《最新出炉》系列入门篇-Python+Playwright自动化测试-55- 上传文件 (非input控件)- 中篇
1.简介
在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等。所以宏哥打算按上传文件的分类对其进行一下讲解和分享。
2.上传文件的API(非input控件)
Playwright是一个现代化的自动化测试工具,它支持多种浏览器和操作系统,可以帮助开发人员和测试人员轻松地构建和运行可靠的端到端测试。除了测试功能之外,Playwright还提供了一些实用工具和API,其中包括文件上传和下载的功能。这些功能可以帮助用户模拟用户上传或下载文件的场景,并验证这些操作是否按预期执行。在本文中,我们将探讨如何在Playwright中实现文件上传,并提供一些示例代码和最佳实践。
比如:平台上面的上传功能,会提供一个模板(如excel,csv),此时,我们就需要下载这个模板,修改完成后,再上传,作为测试人员,我们需要验证它是否已下载到本地。
上传文件介绍官方API的文档地址:Page | Playwright Python
2.1上传文件语法
如果您手头没有输入元素input(它是动态创建的非input),您可以处理 page.on("filechooser") 事件或在您的操作中使用相应的等待方法:
with page.expect_file_chooser() as fc_info: page.get_by_label("Upload file").click() file_chooser = fc_info.value file_chooser.set_files("myfile.pdf")
几个操作方法
- file_chooser.element 返回与此文件选择器关联的输入元素。
- file_chooser.is_multiple() 返回此文件选择器是否接受多个文件。
- file_chooser.page 返回此文件选择器所属的页面。
设置与此选择器关联的文件输入的值。如果其中一些filePaths是相对路径,那么它们将相对于当前工作目录进行解析。对于空数组,清除所选文件。
file_chooser.set_files(files)
file_chooser.set_files(files, **kwargs)
几个参数
- files pathlib.Path
- no_wait_after 启动导航的操作正在等待这些导航发生并等待页面开始加载。您可以通过设置此标志来选择退出等待。您仅在特殊情况下才需要此选项,例如导航到无法访问的页面。默认为false.
- timeout 以毫秒为单位的最长时间,默认为 30 秒,传递0以禁用超时。可以使用browser_context.set_default_timeout()或page.set_default_timeout()方法更改默认值。
2.2上传文件demo
不是input输入框,必须点开文件框的情况(selenium上没法实现的操作)
可以使用page.expect_file_chooser() 监听到弹出框,在弹出框上输入文件路径,代码如下:
with page.expect_file_chooser() as fc_info: page.get_by_label("选择文件").click() page.pause() file_chooser = fc_info.value file_chooser.set_files(path)
在运行过程中你是感知不到文件选项框弹出来的.
3.上传文件分类
首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input。
上传文件有两种场景:input控制上传和非input控件上传。大多数情况都是input控件上传文件,只有非常少数的使用自定义的非input上传文件。今天宏哥这一篇文章就用来介绍非input控件上传文件。
4.非input控件上传文件
4.1什么是非input控件上传文件
在web系统中,文件上传功能有的是非标准的上传文件功能(非input控件上传),什么是非标准的文件上传功能,我们来看下图的文件上传功能,如下图所示:

在上图中,选择文件按钮对应的html源码中标签为img,这种元素就是非标准的上传功能。
5.项目实战
宏哥在这个网站:https://www.jq22.com/ 找了一个demo,进行演示。
5.1代码设计

5.2参考代码
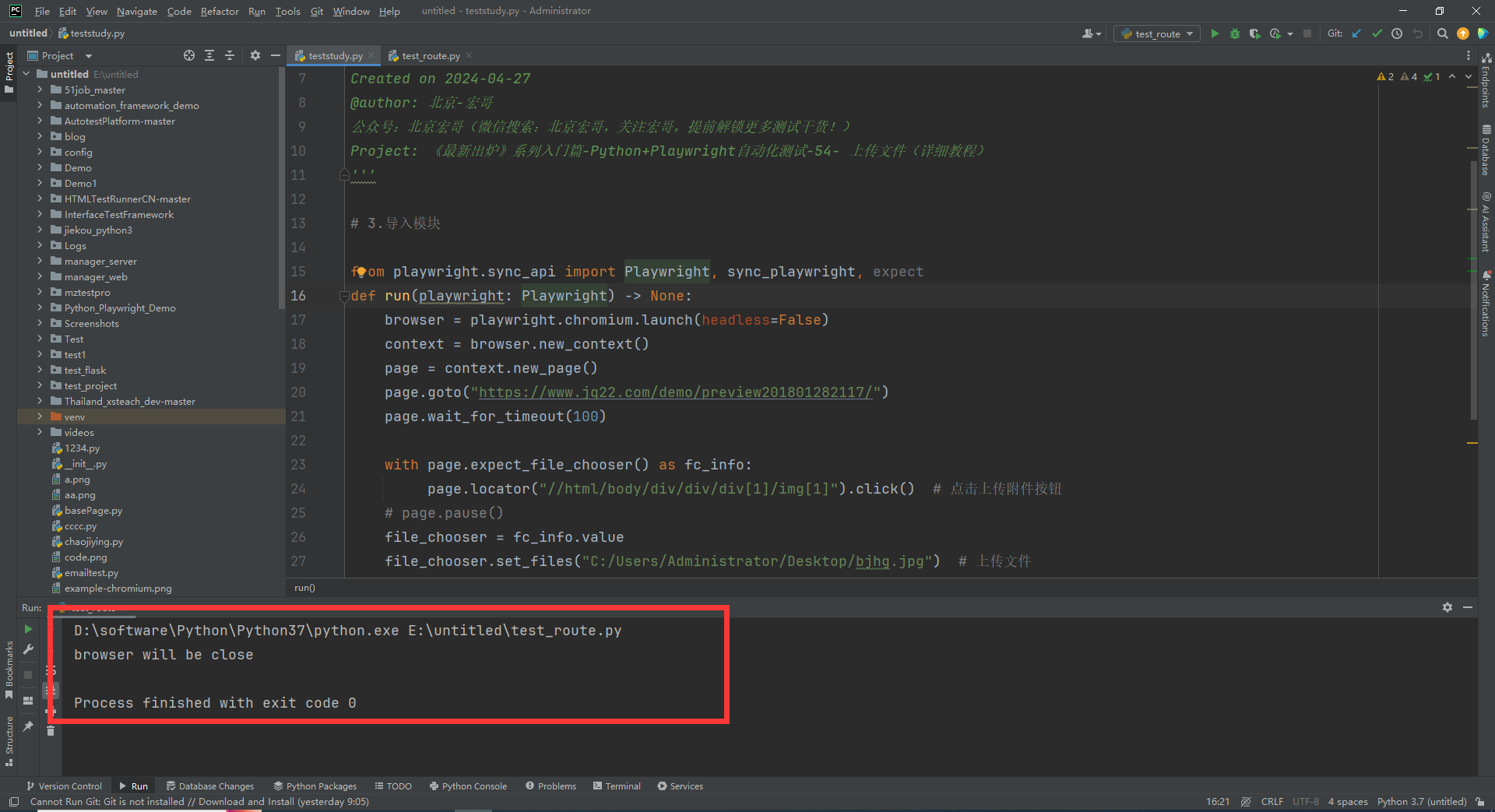
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-04-27 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-54- 上传文件(详细教程) ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://www.jq22.com/demo/preview201801282117/") page.wait_for_timeout(100) with page.expect_file_chooser() as fc_info: page.locator("//html/body/div/div/div[1]/img[1]").click() # 点击上传附件按钮 # page.pause() file_chooser = fc_info.value file_chooser.set_files("C:/Users/Administrator/Desktop/bjhg.jpg") # 上传文件 # 为了清楚看到上传后的图片,宏哥加大了等待时间 page.wait_for_timeout(10000) print("browser will be close"); page.close() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
5.3运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读,下一篇讲解非input控件是如何上传文件的。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET10 - 预览版1新功能体验(一)