AJAX+PHP实现三级联动
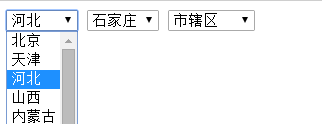
利用ajax实现页面地区选择三级联动 效果图如下

当选择相应省份时,对应显示出所有相关城市和地区的下拉选择
来看下如何实现的
html页面部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> <title>无标题文档</title> </head> <body> <h1>三级联动</h1> <div id="sanji"></div> </body> </html>
JS部分
1 // JavaScript Document 2 $(document).ready(function(e) { 3 //找到ID=SANJI的DIV,造三个下拉扔进去 4 $("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); 5 6 //加载省的数据 7 LoadSheng(); 8 //加载市的数据 9 LoadShi(); 10 //加载区的数据 11 LoadQu(); 12 13 //给省的下拉加点击事件 14 $("#sheng").click(function(){ 15 //重新加载市 16 LoadShi(); 17 //重新加载区 18 LoadQu(); 19 }) 20 //给市的下拉加点击事件 21 $("#shi").click(function(){ 22 //重新加载区 23 LoadQu(); 24 }) 25 26 }); 27 //加载省份的方法 28 function LoadSheng() 29 { 30 //省的父级代号 31 var pcode = "0001"; 32 $.ajax({ 33 async:false, 34 url:"chuli.php", 35 data:{pcode:pcode}, 36 type:"POST", 37 dataType:"TEXT", 38 success: function(data){ 39 var hang = data.trim().split("|"); 40 var str = ""; 41 for(var i=0;i<hang.length;i++) 42 { 43 var lie = hang[i].split("^"); 44 str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>"; 45 } 46 $("#sheng").html(str); 47 } 48 }); 49 } 50 //加载市的方法 51 function LoadShi() 52 { 53 //找市的父级代号 54 var pcode = $("#sheng").val(); 55 $.ajax({ 56 async:false, 57 url:"chuli.php", 58 data:{pcode:pcode}, 59 type:"POST", 60 dataType:"TEXT", 61 success: function(data){ 62 var hang = data.trim().split("|"); 63 var str = ""; 64 for(var i=0;i<hang.length;i++) 65 { 66 var lie = hang[i].split("^"); 67 str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>"; 68 } 69 $("#shi").html(str); 70 } 71 }); 72 } 73 74 //加载区的方法 75 function LoadQu() 76 { 77 //找区的父级代号 78 var pcode = $("#shi").val(); 79 $.ajax({ 80 url:"chuli.php", 81 data:{pcode:pcode}, 82 type:"POST", 83 dataType:"TEXT", 84 success: function(data){ 85 var hang = data.trim().split("|"); 86 var str = ""; 87 for(var i=0;i<hang.length;i++) 88 { 89 var lie = hang[i].split("^"); 90 str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>"; 91 } 92 $("#qu").html(str); 93 } 94 }); 95 }
php数据处理页面
1 <?php 2 require "../DataBase.class.php"; 3 $db= new DateBase(); 4 $parentid=$_POST["pcode"]; 5 $sql="select * from chinastates where parentareacode='{$pcode}'"; 6 $arr=$db->query($sql); 7 $str=""; 8 foreach ($arr as $v){ 9 $str.=implode("^",$v)."|"; 10 11 12 } 13 $str=substr($str,0,strlen($str)-1); 14 echo $str; 15 16 17 ?>
可以将三级联动的JS文件作为一个插件,当以后需要三级联动效果时可以引入
引入方法 就是上面的HTML代码样式,将js在头信息中引入(放在引入jQuery文件之后),然后在body中写个div用来存放这个三级联动


