《最新出炉》系列初窥篇-Python+Playwright自动化测试-62 - 判断元素是否可操作
1.简介
有些页面元素的生命周期如同流星一闪,昙花一现。我们也不知道这个元素在没在页面中出现过,为了捕获这一美好瞬间,让其成为永恒。我们就来判断元素是否显示出现过。
在操作元素之前,可以先判断元素的状态。判断元素操作状态也可以用于断言。
2.常用的元素判断方法
2.1page对象调用的判断方法
page对象调用的判断方法, 传一个selector 定位参数
- page.is_checked(selector: str) # checkbox or radio 是否选中
- page.is_disabled(selector: str) # 元素是否可以点击或编辑
- page.is_editable(selector: str) # 元素是否可以编辑
- page.is_enabled(selector: str) # 是否可以操作
- page.is_hidden(selector: str) # 是否隐藏
- page.is_visible(selector: str) # 是否可见
2.2locator对象调用的判断方法
locator对象调用的判断方法
- locator.is_checked()
- locator.is_disabled()
- locator.is_editable()
- locator.is_enabled()
- locator.is_hidden()
- locator.is_visible()
2.3元素句柄的判断方法
元素句柄的判断方法
- element_handle.is_checked()
- element_handle.is_disabled()
- element_handle.is_editable()
- element_handle.is_enabled()
- element_handle.is_hidden()
- element_handle.is_visible()
元素句柄(element_handle)是通过page.query_selector()方法调用返回的ElementHandle ,这种一般不常用。也不推荐使用。
3.项目实战
宏哥这里用度娘的首页搜索输入框举例,判断这个搜索输入框是否可以输入内容,然后利用JavaScript加上属性readonly后,再次判断是否可以输入内容,对你没看错就是这么玩。
3.1测试用例(思路)
1.访问度娘首页
2.定位搜索输入框,判断其是否可以操作(输入搜索内容)
3.给搜索输入框通过JavaScript添加readonly属性
4.再次判断搜索输入框是否可以操作(输入搜索内容)
3.2代码设计

3.3参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-05-17 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project:《最新出炉》系列初窥篇-Python+Playwright自动化测试-62 - 判断元素是否可操作 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://www.baidu.com/") page.wait_for_timeout(1000) searchInputBox = page.locator("#kw") if searchInputBox.is_enabled(): print("百度首页的搜索输入框可以输入内容!") # 给搜索输入框通过JavaScript添加disable属性 js = "document.getElementById('kw').setAttribute('disabled', '')"; page.evaluate(js) searchInputBox1 = page.locator("//*[@id='kw']") # 再次判断搜索输入框是否可以操作(输入搜索内容) if ~searchInputBox1.is_enabled(): print("百度首页的搜索输入框不可以输入内容!") page.wait_for_timeout(1000) print("browser will be close") page.close() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.4运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

3.可能小伙伴后者童鞋们没有注意宏哥在录屏中点击输入框,通过JavaScript给输入框加入不可操作属性,宏哥在这里演示一下,仍然给输入框输入内容就会报如下错误:element not interactable(元素不可交互)。如下图所示:

4.当然了你也可以通过F12查看元素已经加上了不可以操作的属性,如下图所示:

4.小结
好了,今天时间也不早了,宏哥就分享到这里,感谢您耐心地阅读。
5.拓展
如果你不想用或者觉得selenium自带的API不能满足你的要求,你也可以根据自己的需要定义一个API,然后进行调用使用。
5.1自定义的API
# 自定义方法来判断页面元素是否存在 def is_element_present(page, selector): """ 判断指定选择器的元素是否存在于页面上 :param page: Playwright的Page对象 :param selector: 用于选择元素的CSS选择器 :return: 如果元素存在返回True,否则返回False """ try: # 尝试获取元素 page.wait_for_selector(selector, timeout=5000) # 等待元素出现,超时时间为5秒 return True except Exception as e: # 如果在等待元素或获取元素时发生异常,说明元素不存在 return False
5.2测试方法及参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-05-17 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project:《最新出炉》系列初窥篇-Python+Playwright自动化测试-63 - 判断元素是否可操作 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect # 自定义方法来判断页面元素是否存在 def is_element_present(page, selector): """ 判断指定选择器的元素是否存在于页面上 :param page: Playwright的Page对象 :param selector: 用于选择元素的CSS选择器 :return: 如果元素存在返回True,否则返回False """ try: # 尝试获取元素 page.wait_for_selector(selector, timeout=5000) # 等待元素出现,超时时间为5秒 return True except Exception as e: # 如果在等待元素或获取元素时发生异常,说明元素不存在 return False def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) page = browser.new_page() page.goto("https://www.baidu.com/") page.wait_for_timeout(1000) if is_element_present(page,"input#kw"): searchInputBox = page.locator("#kw") '''判断searchInputBox变量对象是否处于可用状态。如果处于可用状态,则输入“百度首页的搜索输入框被成功找到!” ''' if searchInputBox.is_enabled(): searchInputBox.type("百度首页的搜索输入框被成功找到!") else: print("页面上的输入框元素未被找到!") page.wait_for_timeout(1000) print("browser will be close") page.close() browser.close() with sync_playwright() as playwright: run(playwright)
5.3运行代码
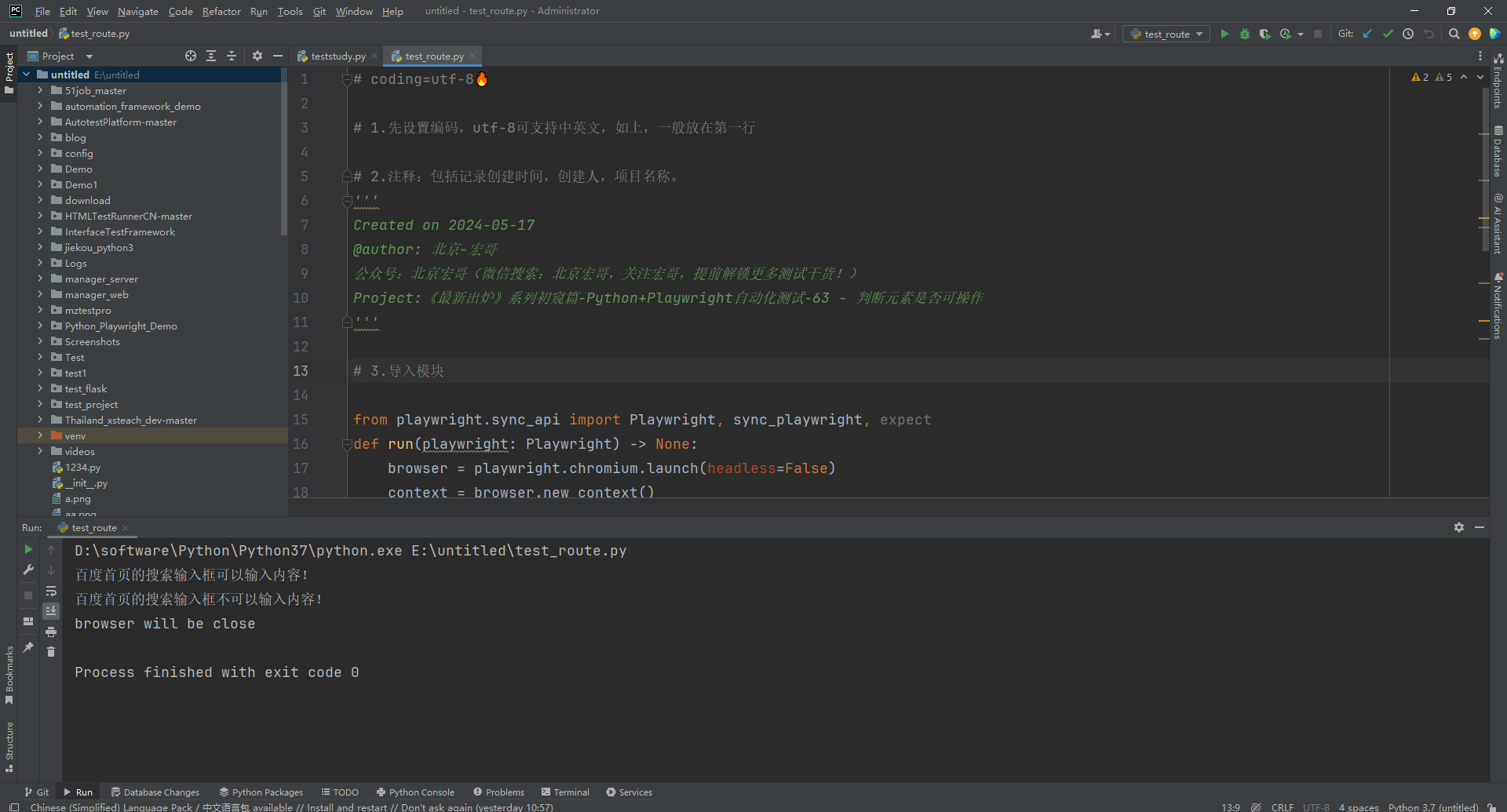
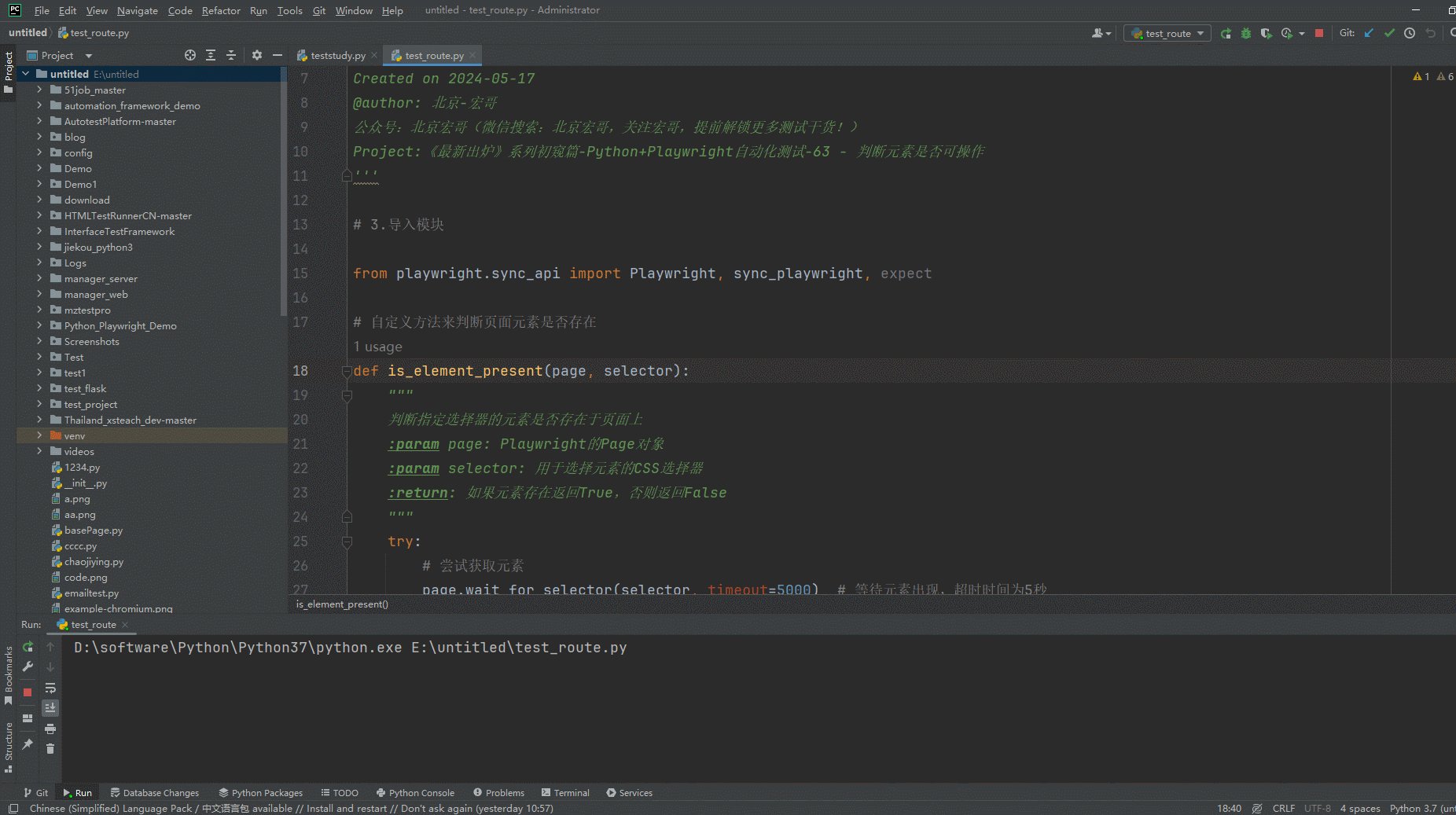
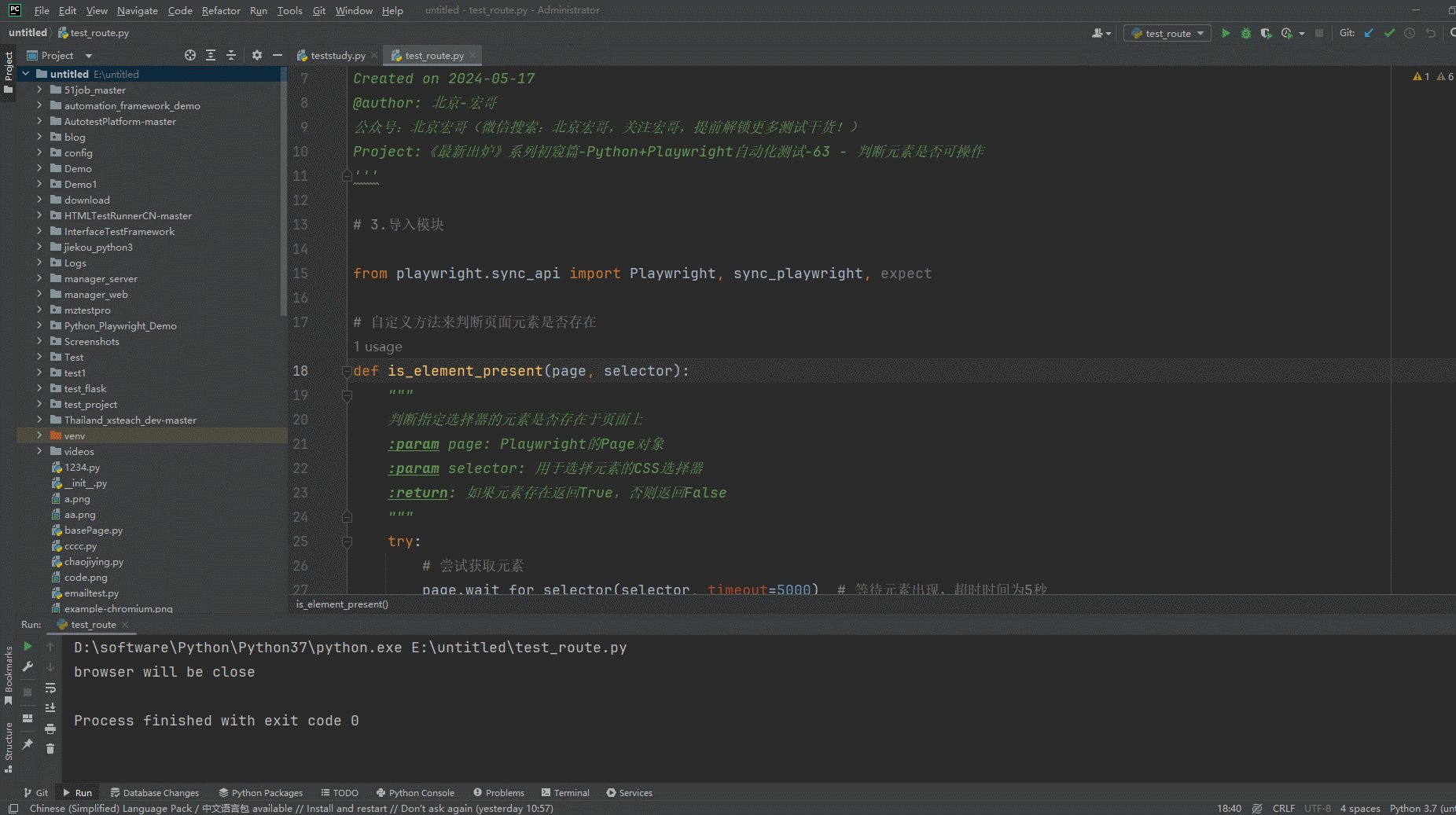
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

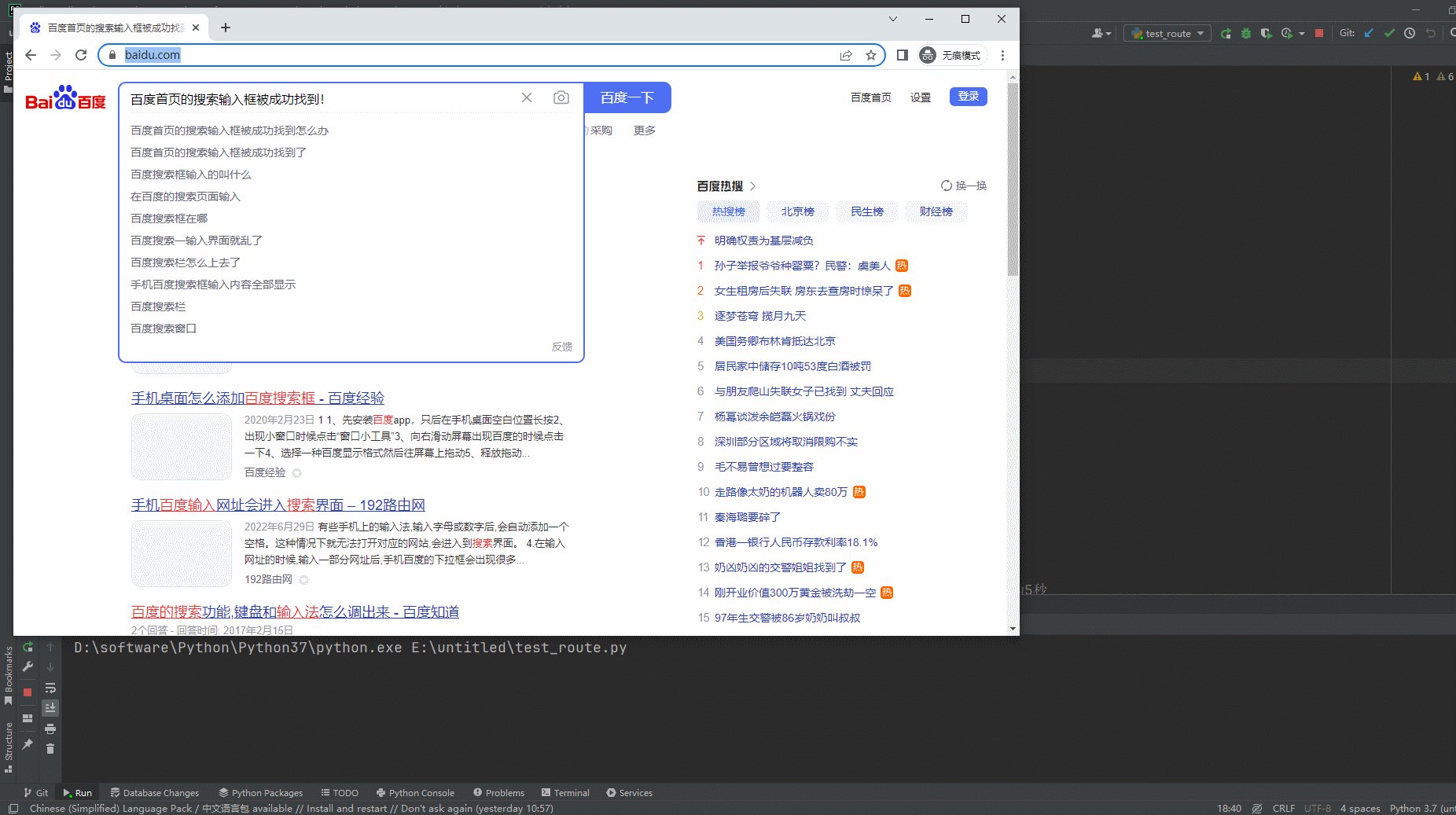
2.运行代码后电脑端的浏览器的动作。如下图所示:

感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信




