Python-Django-Ajax
什么是Ajax:
通过js语言跟后台进行交互的一个东西
-特点:异步,局部刷新
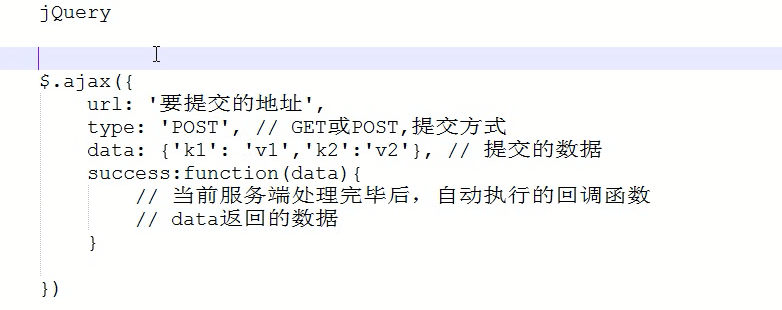
ajax往后台提交数据
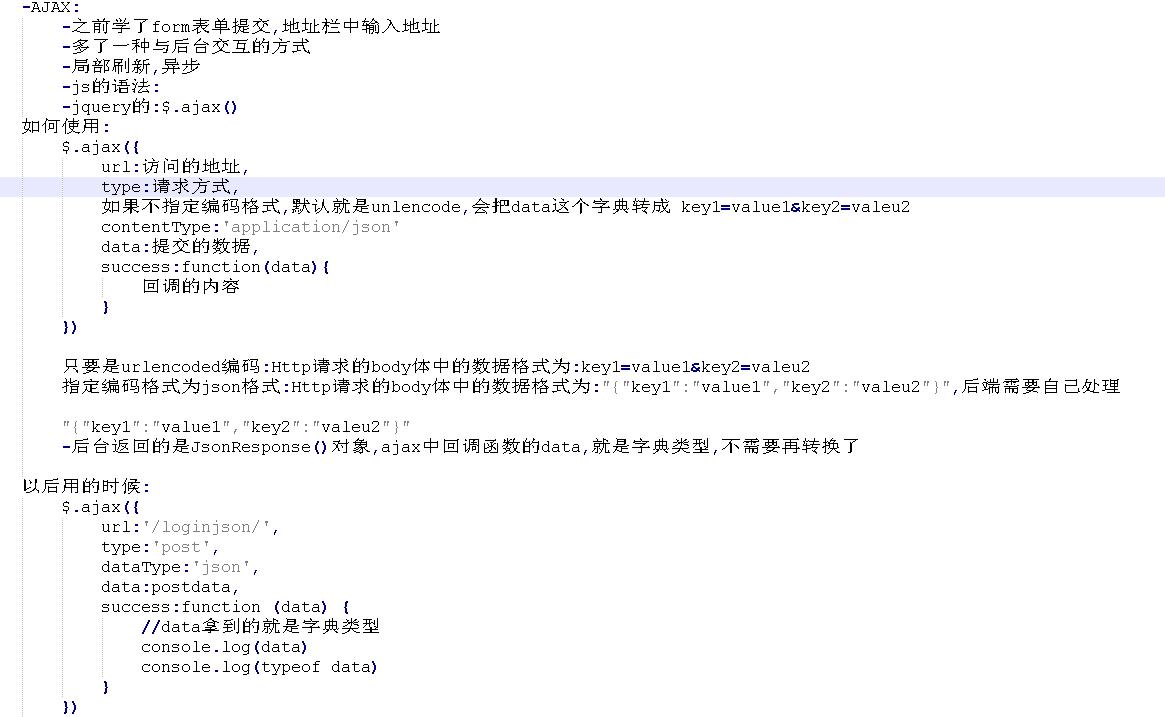
$.ajax({
url:'请求的地址',
type:'get/post',
data:{key:value,key2:value2},
success:function(data){
alert(data)
}
})
1 后台返回json格式
2 问?返回render,返回redirect?
基于ajax写一个登陆功能,一旦登陆成功,跳转到百度,登陆失败,在页面显示用户名或密码
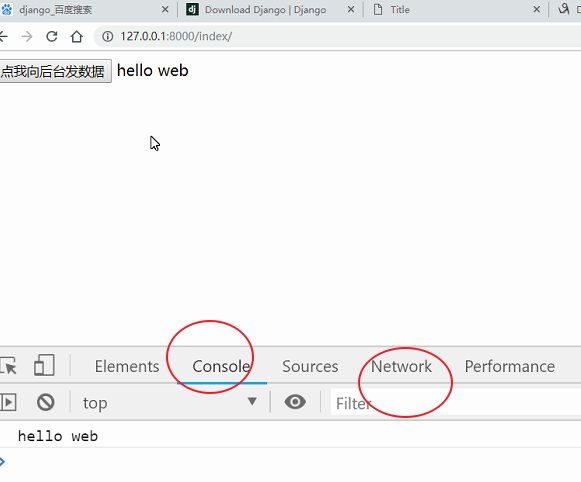
初识ajax
<h2>点我发数据</h2>
<button id="btn">点我发数据</button>
<span id="sp"></span>
<p>
<button id="btn2">diandiandd</button>
</p>
('#btn').click(function () {
$.ajax({
'url': '/TEXT/',
'type': 'get',
success: function (data) {
console.log(data)
$('#sp').text(data)
}
})
})
$('#btn2').click(function () {
alert(2323232)
})
# ajax初识
def ajax(request):
if request.method == 'GET':
return render(request, 'ajax.html')
def text(request):
if request.method == 'GET':
import time
time.sleep(5)
return HttpResponse('HELLO WORLD')

ajax计算
<h2>ajax计算</h2>
<input type="text" id="first">+<input type="text" id="second">=<input type="text" id="sum">
<button id="btn3">calculate</button>
def sum1(request):
print(request.body)
print(request.GET)
first = request.POST.get('first')
second = request.POST.get('second')
ret = int(first) + int(second)
return HttpResponse(ret)
$('#btn3').click(function () {
{# var first=('#first').value()#}
{# var second=('#second').value()#}
{# var sum=first+second#}
$.ajax({
url: '/sum/?aa=1313',
type: 'post',
data: {first: $('#first').val(), second: $('#second').val()},
success: function (data) {
$('#sum').val(data)
}
})
})
装饰器
# 装饰器
import json
def json_format(func):
def inner(request, *args, **kwargs):
# 是为了防止报错,主要是处理urlencode这种编码,这种编码应该不处理
try:
# name=lqz&pwd=123
request.POST = json.loads(request.body)
except Exception as e:
print(e)
res = func(request, *args, **kwargs)
return res
return inner
ajax登录
<h2>基于ajax登录</h2>
<p>user <input type="text" id="user"></p>
<p>pwd <input type="text" id="pwd"></p>
<button id="submit">submit</button>
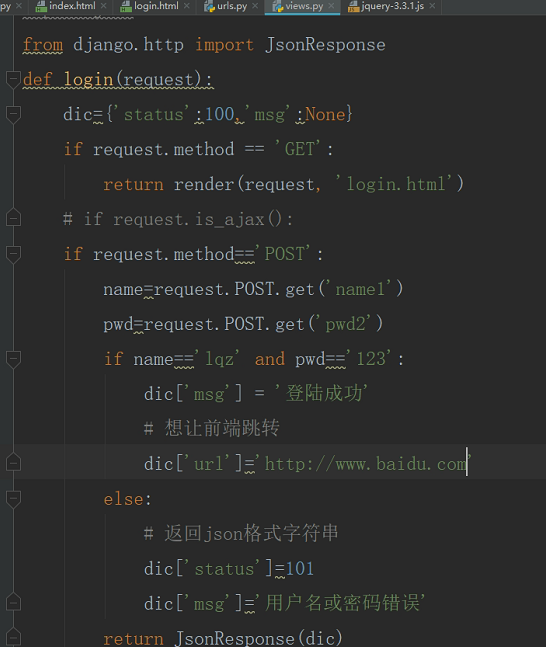
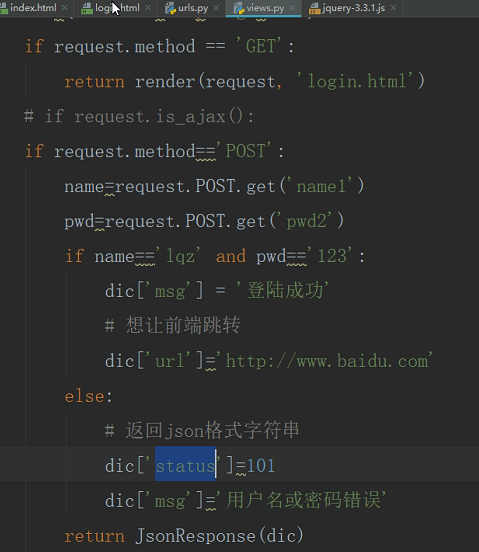
# ajax登录
@json_format
def loginjson(request):
dic = {'status': 100, 'msg': None}
if request.method == 'GET':
return render(request, 'ajax.html')
if request.is_ajax():
print(request.POST)
print(request.GET)
print(request.body)
# loads可以直接传二进制
# request_dic=json.loads(request.body)
# request.POST=request_dic
# print(type(request_dic))
user = request.POST.get('user')
pwd = request.POST.get('pwd')
print(user, pwd)
return HttpResponse('ok')
$('#submit').click(function () {
postdata = {user: $("#user").val(), pwd: $("#pwd").val()}
$.ajax({
url: '/loginjson/',
type: 'post',
contentType: 'application/json',
data: JSON.stringify(postdata),
success: function (data) {
console.log(data)
alert('ok')
{# data = JSON.parse(data)#}
{# if (data.status == 100) {#}
{# alert(data.msg)#}
{# } else {#}
{# $('#error').text(data.msg)#}
}
})
})
总结:


总结:
1 后端如果返回JsonResponse,前端的ajax内部会自动将json格式字符串转换成字典
2 后端如果返回HttpResponse,前端的ajax内部不会给你自动转换,拿到的data是字符串类型,需要手动JSON.parse(data)来转成字典
3 字符串转字典:JSON.parse(data)
字典转字符串:aa=JSON.stringify(字典对象)
4 如果前端传的格式是json格式,django不会处理body中的内容,需要自己处理
只有前端传的格式是urlencoded,form-data格式,django才会给我处理
urlencoded: name=lqz&pwd=123