ ├── _color.scss // 项目颜色配置变量文件 │ │ ├── _mixin.scss // scss 混入文件 │ │ └── _reset.scss // 浏览器初始化文件 │ ├── scss // 页面样式文件夹 │ │ ├── _content.scss // 内容页面样式文件 │ │ └── _index.scss // 列表样式文件 │ └── style.scss // 主样式文件 └── utils // 常用工具文件夹 └── index.js // 常用工具文件
今天就暂时到这,新公司报道的第二天,暂时没什么活,就写写今天看文章学到的东西
下期预告:修复因为我们改造导致项目不能运行的‘bug’




 浙公网安备 33010602011771号
浙公网安备 33010602011771号