Python-Javascript
JavaScript
1. JavaScript是什么?
一门编程语言,脚本语言。运行在浏览器上的脚本语言。
node.js 可以写后端。
2. JavaScript都学哪些内容?
1. 语法基础
2. BOM --> 用JS代码操作浏览器
3. DOM --> 用JS代码操作HTML文档
3. JavaScript的运行方式?
1. 导入方式:
1. 在HTML文件中写一个script标签,在script标签中直接写JS代码
2. 将JS代码写在一个单独的JS文件中,然后通过script标签的src属性导入
2. 可以直接在浏览器的console窗口直接运行JS代码
3. node.js 运行JS文件 *(现在了解即可)
4. JavaScript学什么?
0. 语法规则
注释!!!
1. 单行注释 //
2. 多行注释 /* 多行注释 */
1. 变量
1. 变量名: 字母、数字、下划线、$
2. 声明变量: var 、let
3. 声明常用:const
2. 数据类型
1. 字符串
字符串的常用属性和方法
2. 数值
1. JS中不区分整型和浮点型,都叫数值类型
2. NaN 表示一个值不是数值
3. 将字符串类型的数据转换成数值
parseInt("100")
parseFloat("11.11")
3. 布尔值
4. Null
手动将变量的值清空的时候
5. Undefined
变量光声明但是没有赋值的时候
6. Object
1. 数组
TODO: sort()排序
2. 数组的内置属性和方法
判断一个变量的类型:
typeof null --> object
typeof [11,22] --> Object
typeof undefined --> undefined
3. 运算符
1. 算数运算符
2. 逻辑运算符 && || !
3. 赋值运算符 = += -= *= /=
4. 比较运算符
1. 弱等于 "5" == 5 --> true
2. 强等于 "5" === 5 --> false
4. 控制语句
1. 条件判断
1. if ... else ...
2. if ... else if ... else ...
3. switch (需要判断的值){
case "A":
...;
break;
case 2:
}
2. 循环
1. for (var i=0;i<5;i++){
...
}
2. for (1===1;;){
...
}
3. while (条件){
...
}
3. 三元运算
1. 一个条件的
a > b ? 100:10 --> a>b的话,冒号前面的值,否则冒号后面的值
2. 两个条件的
a > b ?100:(c===1)? 200:10
5.函数
1. 函数的定义
1. 普通函数 function f1(){...}
2. var f1 = function(){...}
3. 带参数的函数function f1(a,b){...}
4. 带返回值的函数function f1(a,b){
return a+b;
return a, b 只能返回一个值
return [a,b]
}
5. 自执行函数(function(a,b){
return a+b
})(10,20)
6. 箭头函数
var f = a=>a+10;
function f(a){
return a+10
}
7 匿名函数
2. JS函数的坑
1. 默认的返回值是undefined
2. 调用函数时传参随意
3. 只能有一个返回值
6. JS对象
1. 自定义对象 --> 有点类似Python中的字典
1. key只能是字符串
2. 根据key取值有两种方式
var a = {"name": "Egon", "age": 18}
- a.name
- a["name"]
3. 自定义对象的遍历
for (let key in a):
console.log(key, a[key])
2. 内置对象 类比记忆 Python中的内置模块
1. Date
var d1 = new Date();
1. 获取星期: d1.getDay()
2. 获取月份:d1.getMonth() 取值范围:0~11
var d1 = new Date();
d1.toLocaleString()
"2018/6/1 上午9:10:34"
d1.toUTCString()
"Fri, 01 Jun 2018 01:10:34 GMT
2. JSON
1. JS对象转换成JSON字符串
var a = {"name": "Egon", "age": 18}
var ret = JSON.stringify(a)
2. JSON字符串 --> JS对象
var s = '{"name": "Egon", "age": 18}'
var ret = JSON.parse(s)
3. RegExp
1. 两种创建方式
1. var reg1 = new RegExp('[a-zA-Z]{5,11}');
2. var reg2 = /[a-zA-Z]{5,11}/;
2. 几种常见用法
reg2.test("字符串") --> true/false
"Egon dsb e".replace("e", "哈哈")
"Egon dsb 哈哈"
"Egon dsb e".replace(/e/, "哈哈")
"Egon dsb 哈哈"
"Egon dsb e".replace(/e/i, "哈哈")
"哈哈gon dsb e"
"Egon dsb e".replace(/e/gi, "哈哈")
"哈哈gon dsb 哈哈"
3. 三个坑
1. 正则表达式中间不要加空格!!!
2. 谨慎使用全局匹配模式
var reg3 = /[a-zA-Z]{5,11}/g;
reg3.test("egondsb")
true
reg3.lastIndex
7
reg3.test("111111egondsb")
true
3. test()不传参数的时候会默认传undefined,内部将undefined当成"undefined"去处理
var reg3 = /[a-zA-Z]{5,11}/;
reg3.test()
true
reg3.test(undefined)
true
reg3.test("undefined")
true
4. Math
1. Math.random() --> 返回0到1的随机数
2. Math.floor() --> 向下取整
3. Math.round() --> 四舍五入
4. Math.pow(2,10)
7. BOM (Browser Object Model)
通过BOM,我们的JS就能够操作浏览器
1. location对象
location.href --> 获取当前访问的URL
location.href="具体的URL"--> 通过JS实现跳转
location.reload() --> 重新加载当前页面
2. alert()
3. 计时相关
1. var t = setTimeout("要做的事儿", 毫秒数)
在指定的毫秒数之后做什么事儿!
clearTimeout(t) --> 清除
2. var t = setInterval("要做的事儿", 毫秒数)
每隔指定的毫秒数就做一次指定的事儿
clearInterval(t) --> 清除
8. DOM (Document Object Model)
JS通过DOM操作HTML
1. 改标签(标签的内容)
2. 改标签的属性
3. 改样式
4. 事件相关
操作标签
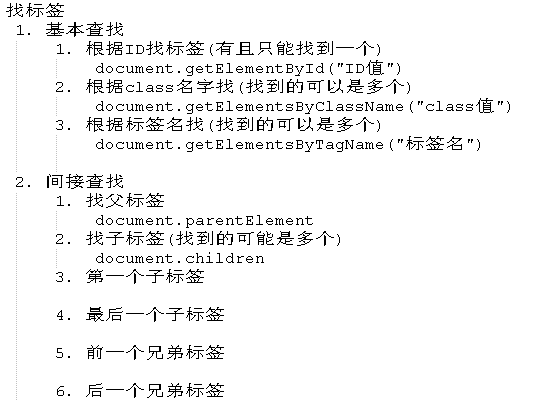
1. JS找标签
2. 创建标签
语法:
document.createElement("标签名") *****
3. 添加标签
1. 在内部最后添加
父标签.appendChild(新创建的标签)
2. 在内部指定标签前面添加
父标签.insertBefore(新创建的标签,指定标签)
4. 删除标签
1. 从父标签里面删除指定的标签
父标签.removeChild(指定的标签)
5. 替换
1. 在父标签里面用新创建的标签替换指定标签
父标签.replaceChild(新创建的标签,指定的标签)
操作标签的属性
1. 常用的属性 *****
1. innerHTML --> 全部(子标签及子标签的文本内容)
2. innerText --> 标签(子标签)的文本内容
2. 标签的属性
1. .setAttribute("age","18") --> 设置属性
2. .getAttribute("age") --> 获取属性的值
3. .removeAttribute("age") --> 删除指定的属性
对于标签默认的属性
1. a标签.href/img标签.src
2. a标签.href="http://www.sogo.com"/img标签.src="..."
获取值(input/select/textarea)
input标签.value()
select标签.value()
textarea标签.value()
操作标签的样式
1. 通过class名去改变样式
1. 获取标签所有样式类
1. .className --> 得到的是字符串
2. .classList --> 得到的是数组
2. 使用classList操作样式
1. .classList.contains("样式类") --> 判断包不包含指定的样式类
2. .classList.add("样式类") --> 添加指定的样式类
3. .classList.remove("样式类") --> 删除指定的样式类
4. .classList.toggle("样式类") --> 有就删除没有就添加
2. 通过.style直接修改CSS属性
1. CSS属性带中横线的
background-color: red;
.style.backgroundColor=green;
2. CSS属性中不带中横线的
.style.color=red;
事件相关
1. 两种绑定事件的方式
1. 在标签内通过属性来设置(onclick=foo(this))
this指的是当前触发事件的标签!!!
2. 通过JS代码绑定事件
2. 涉及到DOM操作的JS代码都应该放在body标签的最下面!!!
3. this指的是出发当前事件的标签对象
4. 常用事件示例
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号