滑块破解
-
识别思路:
- 模拟点击切换为滑动验证、并显示验证界面。
- 识别滑动缺口的位置,计算位移
- 模拟拖动滑块
- 若认证失败,重复调用
重点
获取背景图
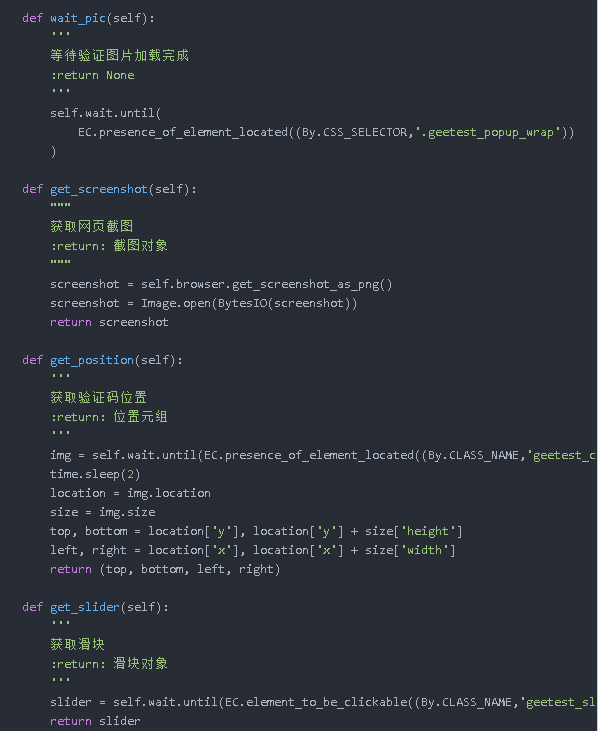
首先等待验证码加载完成(wait_pic),获取网页截图(get_screenshot),然后获取验证背景图所在的位置及大小参数(get_position)和滑块对象(get_slider)。

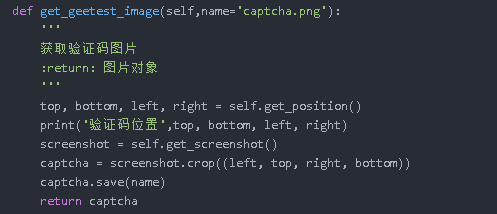
再通过上述返回的背景图位置和大小参数,对网页截图进行切片(get_geetest_image),最后获取背景图。

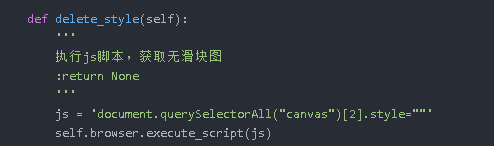
执行js脚本之后(delete_style)获得了无缺口的原图,再调用之前的截图方法,就可以获取同大小的背景图了。

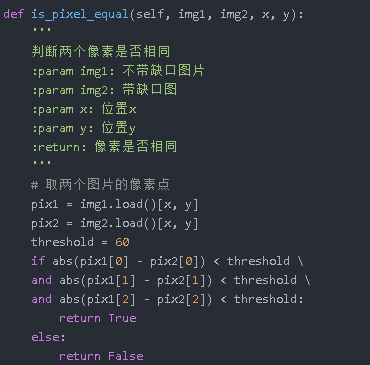
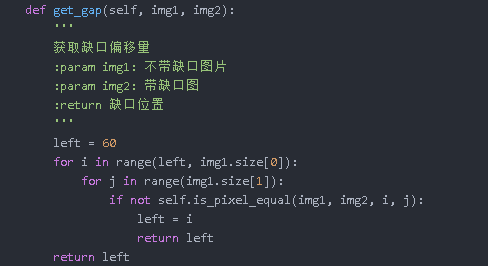
识别缺口


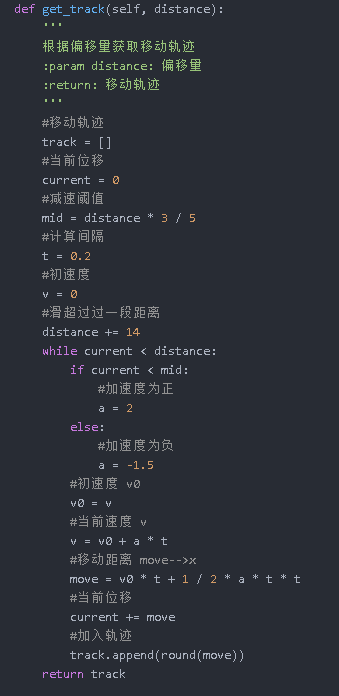
模拟拖动



 浙公网安备 33010602011771号
浙公网安备 33010602011771号