《最新出炉》系列入门篇-Python+Playwright自动化测试-53- 处理面包屑(详细教程)
1.简介
面包屑(Breadcrumb),又称面包屑导航(BreadcrumbNavigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们在网站中的位置以及如何返回,是在用户界面中的一种导航辅助。它是用户一个在程序或文件中确定和转移他们位置的一种方法。和童话故事里的一样,面包屑是一个网站或者app中为用户指引其所处位置的第二导航系统。浏览者能够了解这个网站的层级结构,并且便于浏览高层级的内容。
2.什么是面包屑导航?
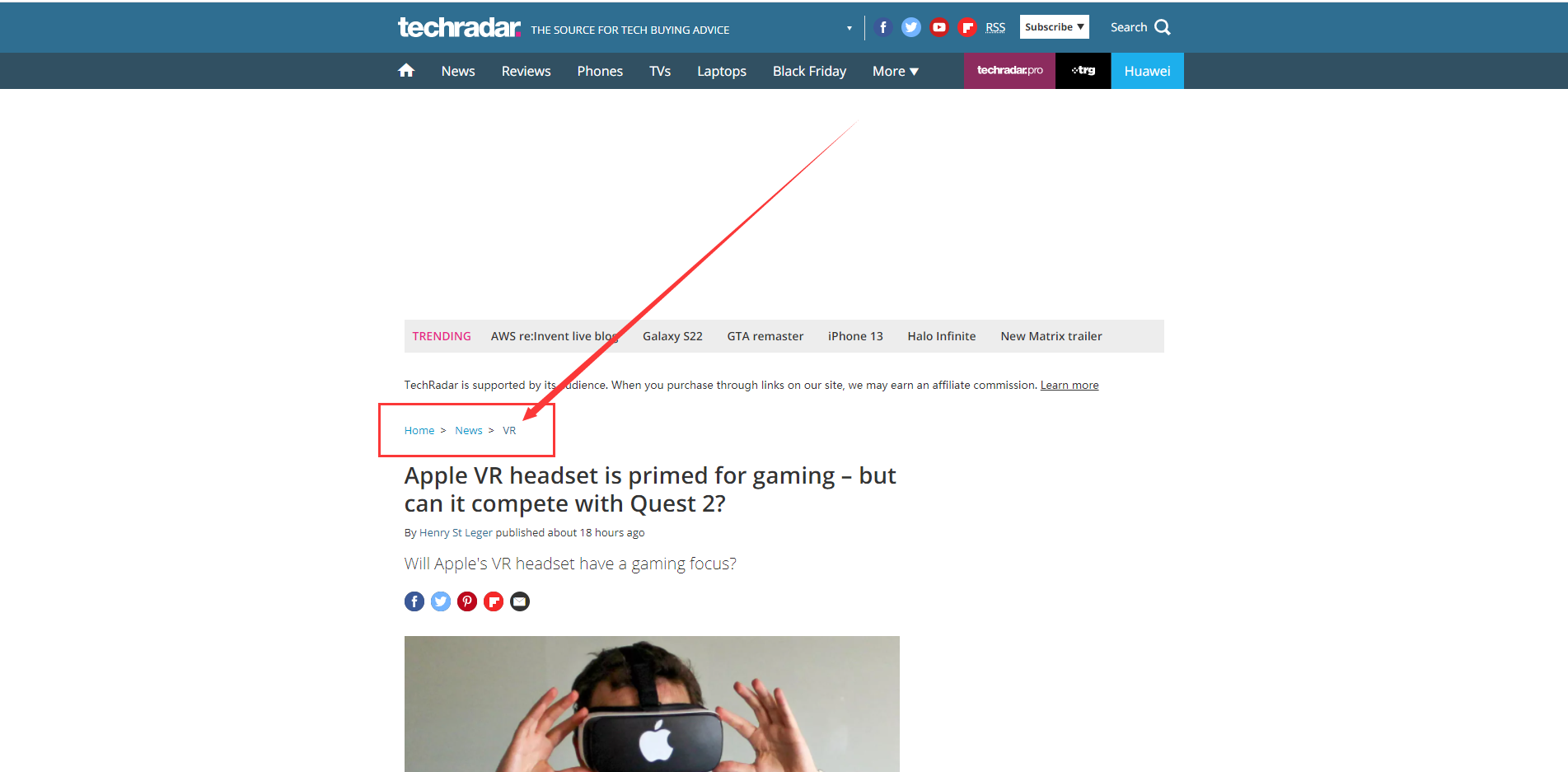
面包屑就是我们经常看到的“主分类>一级分类>二级分类>三级分类>……>最终内容页面”这样的方式,一种表达内容归属的界面元素,如下图所示:

为了浏览体验,一般情况只有3级,首页>栏目页>内容页,3层目录结构可以让用户随时随地的找到自己所在的位置又能保证栏目分类后的各个栏目的权重不至于太分散。
3.为什么要用面包屑
面包屑被当作一种有效的视觉救援,指引用户在网站层级中所处的位置。以上这些特性使得用户通过面包屑导航获取到一大部分承上启下的信息资源,并且帮助用户找到以下问题的答案.

3.1它有哪些好处呢?
- 快速地知道我在哪儿
- 快速地知道我能去哪儿
- 减少操作次数
- 占用最少空间

4.测试场景
不仅在网页导航需要处理面包屑,在实际的测试脚本中,有可能需要处理面包屑。处理面包屑主要是获取其层级关系,以及获得当前的层级。一般来说当前层级都不会是链接,而父层级则基本是以链接,所以处理面包屑的思路就很明显了。找到面包屑所在的div或ul,然后再通过该div或ul找到下面的所有链接,这些链接就是父层级。最后不是链接的部分就应该是当前层级了。
5.项目实战
宏哥就参照网上的面包屑源码修改给一个小demo,进行自动化测试。
5.1demo页面的HTML代码
1.html代码:breadcrumb.html。如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>breadcrumb</title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <style type="text/css"> .breadcrumb > li + li:before { color: #CCCCCC; content: "> "; padding: 0 5px; } </style> </head> <body style="margin-top: 20px; margin-left: 20px;"> <h3>北京宏哥</h3> <ol class="breadcrumb"> <li><a href="#">商品</a></li> <li><a href="#">电子产品</a></li> <li class="active">手机</li> </ol> </body> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </html>
5.2代码设计

5.3参考代码
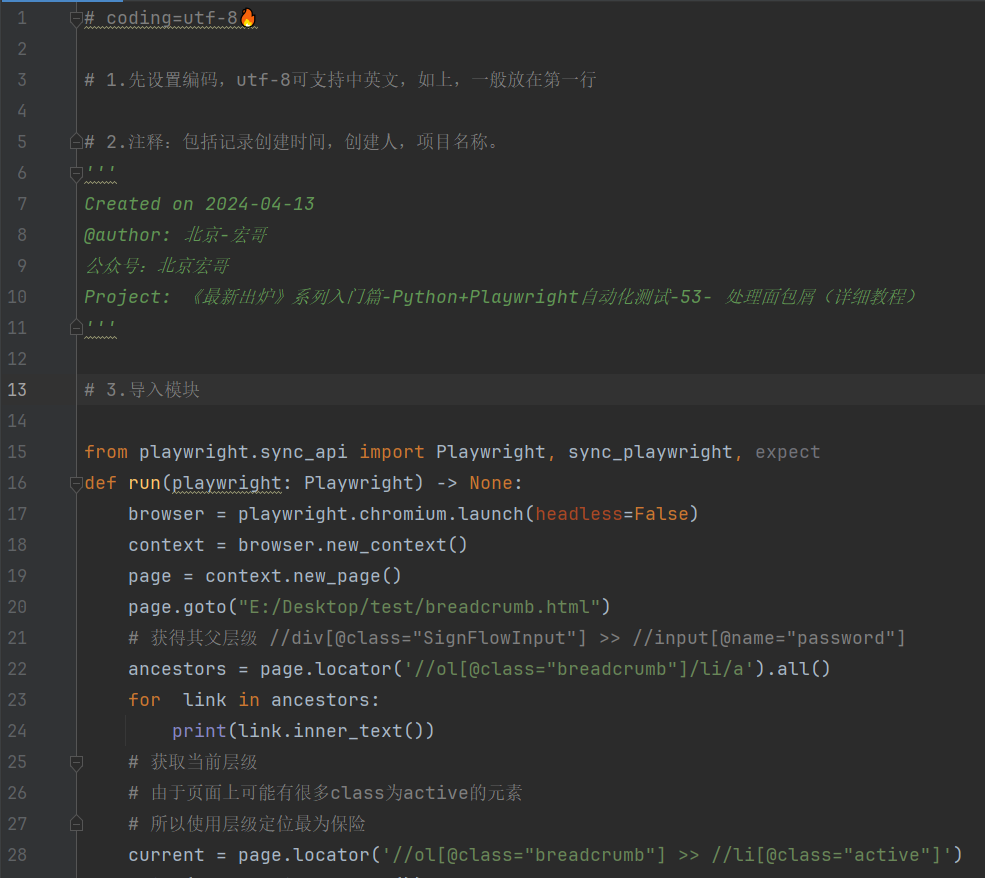
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-04-13 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-53- 处理面包屑(详细教程) ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("E:/Desktop/test/breadcrumb.html") # 获得其父层级 //div[@class="SignFlowInput"] >> //input[@name="password"] ancestors = page.locator('//ol[@class="breadcrumb"]/li/a').all() for link in ancestors: print(link.inner_text()) # 获取当前层级 # 由于页面上可能有很多class为active的元素 # 所以使用层级定位最为保险 current = page.locator('//ol[@class="breadcrumb"] >> //li[@class="active"]') print(current.inner_text()) page.wait_for_timeout(1000) print("browser will be close"); page.close() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
5.4运行代码
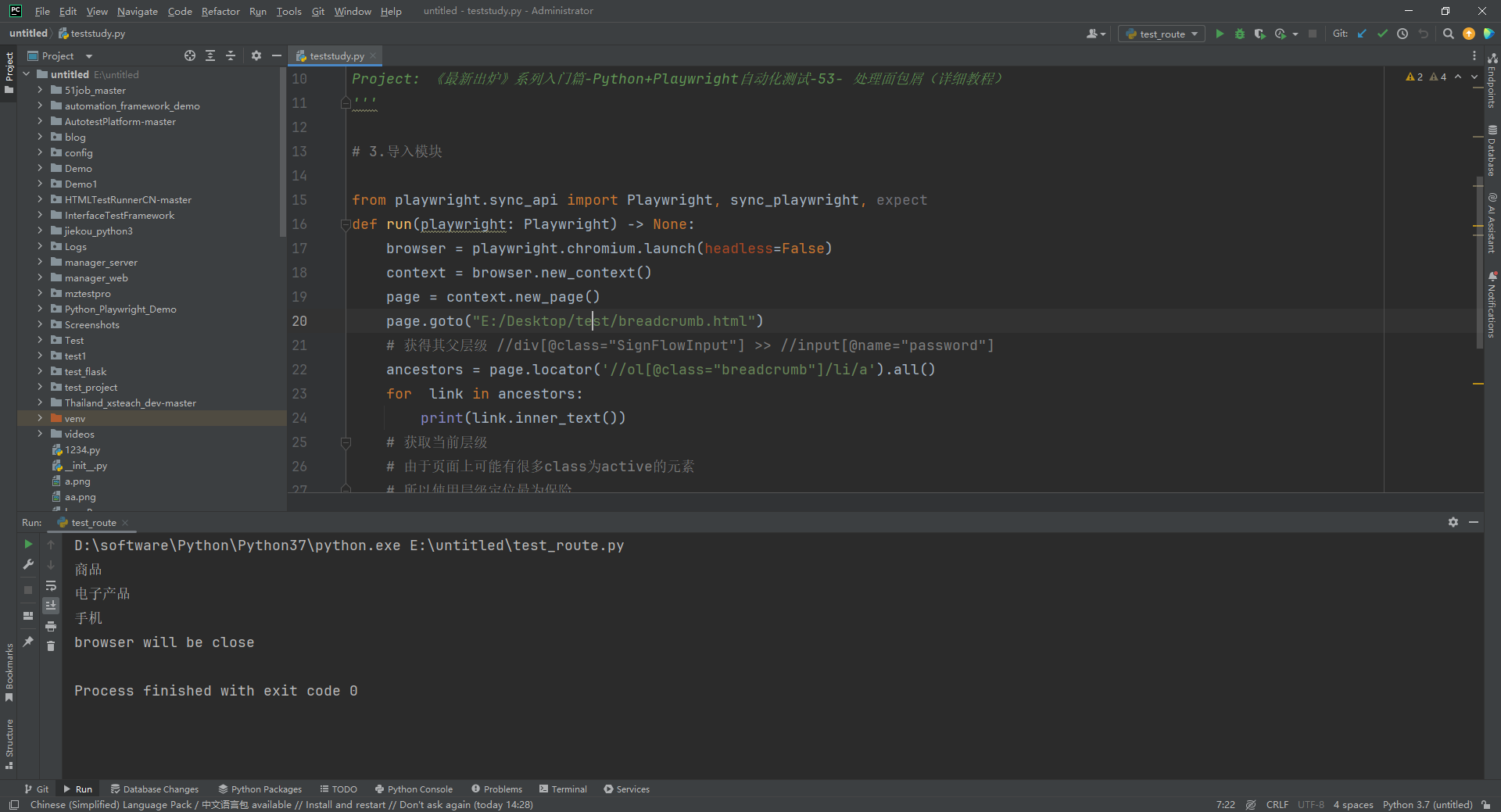
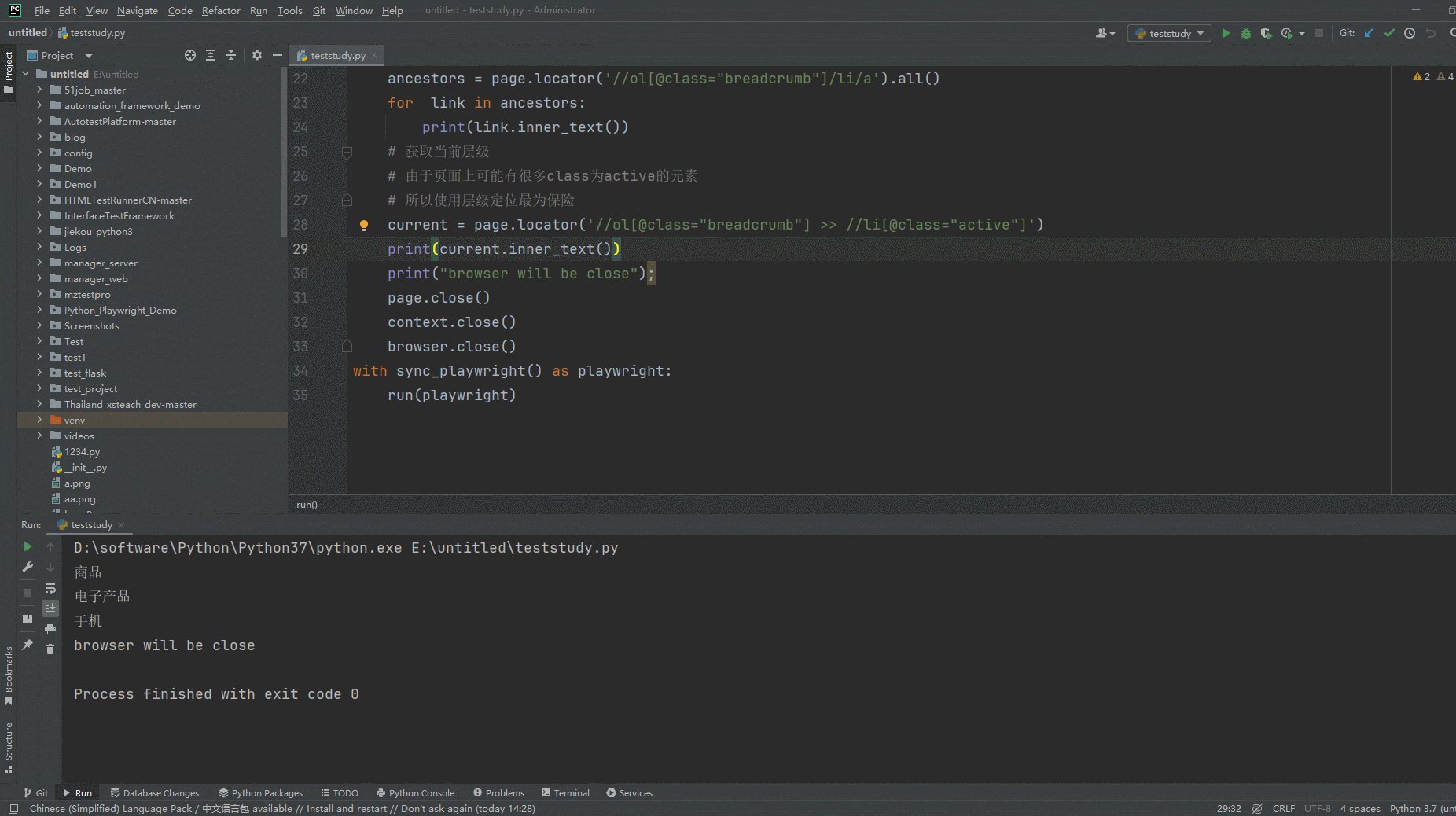
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
因为现在这个导航比较流行,所以宏哥特地的拿出一篇文章的篇幅对其进行单独讲解一下,其实操作起来非常简单,只不过可能是之前没有遇到过,突然遇到了不知道一时之间如何处理,宏哥这里仅供小伙伴或者童鞋们参考学习。好了,时间不早了,今天就分享到这里!感谢您耐心的阅读。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





