《最新出炉》系列入门篇-Python+Playwright自动化测试-42-强大的可视化追踪利器Trace Viewer
1.简介
在我们日常执行自动化测试工作的过程中,经常会遇到一些偶发性的bug,但是因为bug是偶发性的,我们不一定每次执行都能复现,所以我们在测试执行的时候,追踪用例执行就变得非常重要了。playwright提供了一个Playwright Trace Viewer工具来追踪测试执行,这是一个GUI工具,我们可以通过它探索记录的 Playwright 测试跟踪,可以在测试的每个操作中前后移动,并直观地查看每个操作期间发生的情况。
2.API
Trace View介绍官方API的文档地址:https://playwright.dev/python/docs/trace-viewer
3.Trace Viewer 追踪功能
可以使用browser_context.tracing API 记录跟踪。
3.1同步
browser = chromium.launch() context = browser.new_context() # Start tracing before creating / navigating a page. context.tracing.start(screenshots=True, snapshots=True, sources=True) page.goto("https://playwright.dev") # Stop tracing and export it into a zip archive. context.tracing.stop(path = "trace.zip")
3.2异步
browser = await chromium.launch() context = await browser.new_context() # Start tracing before creating / navigating a page. await context.tracing.start(screenshots=True, snapshots=True, sources=True) await page.goto("https://playwright.dev") # Stop tracing and export it into a zip archive. await context.tracing.stop(path = "trace.zip")
如果screenshot选项为True,每个跟踪都会记录一个截屏视频并将其呈现为胶片,可以将鼠标悬停在胶片上以查看每个操作和状态的放大图像,有助于轻松找到要检查的操作。
运行代码:将记录跟踪并将其放入名为trace.zip.
4.打开跟踪
运行代码后,我们可以看到,在文件夹中会多出一个名为trace.zip,我们可以使用playwright cli或者在浏览器中打开保存的跟踪trace.playwright.dev。命令如下:
playwright show-trace trace.zip
5.查看文件(轨迹)
运行上述命令后,我们可以查看生成的trace.zip内容,我们可以单击左侧的操作或者上方的时间轴来查看测试痕迹,并且查看操作前后页面的状态。在测试的每个步骤中检查日志、源和网络。跟踪查看器创建一个 DOM 快照,因此我们可以与其完全交互,打开 devtools 等。有2种方法可以查看文件(轨迹)。
5.1方法一
通过命令行查看操作过程追踪。
playwright show-trace trace.zip
5.2方法二
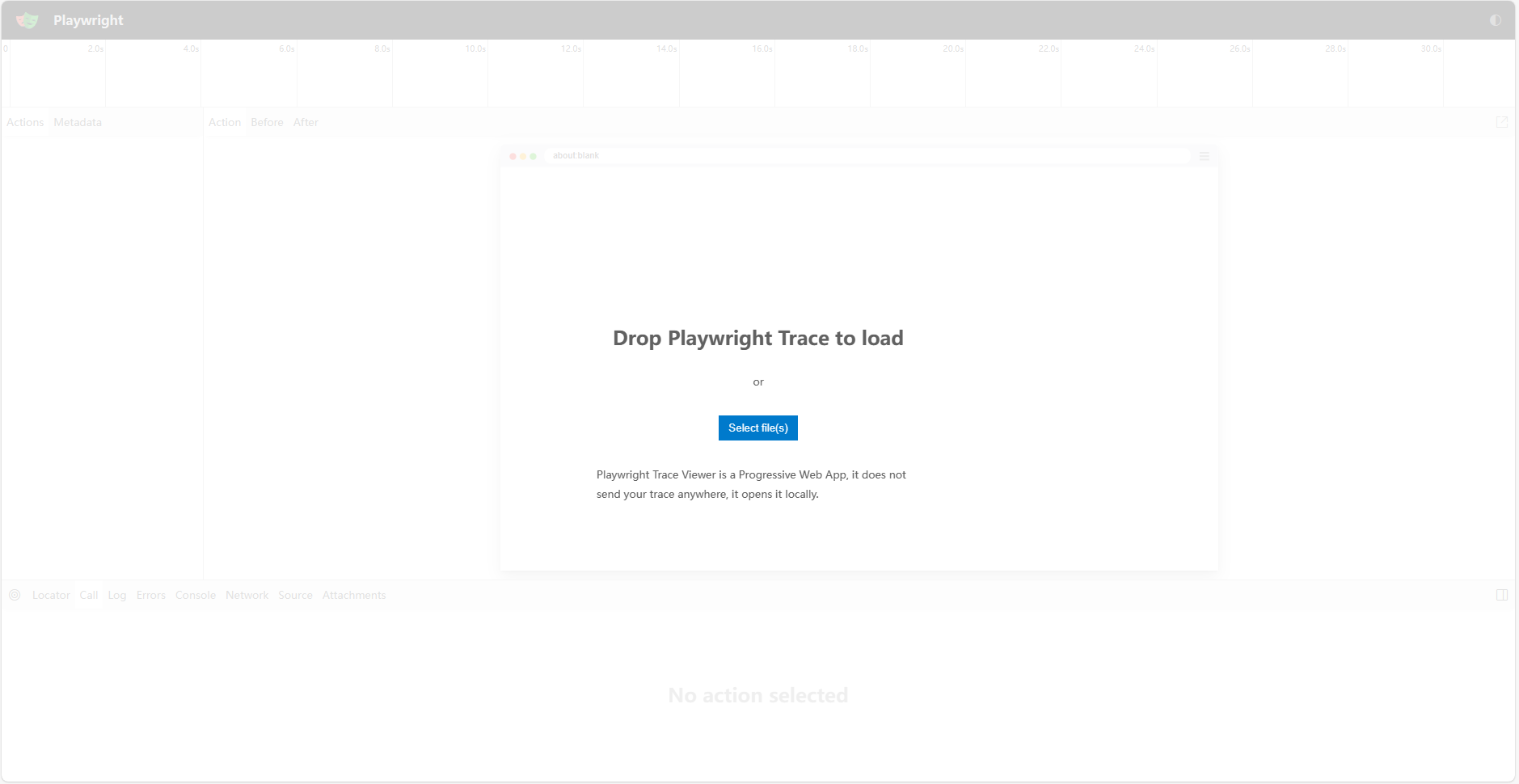
方法2.访问 https://trace.playwright.dev/ 选择录制好的trace.zip文件即可打开。
6.项目实战
还是以度娘查询“北京-宏哥”,然后点击“百度一下”为例进行演示。
6.1代码设计

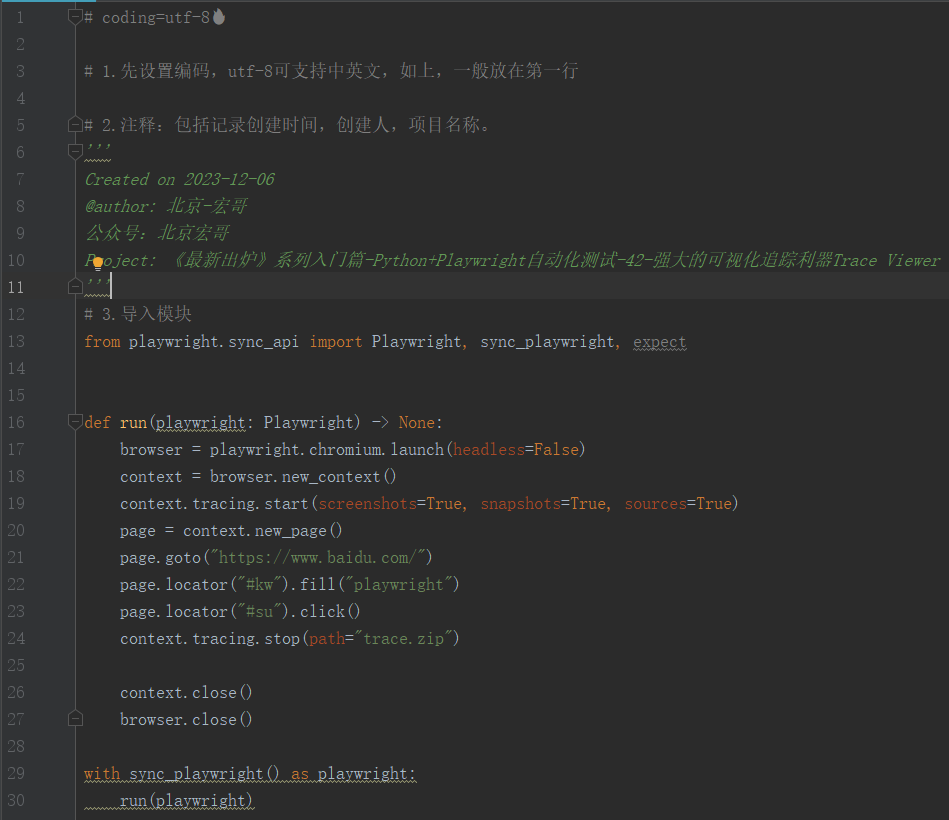
6.2参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-12-06 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-42-强大的可视化追踪利器Trace Viewer ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() context.tracing.start(screenshots=True, snapshots=True, sources=True) page = context.new_page() page.goto("https://www.baidu.com/") page.locator("#kw").click() page.locator("#kw").fill("北京-宏哥") page.locator("#su").click() context.tracing.stop(path="trace.zip") context.close() browser.close() with sync_playwright() as playwright: run(playwright)
6.3运行代码
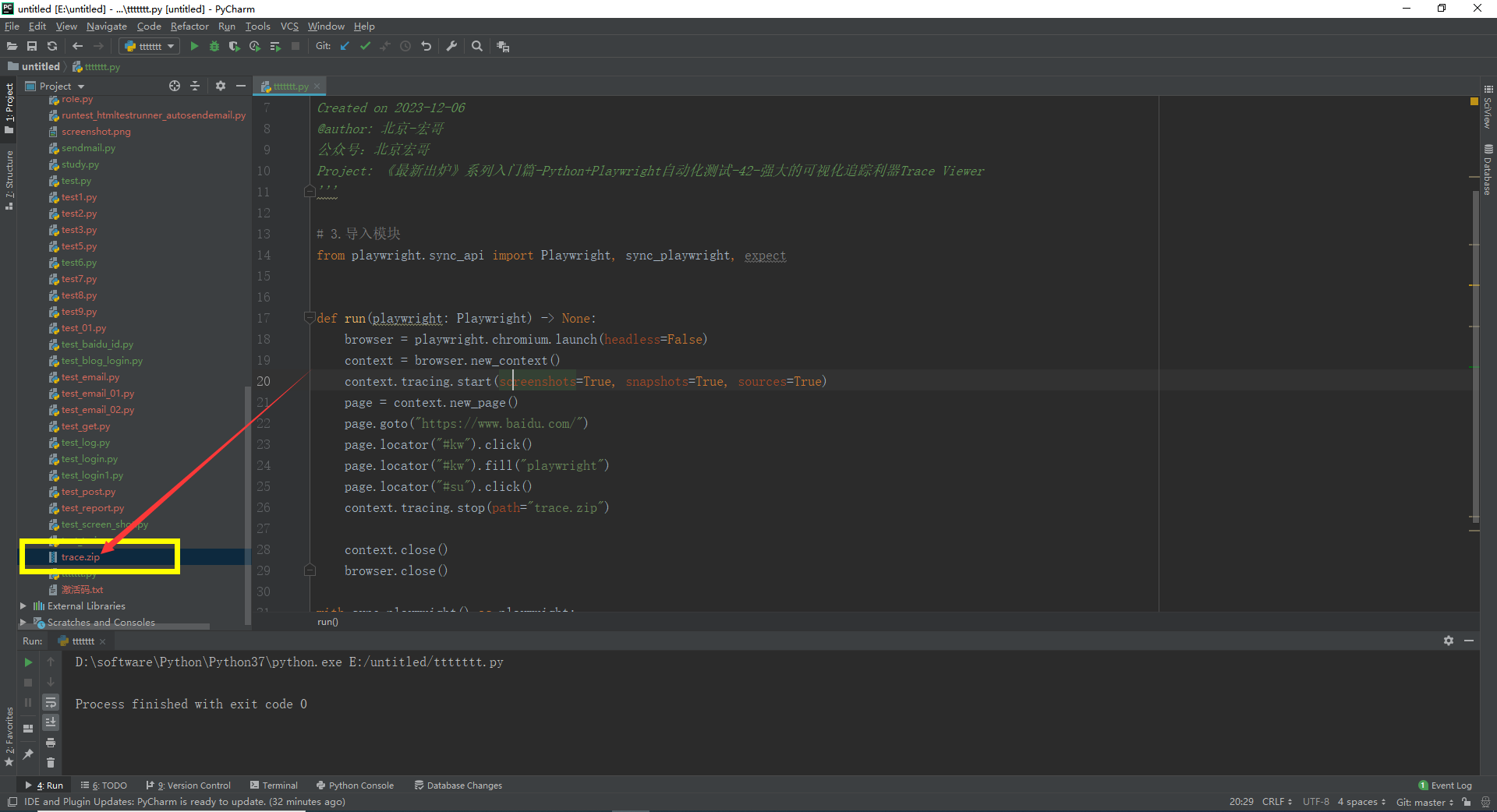
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后与代码同一目录下看到trace.zip文件。如下图所示:

6.4查看文件(轨迹)
1.按照前边讲解的方法查看宏哥这里使用第二种。访问https://trace.playwright.dev/,选择我们录制好的trace.zip文件,将其拖拽到页面中,即可打开。如下图所示:

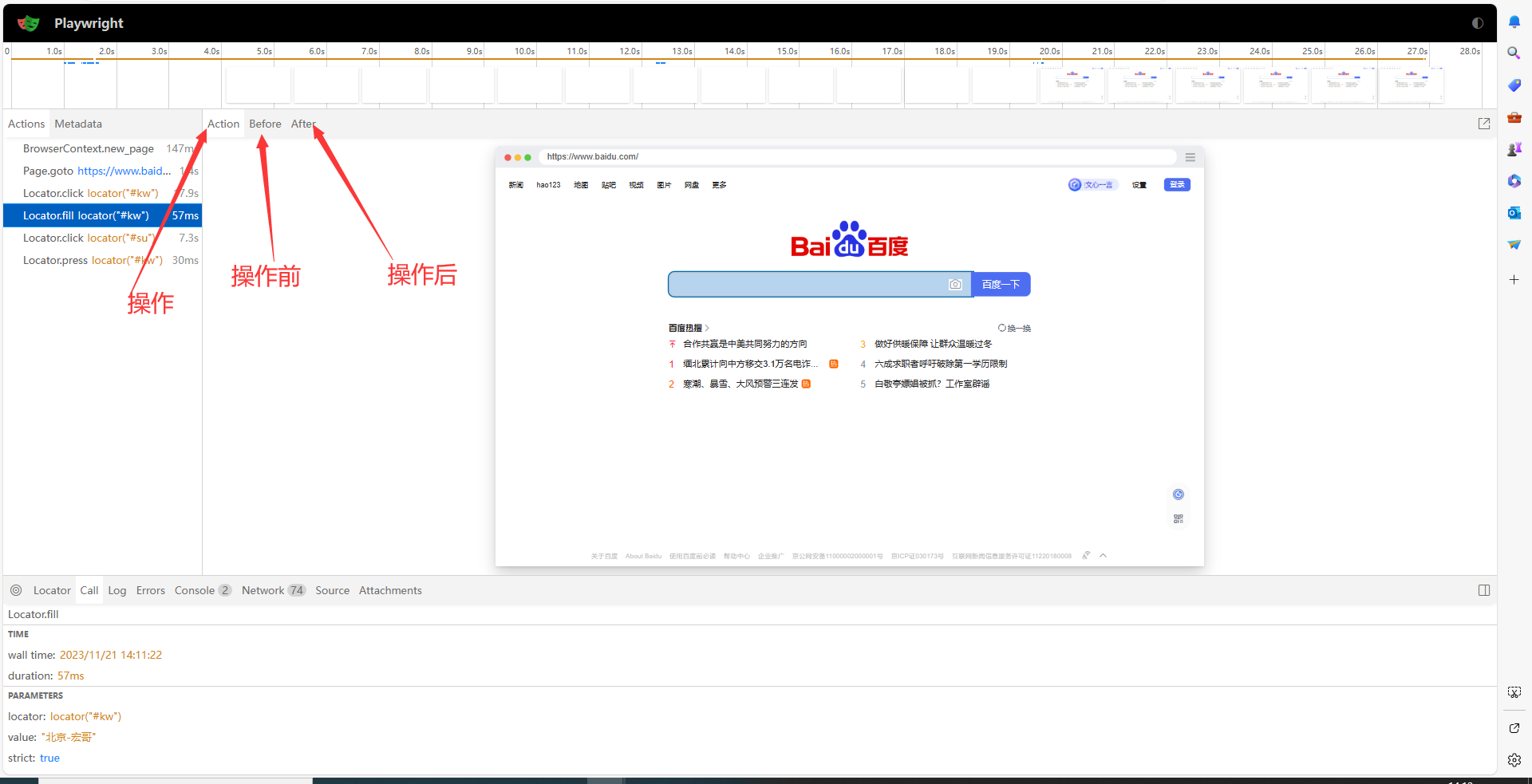
2.我们可以看到我们每一步操作的页面截图,查看页面展示是否完整,如下图所示:

3.查看操作前后的页面变化,通过点击不同按钮,查看页面变化,如下图所示:

4.展示操作完整信息,操作的时间点,耗时,元素定位等信息都会被展示,如下图所示:

7.创建多个追踪文件
上边宏哥讲解的是创建一个追踪文件。那么如果想使用同一个浏览器上下文创建多个跟踪文件,我们可以先用tracing.start()。然后再使用tracing.start_chunk创建多个跟踪文件。语法示例如下:
context.tracing.start(name="trace", screenshots=True, snapshots=True) page = context.new_page() page.goto("https://playwright.dev") context.tracing.start_chunk() page.get_by_text("Get Started").click() # Everything between start_chunk and stop_chunk will be recorded in the trace. context.tracing.stop_chunk(path = "trace1.zip") context.tracing.start_chunk() page.goto("http://example.com") # Save a second trace file with different actions. context.tracing.stop_chunk(path = "trace2.zip")
有兴趣的小伙伴或者童鞋们可以自己实现一下,宏哥这里由于时间的关系,不在这里给大家进行演示了。
8.小结
本文主要介绍了playwright的可视化追踪工具Trace Viewer的使用,Trace Viewer功能非常强大,提供的信息非常完整,便于我们去快速定位问题。 好了,今天时间不早了,关于playwright的可视化追踪工具Trace Viewer就先介绍讲解到这里。感谢您耐心的阅读!!!
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角 “推荐” 按钮,您的
本文版权归作者和博客园共有,来源网址: https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 微信群(扫码进群) 客服微信





 浙公网安备 33010602011771号
浙公网安备 33010602011771号