《最新出炉》系列初窥篇-Python+Playwright自动化测试-37-如何截图-上篇
1.简介
这个系列的文章也讲解和分享了差不多三分之一吧,突然有小伙伴或者童鞋们问道playwright有没有截图的方法。答案当然是:肯定有的。宏哥回过头来看看确实这个非常基础的知识点还没有讲解和分享。那么在这个契机下就把它插队分享和讲解一下。Playwright提供了一个截屏的API:page.screenshot。使用该API,只需要指定截图的图片的保存路径及文件名即可。如果仅指定文件名,默认保存在当前目录。
2.截图语法
截图介绍官方API的文档地址:https://playwright.dev/python/docs/screenshots
2.1截图参数
screenshot方法可以进行截图,参数如下: timeout:以毫秒为单位的超时时间,0为禁用超时 path:设置截图的路径 type:图片类型,默认jpg quality:像素,不适用于jpg omit_background: 隐藏默认白色背景,并允许捕获具有透明度的屏幕截图。不适用于“jpeg”图像。 full_page:如果为true,则获取完整可滚动页面的屏幕截图,而不是当前可见的视口。默认为 `假`。 clip:指定结果图像剪裁的对象clip={'x': 10 , 'y': 10, 'width': 10, 'height': 10}
3.快速截图(截取当前屏幕)
playwright除了可以截取当前屏幕,还可以截长图,也可以对某个元素截图,是不是炒鸡方便。这是捕获屏幕截图并将其保存到文件中的快速截图(如果仅仅截取当前屏幕(浏览器)上能看到的部分)语法如下:
page.screenshot(path="screenshot.png")
3.1实战示例
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-11-23 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-36-如何截图 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://www.baidu.com/") page.screenshot(path='a.png') # 截图 print(page.title()) page.wait_for_timeout(1000) context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.2运行代码
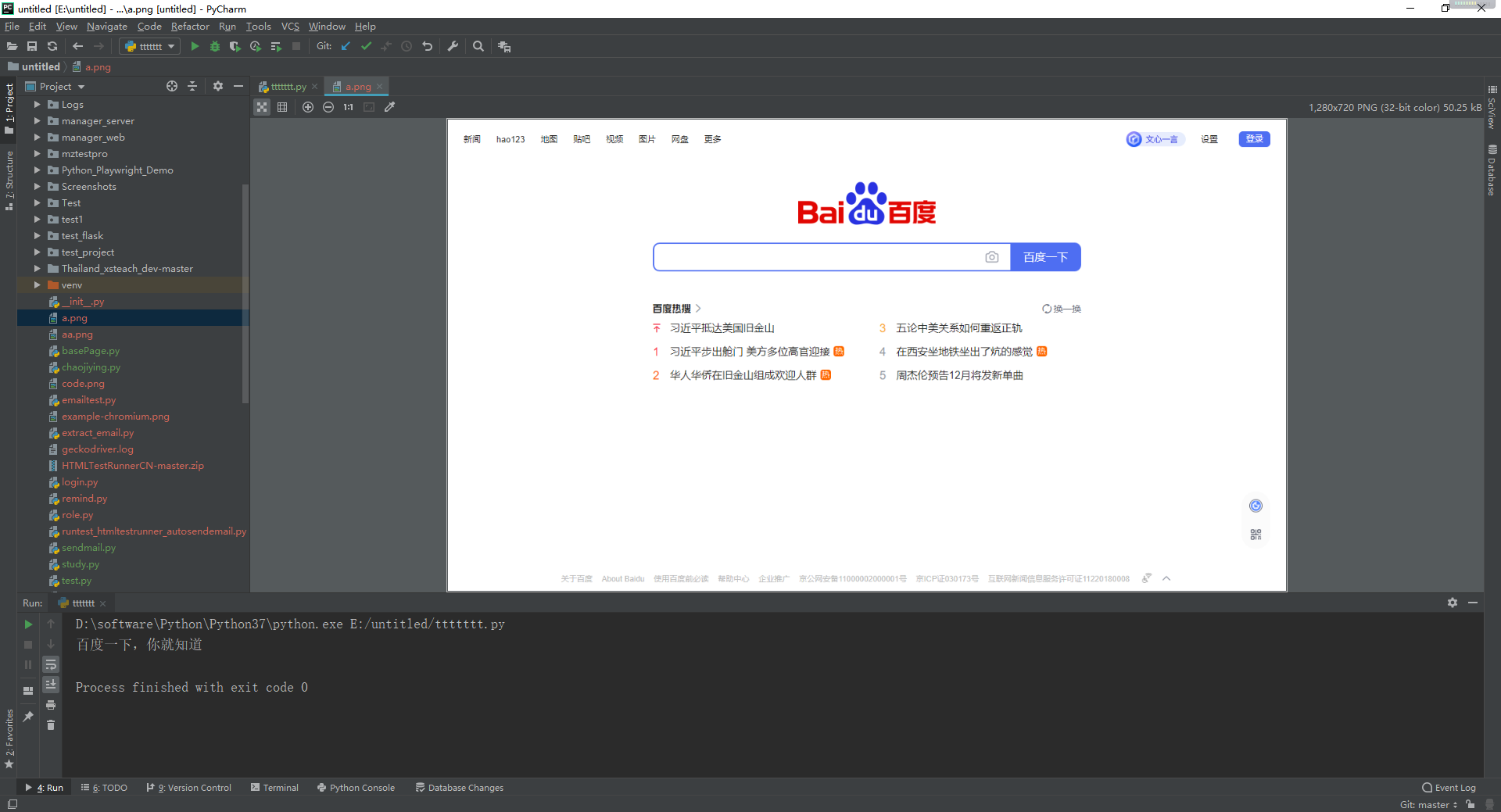
1.运行代码,右键Run'Test',就可以看到截图和控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.整页截图(截取整个页面)
有时候,页面可能会比较长,一个屏幕无法全部展示出来。如果想截取整个页面,怎么办呢?设置full_page=True 参数 screenshot 是一个完整的可滚动页面的屏幕截图,就好像你有一个非常高的屏幕并且页面可以完全容纳它。
playwright屏幕截图语法如下:
page.screenshot(path="screenshot.png", full_page=True)
4.1实战示例
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-11-23 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-36-如何截图 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://www.baidu.com/") page.screenshot(path="screenshot.png", full_page=True) # 截图 print(page.title()) page.wait_for_timeout(1000) context.close() browser.close() with sync_playwright() as playwright: run(playwright)
4.2运行代码
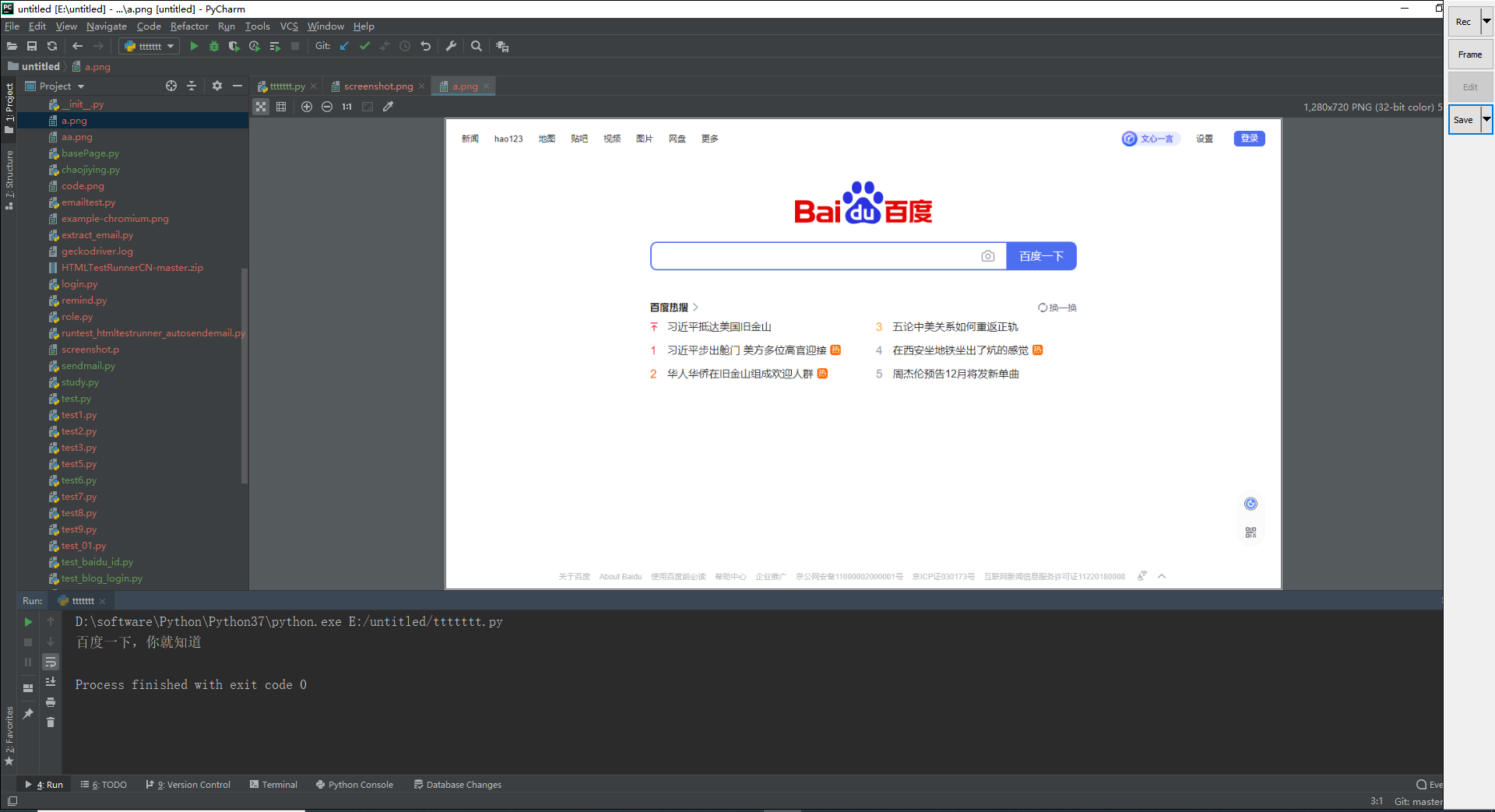
1.运行代码,右键Run'Test',就可以看到截图和控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.小结
好了,今天时间不早了,关于playwright的截图就先介绍讲解到这里,下一篇继续介绍截图的其他操作方法。感谢您耐心的阅读!!!
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





