《最新出炉》系列入门篇-Python+Playwright自动化测试-45-鼠标操作-下篇
1.简介
鼠标为我们使用电脑提供了很多方便,我们看到的东西就可以将鼠标移动过去进行点击就可以打开或者访问内容,当页面内容过长时,我们也可以使用鼠标滚轮来实现对整个页面内容的查看,其实playwright也有鼠标操作的方法。上一篇文章中已经讲解过鼠标的部分操作了,今天宏哥在这里将剩下的其他操作进行一个详细地介绍和讲解。
2.鼠标操作语法
鼠标操作介绍官方API的文档地址:https://playwright.dev/docs/api/class-mouse
Mouse鼠标操作是基于page对象去调用。常用的鼠标操作有单击,双击,滚轮,按住,移动,释放。
2.1官方示例
1.使用` page.mouse` 画 一个100x100的正方形。语法如下:
# Using ‘page.mouse’ to trace a 100x100 square. # 鼠标移动到(0,0)坐标 await page.mouse.move(0, 0); # 按下鼠标 await page.mouse.down(); # 鼠标纵坐标向下移动100像素 await page.mouse.move(0, 100); # 鼠标横坐标向右移动100像素 await page.mouse.move(100, 100); # 鼠标纵坐标向上移动100像素 await page.mouse.move(100, 0); # 鼠标纵坐标向左移动100像素 await page.mouse.move(0, 0); # 释放鼠标 await page.mouse.up();
2.鼠标运行轨迹,如下图所示:

3.组合拳
mouse.move()、mouse.down()、mouse.up()三个一般都是组合出现在代码里的一套组合拳。
3.1down模拟鼠标按下
down模拟鼠标按下,主要是通过调度一个mousedown事件。
3.1.1参数详解
「参数」
|
参数 |
类型 |
释义 |
|---|---|---|
|
button |
list["left", "middle", "right"] |
左中右可选 |
|
click_count |
int |
默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
3.1.2使用方法
mouse.down()
mouse.down(**kwargs)
3.2.move模拟鼠标移动
move模拟鼠标移动,主要是通过调度一个mousemove事件。语法如下:
def move(self, x: float, y: float, *, steps: typing.Optional[int] = None) -> None: """Mouse.move Dispatches a `mousemove` event. Parameters ---------- x : float y : float steps : Union[int, None] Defaults to 1. Sends intermediate `mousemove` events. """
3.2.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
x |
float |
x坐标 |
|
y |
float |
y坐标 |
|
steps |
3.2.2使用方法
mouse.move(x, y)
mouse.move(x, y, **kwargs)
3.3up模拟鼠标释放
up模拟鼠标释放,主要是通过调度一个mouseup事件。
3.2.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
button |
list["left", "middle", "right"] |
左中右可选 |
|
click_count |
int |
默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
3.2.2使用方法
mouse.up()
mouse.up(**kwargs)
4.wheel模拟鼠标滚动
wheel模拟鼠标滚动,是通过调度一个wheel事件。(滚轮事件如果不处理可能会导致滚动,该方法不会等待滚动结束才返回。)
4.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
delta_x |
float |
要水平滚动的像素 |
|
delta_y |
float |
要垂直滚动的像素 |
4.2使用方法
mouse.wheel(delta_x, delta_y)
5.牛刀小试
5.1测试网址
https://cps-check.com/cn/mouse-buttons-test
- 未按鼠标时,不会显示其他颜色
- 长按鼠标左键时,页面会显示红色的左键
- 按下鼠标左键松开时,页面会显示粉红色的左键
5.1代码设计

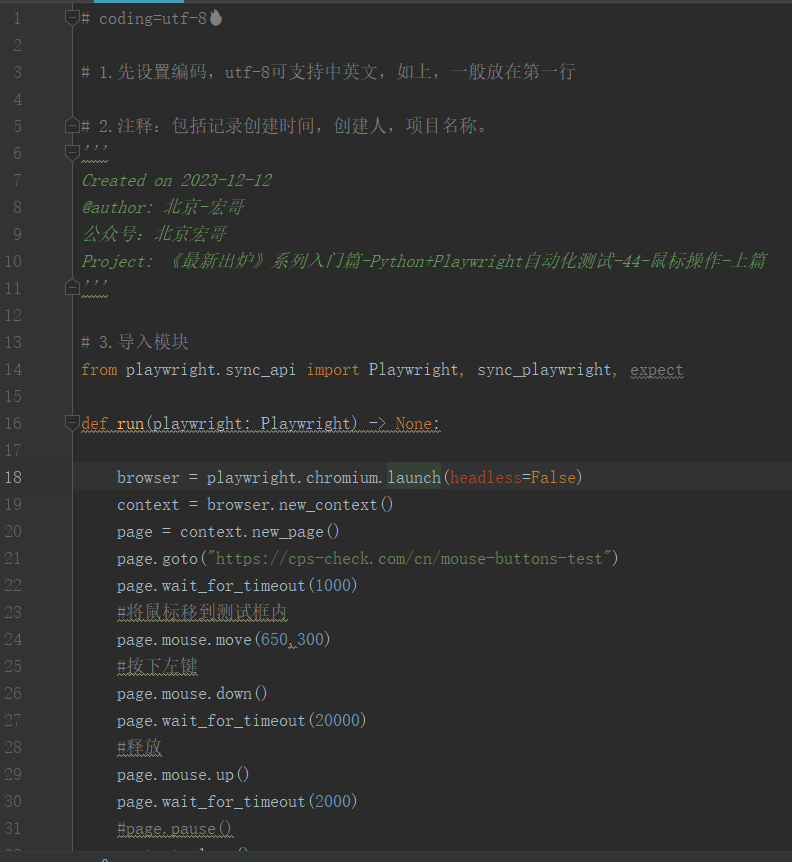
5.2参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-12-12 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-44-鼠标操作-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://cps-check.com/cn/mouse-buttons-test") page.wait_for_timeout(1000) #将鼠标移到测试框内 page.mouse.move(650,300) #按下左键 page.mouse.down() page.wait_for_timeout(20000) #释放 page.mouse.up() page.wait_for_timeout(2000) #page.pause() context.close() browser.close() with sync_playwright() as playwright: run(playwright)
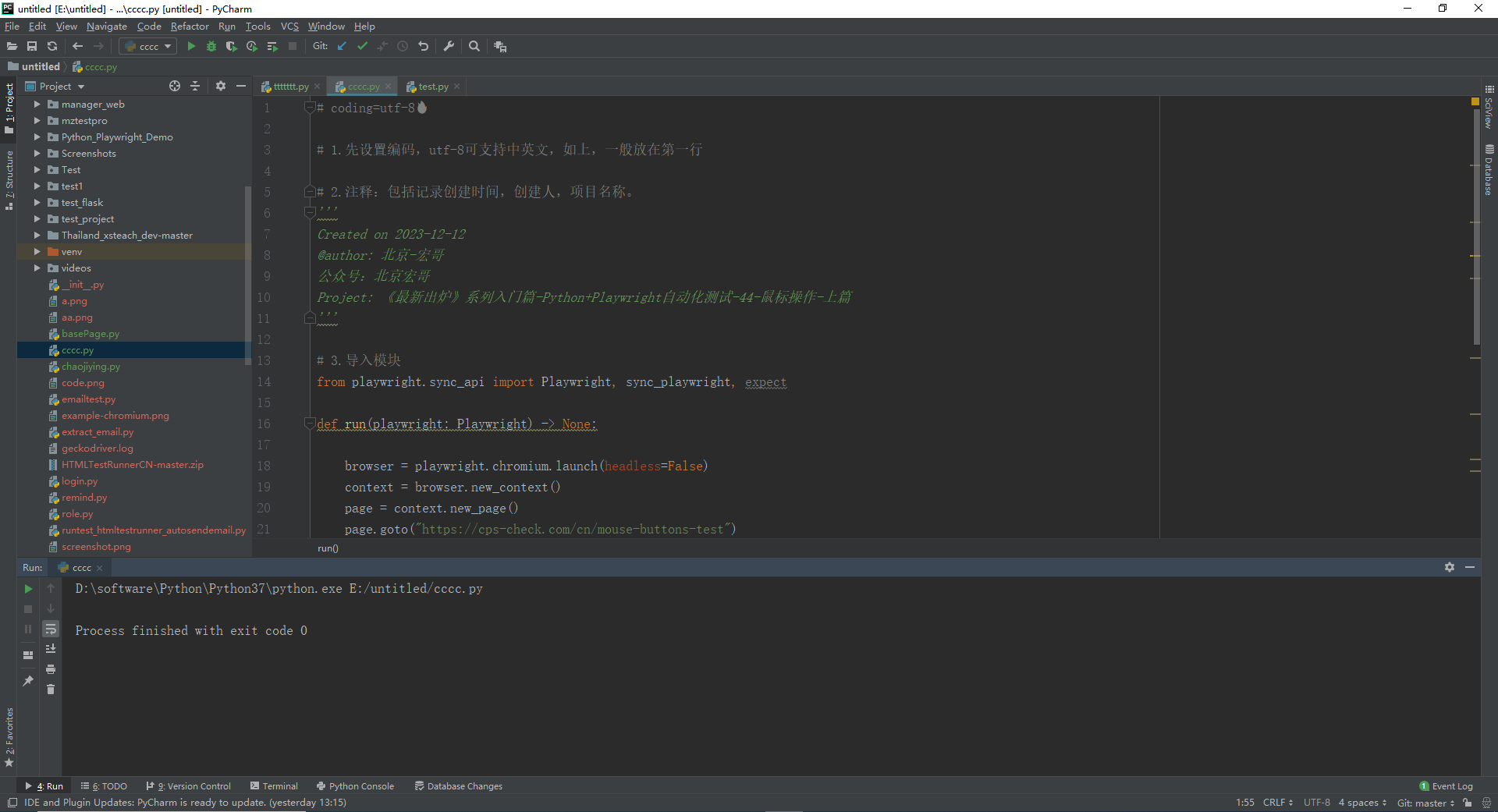
5.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(图片中的鼠标左键先显示红色然后显示粉色)。如下图所示:

6.wheel模拟鼠标滚动
wheel模拟鼠标滚动,就是通过调度一个wheel事件。(滚轮事件如果不处理可能会导致滚动,该方法不会等待滚动结束才返回。)
6.1参数详解
|
参数 |
类型 |
释义 |
|---|---|---|
|
delta_x |
float |
要水平滚动的像素 |
|
delta_y |
float |
要垂直滚动的像素 |
6.2使用方法
mouse.wheel(delta_x, delta_y)
7.小结
到此,鼠标的一些常用的操作基本上都已经讲解和分享完成,当然了可能还有其他操作,这个等我遇到的时候,再具体问题具体分析。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信




