php如何引入百度Ueditor富文本编辑器
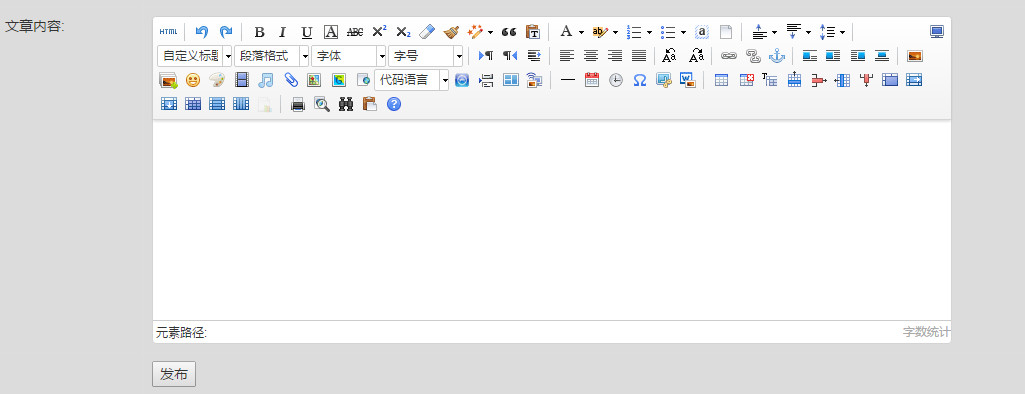
文本编辑器插件内容丰富,比起传统的textarea标签输入要好用很多,看看如何在页面实现引入吧
1.下载适合的资源包(可以去官网下载适合的版本),我是php引入

2.下载后解压放到一个位置。(我用的是TP框架,所以我放在了我的指定公共文件夹Pbulic下)

3.在页面中引入
首先在head标签里写引入资源包的路径,路径要写自己存放资源包的路径
<script type="text/javascript" src="__PUBLIC__/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="__PUBLIC__/ueditor/ueditor.all.min.js"></script> <script type="text/javascript" src="__PUBLIC__/ueditor/lang/zh-cn/zh-cn.js"></script>
在需要插入的地方预留标签,可以是div 或者textarea 让标签的id 为content

在页面尾部添加获取到编辑器的js代码
<script type="text/javascript"> UE.getEditor('content',{initialFrameWidth:800,initialFrameHeight:200}) </script>
现在页面就可以正常显示了