Selenium之元素定位
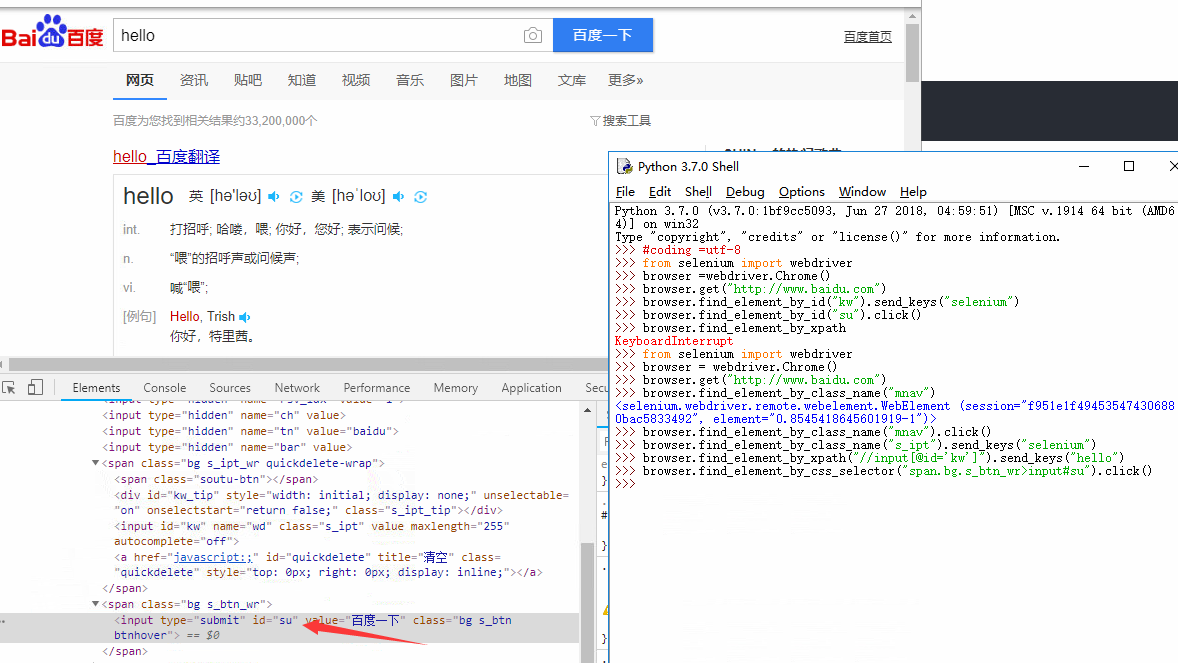
1.查看页面元素:ID、class、type、name等。

2.通过webdriver的方法定位:

find_element_by_name()
find_element_by_id()
find_element_by_class_name()

browser.find_element_by_xpath();
绝对路径:find_element_by_xpath("/html/body/div[1]/div[1]/div/div[1]/div/form/span[1]/input")
相对路径:
find_element_by_xpath("//input[@id='kw']")
find_element_by_xpath("//*[@name='wd']")
find_element_by_css_selector()
一般class是用.标记,id是用#标记,标签名直接写具体标签名就好了

find_element_by_link_text()
find_element_by_partial_link_text()

3.通过By定位:
find_element(By.ID,"kw")
find_element(By.NAME,"wd")
find_element(By.CLASS_NAME,"s_ipt")
find_element(By.TAG_NAME,"input")
find_element(By.LINK_TEXT,u"新闻")
find_element(By.PARTIAL_LINK_TEXT,u"新")
find_element(By.XPATH,"//*[@class='bg s_btn']")
find_element(By.CSS_SELECTOR,"span.bg s_btn_wr>input#su")
前提是导入:from selenium.webdriver.common.by import By
4.JS定位:
id定位:document.getElementById()
name定位:document.getElementsByName()
tag定位:document.getElementsByTagName()
class定位:document.getElementsByClassName()
css定位:document.querySelectorAll()


