《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-处理web页面定位toast-上篇
1.简介
在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast(出现之后一闪而过,不留下一点点痕迹),那么这个toast我们这边如何使用playwright进行定位测试呢?今天宏哥就分两篇介绍一下。
2.什么是toast?

3.定位toast
如何定位这种toast类的元素了,在我们一眨眼的瞬间,就消失不见了,不留下一点点痕迹。不要着急听宏哥给你慢慢道来。
3.1第一种方法
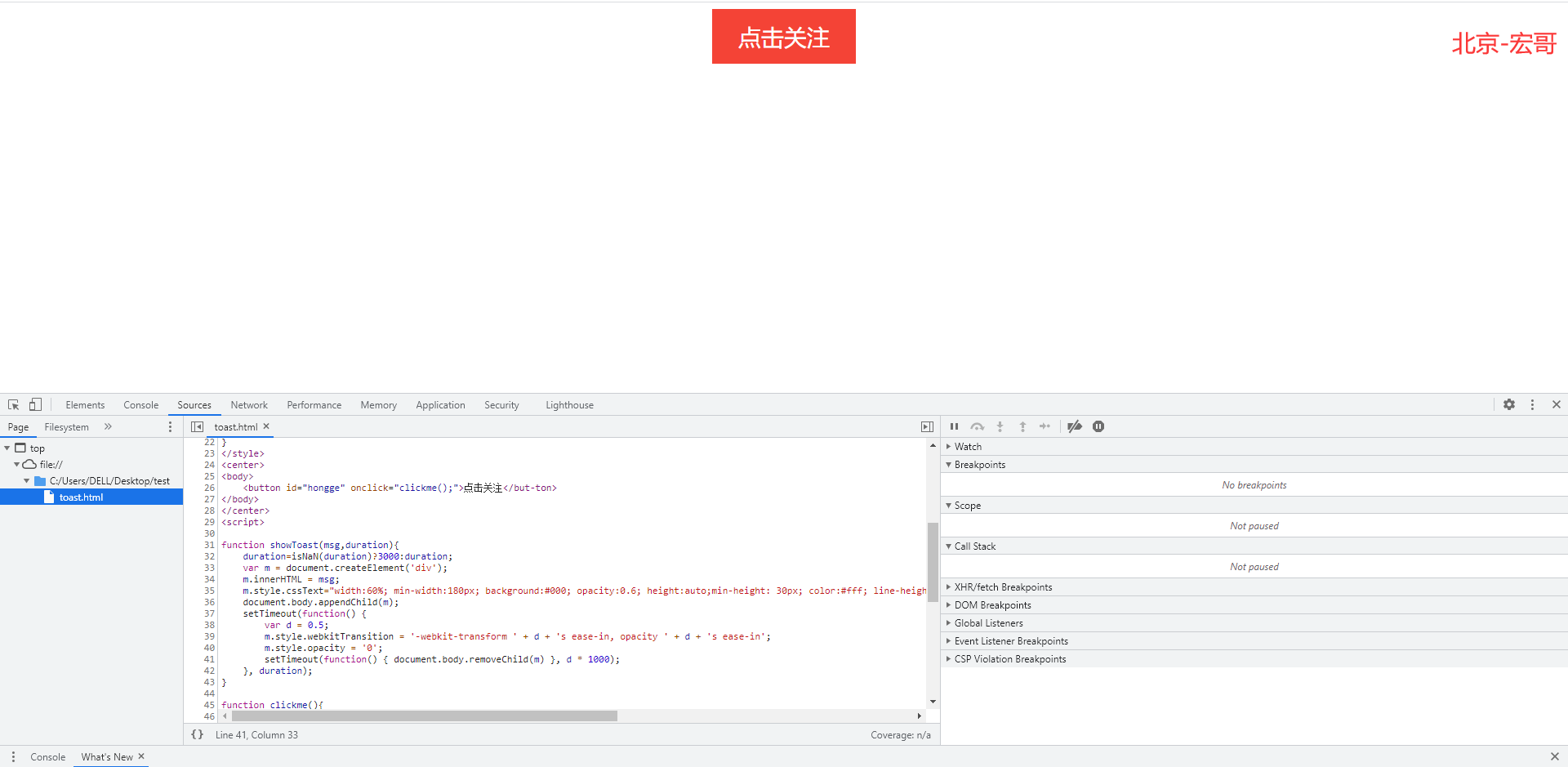
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:

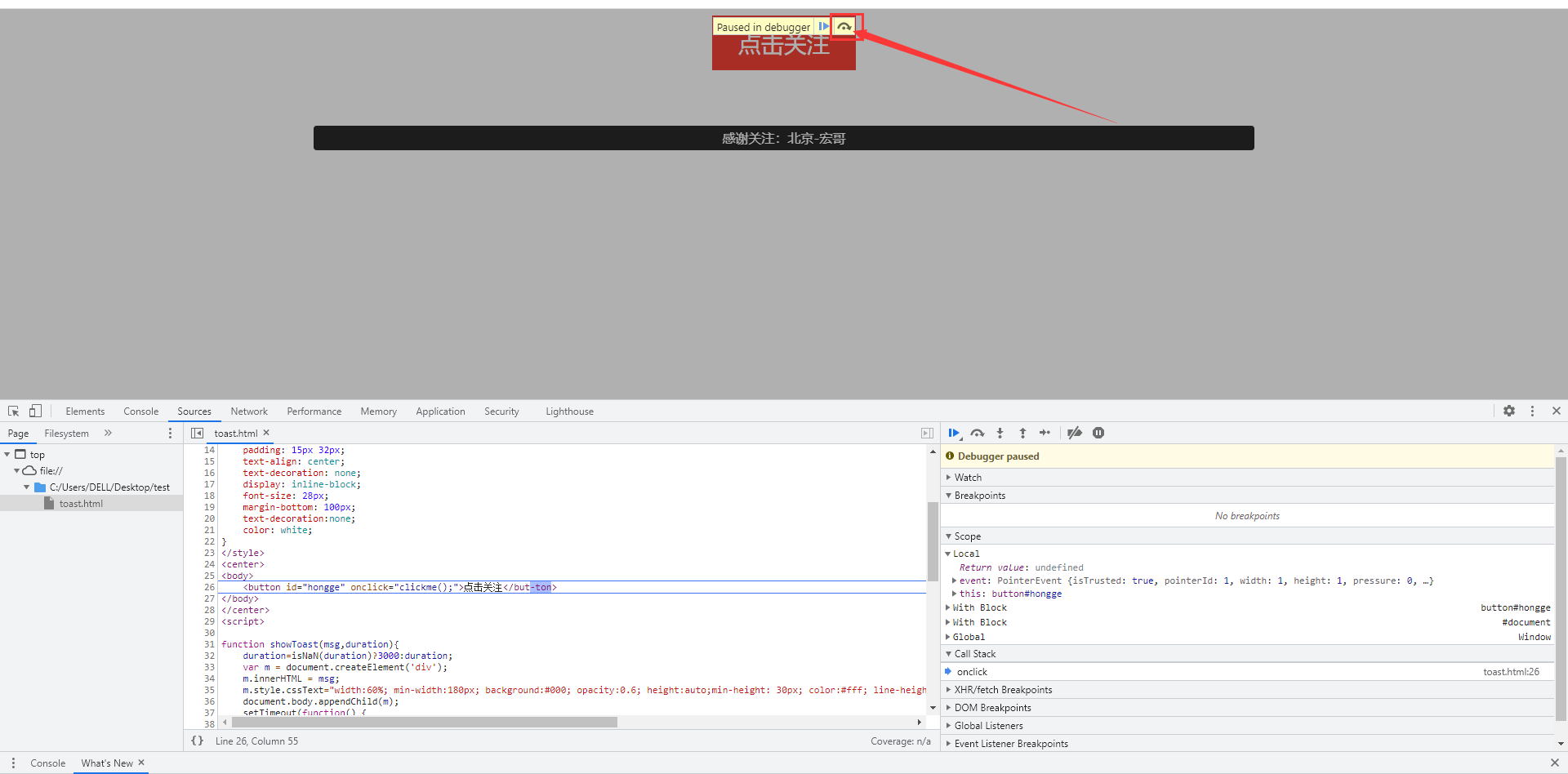
2.点击暂停,然后在通过Elements定位。如下图所示:

3.点击“点击关注”按钮后,然后再点击“下一步”按钮,直到出现toast元素:“感谢关注:北京-宏哥”。如下图所示:

4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:

3.2第二种方法
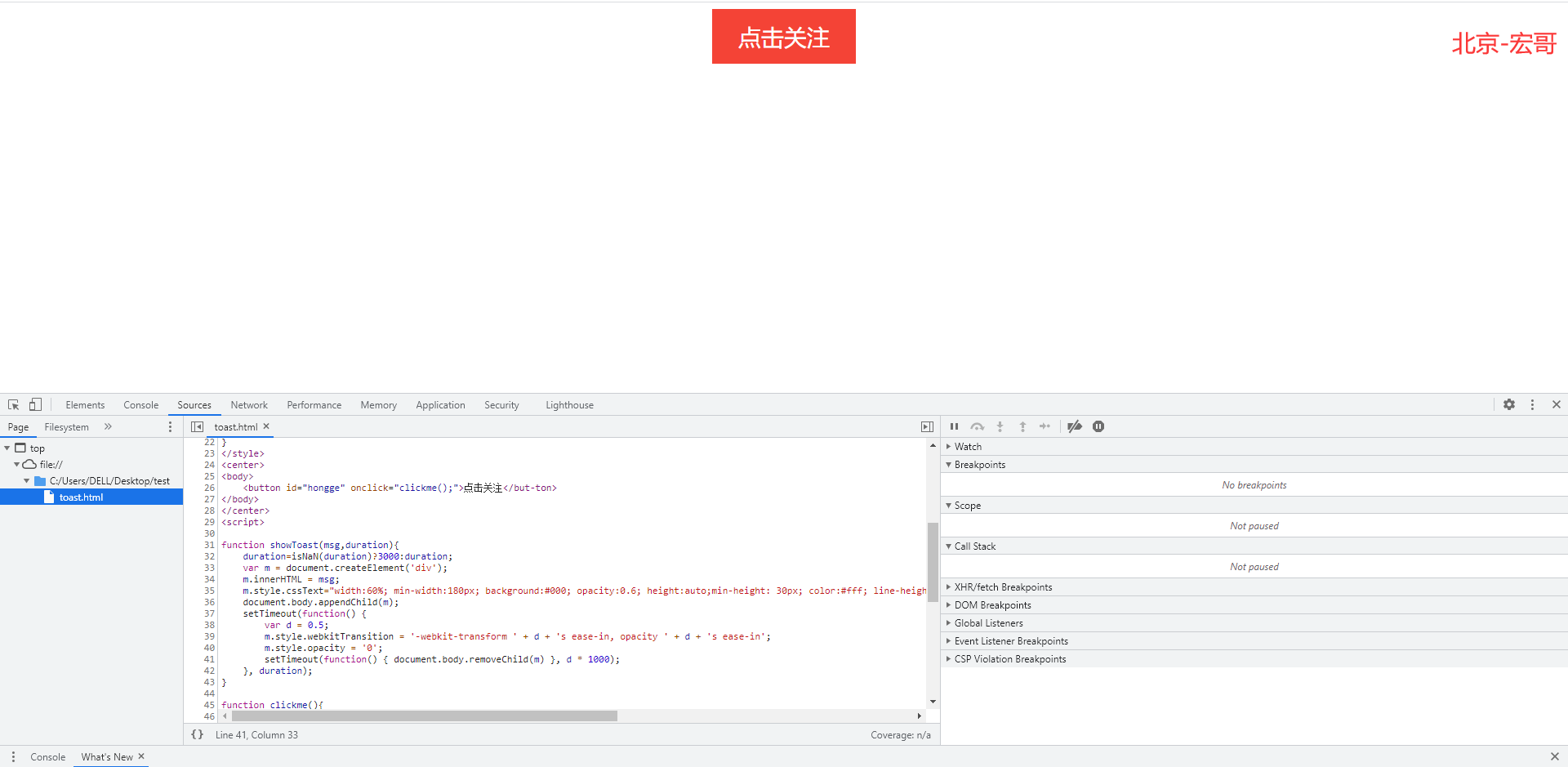
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:

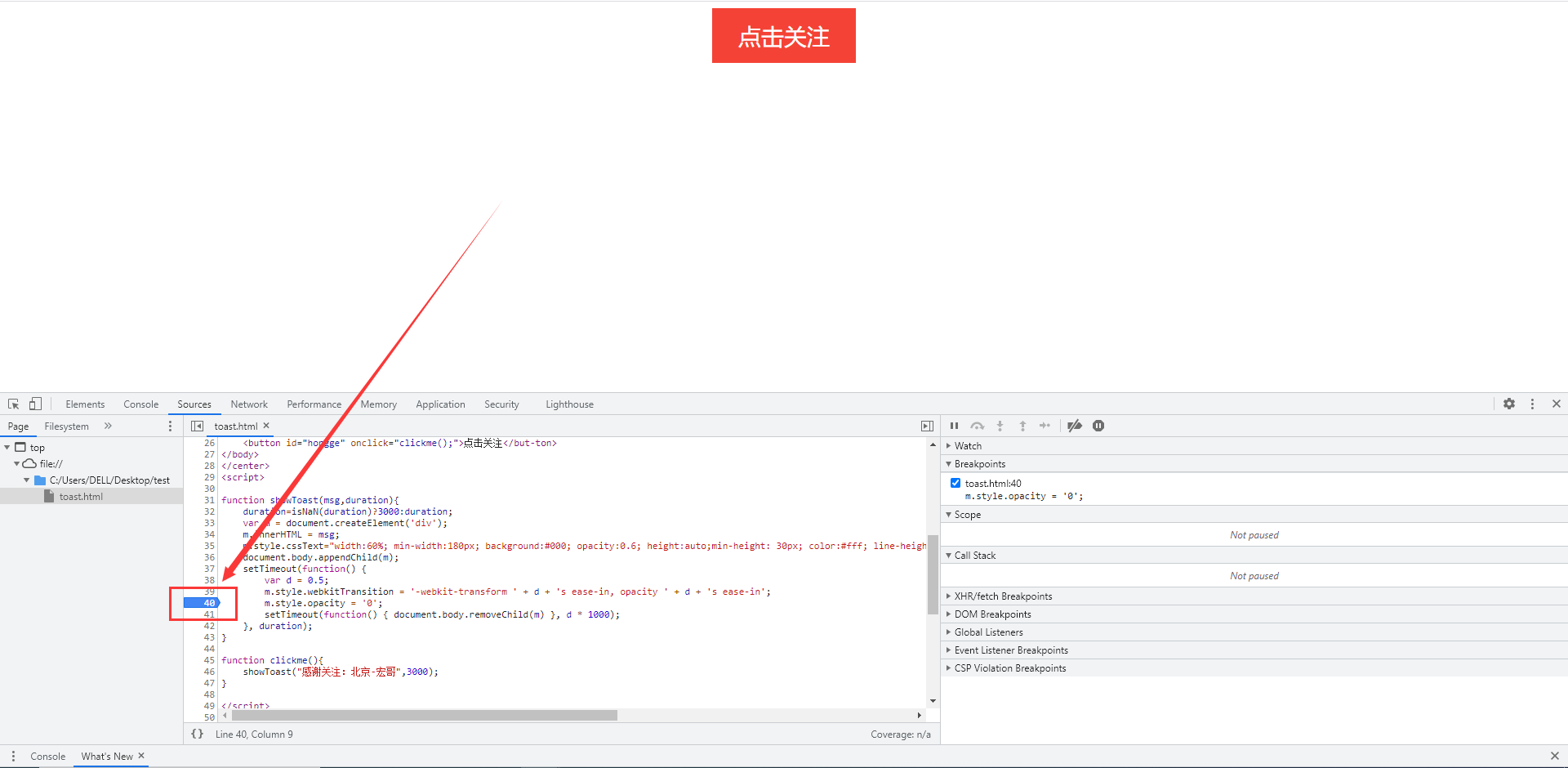
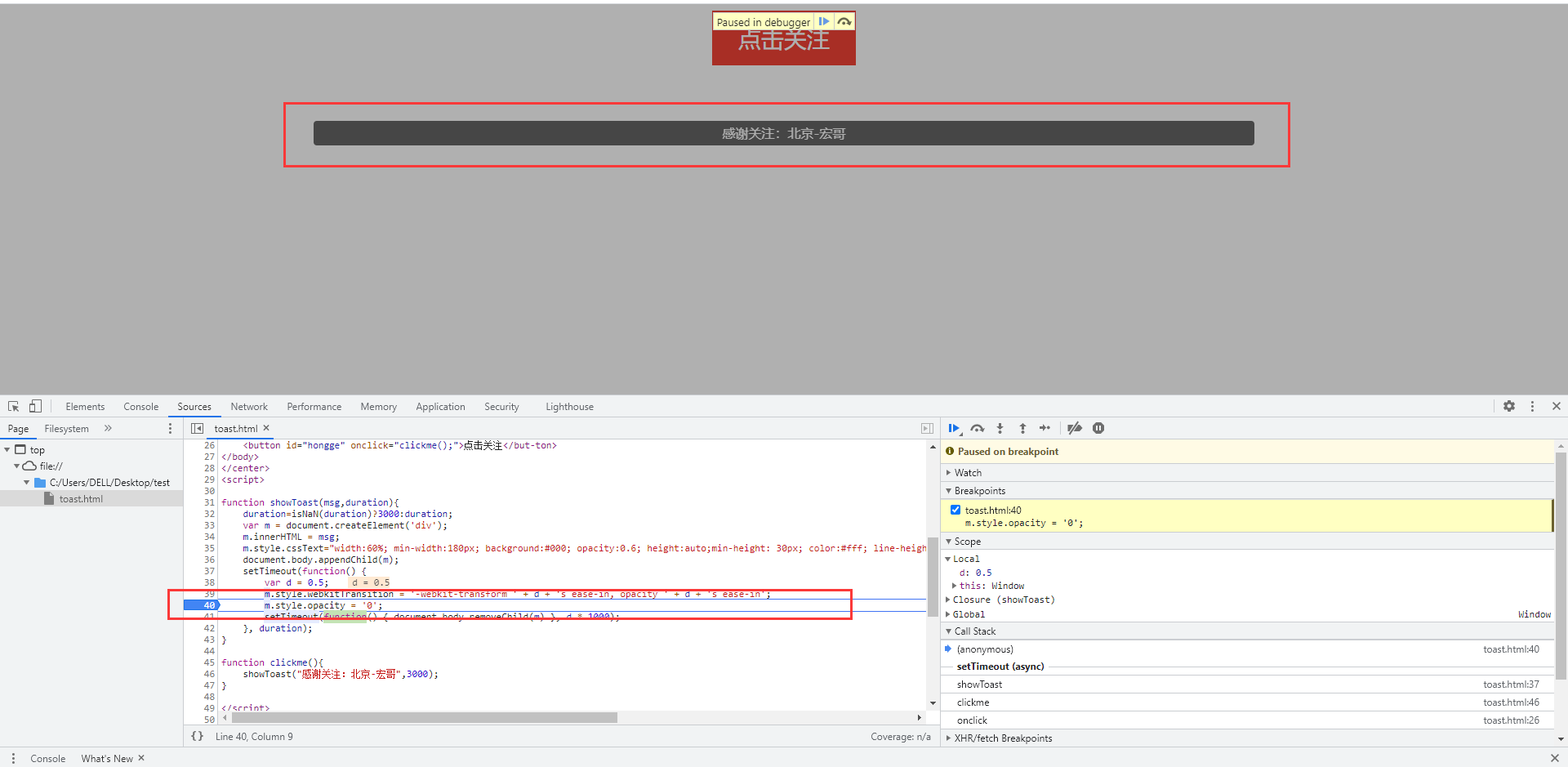
2.在JavaScript中找到让toast元素消失的代码,点击代码行前边,打一个断点。如下图所示:

3.点击“点击关注”按钮后,代码运行到断点处停止,然后出现toast元素:“感谢关注:北京-宏哥”,不会消失。如下图所示:

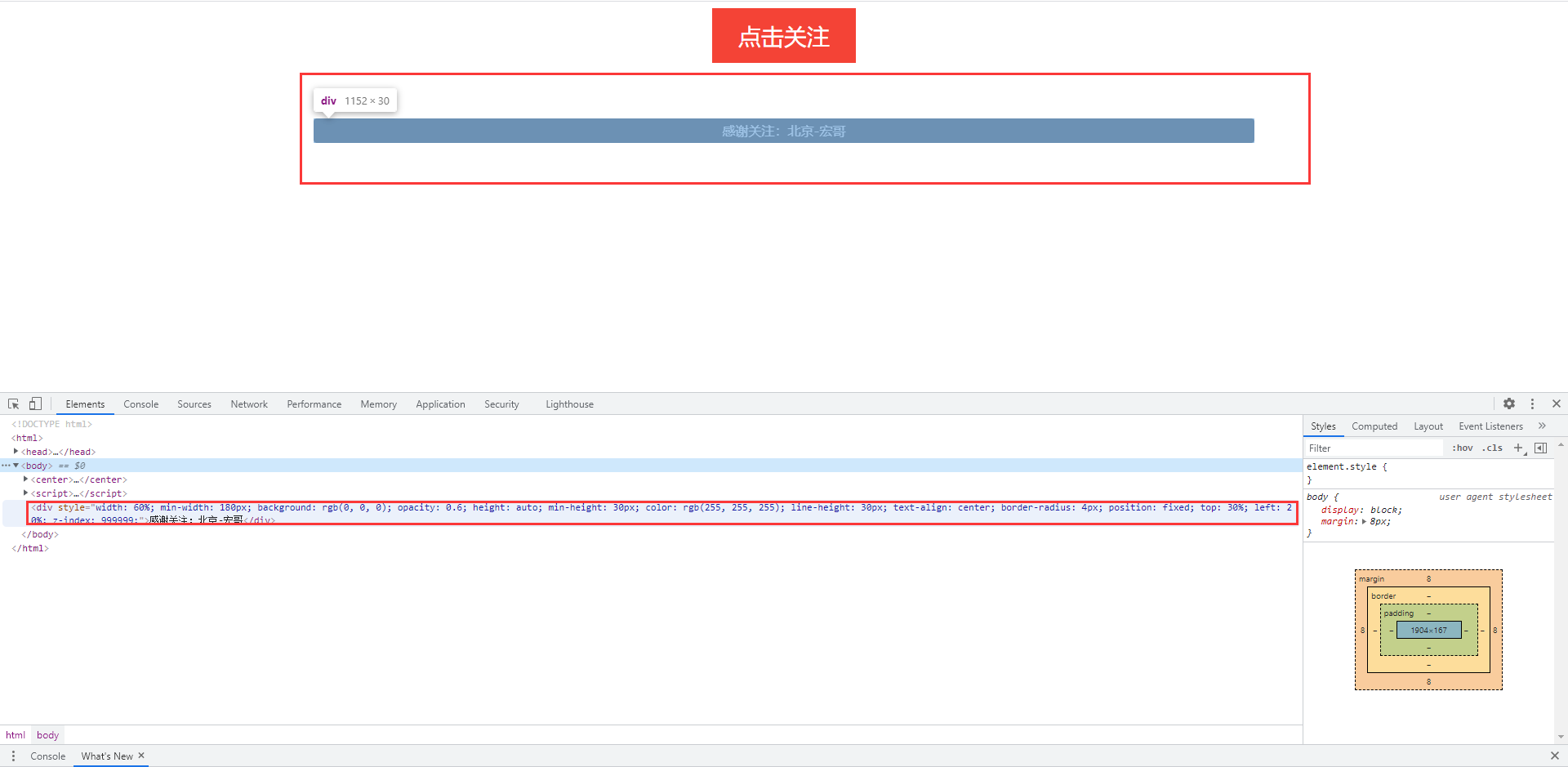
4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:

4.自动化项目实战
宏哥找了好久没有找到,宏哥就参照网上的toast源码修改给一个小demo,进行自动化测试。
4.1demo页面的HTML代码
1.html代码:toast.html。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>北京-宏哥</title>
</head>
<style>
#hongge {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
</style>
<center>
<body>
<button id="hongge" onclick="clickme();">点击关注</but-ton>
</body>
</center>
<script>
function showToast(msg,duration){
duration=isNaN(duration)?3000:duration;
var m = document.createElement('div');
m.innerHTML = msg;
m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;";
document.body.appendChild(m);
setTimeout(function() {
var d = 0.5;
m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
m.style.opacity = '0';
setTimeout(function() { document.body.removeChild(m) }, d * 1000);
}, duration);
}
function clickme(){
showToast("感谢关注:北京-宏哥",3000);
}
</script>
</html>
4.2expect 断言
4.2.1代码设计
断言toast的消息框内容,可以直接用expect 断言。

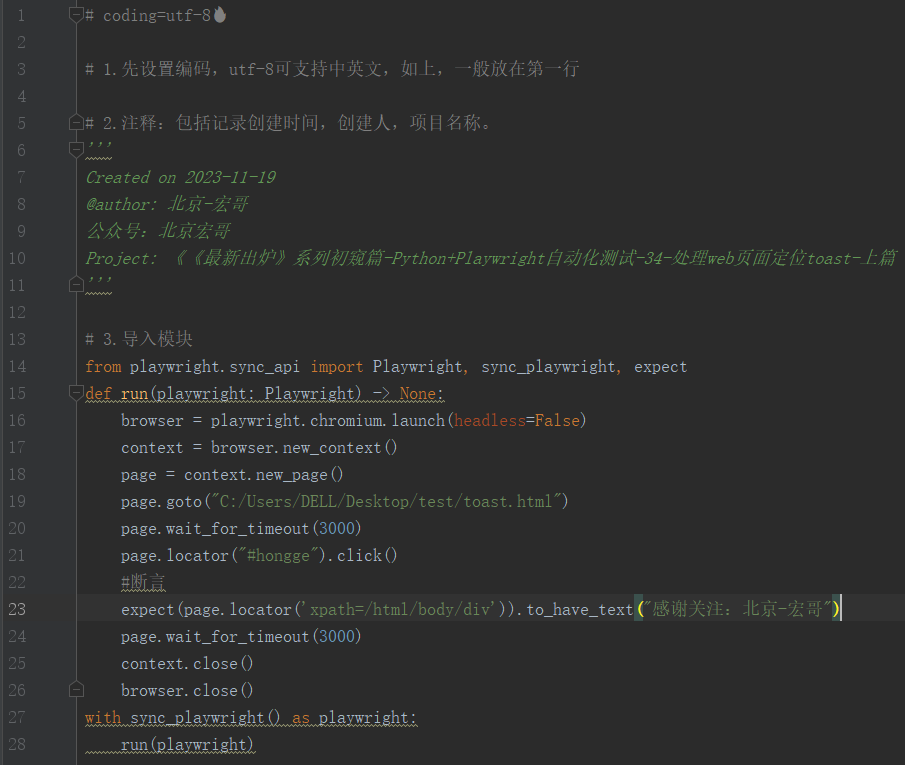
4.2.2参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-11-19 @author: 北京-宏哥 公众号:北京宏哥 Project: 《《最新出炉》系列初窥篇-Python+Playwright自动化测试-34-处理web页面定位toast-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("C:/Users/DELL/Desktop/test/toast.html") page.wait_for_timeout(3000) page.locator("#hongge").click() #断言 expect(page.locator('xpath=/html/body/div')).to_have_text("感谢关注:北京-宏哥") page.wait_for_timeout(3000) context.close() browser.close() with sync_playwright() as playwright: run(playwright)
4.2.3运行代码
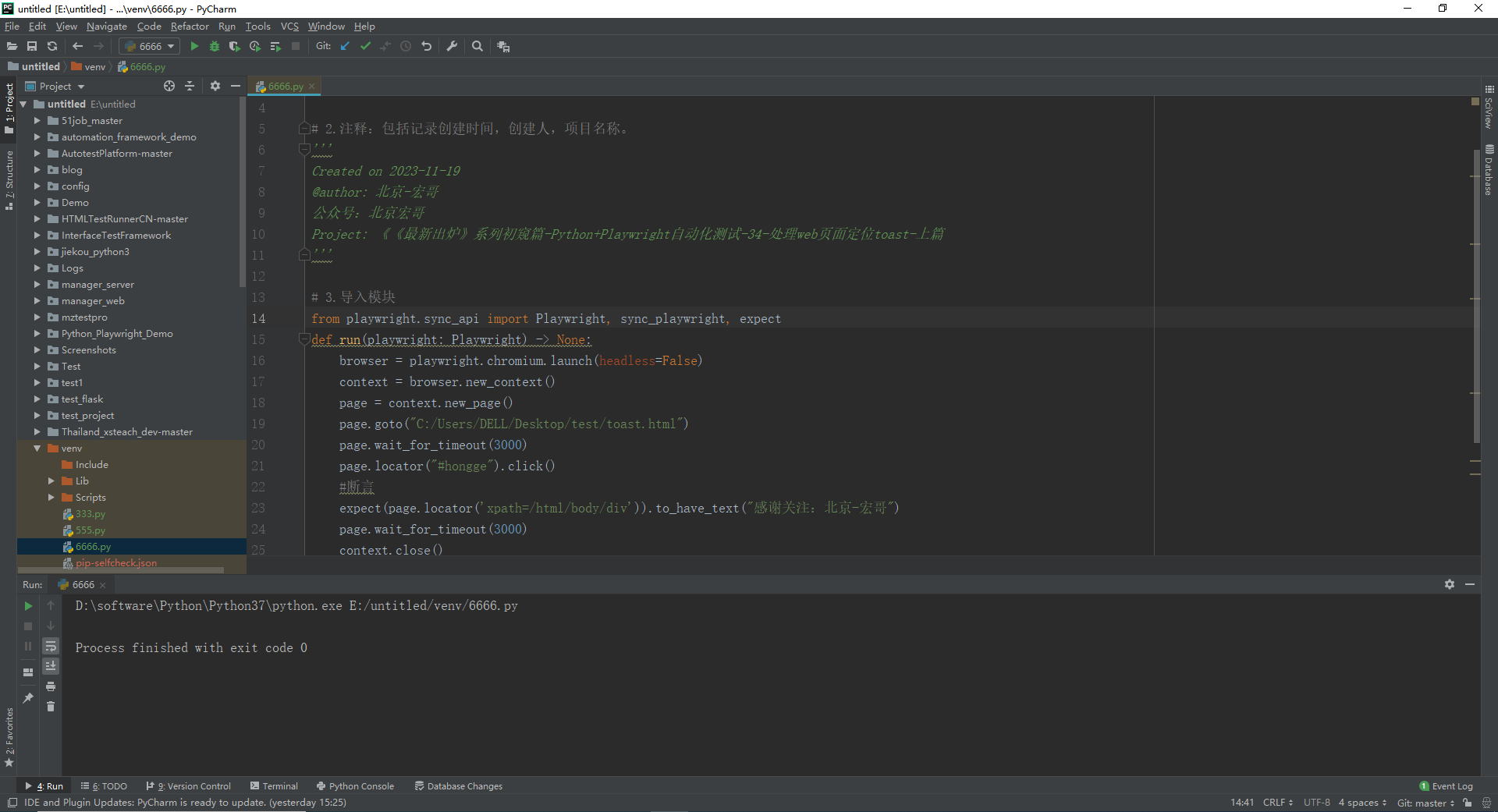
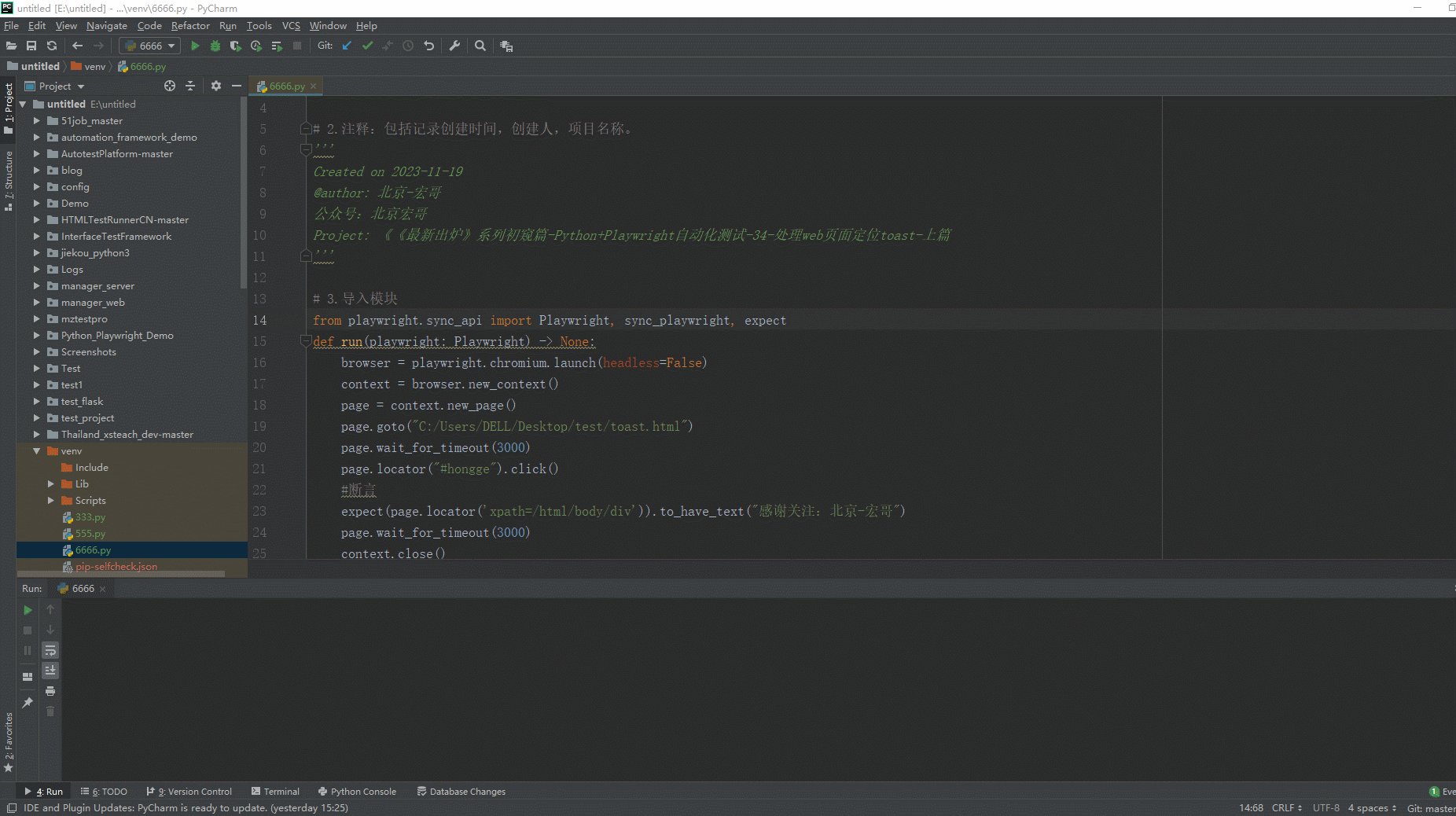
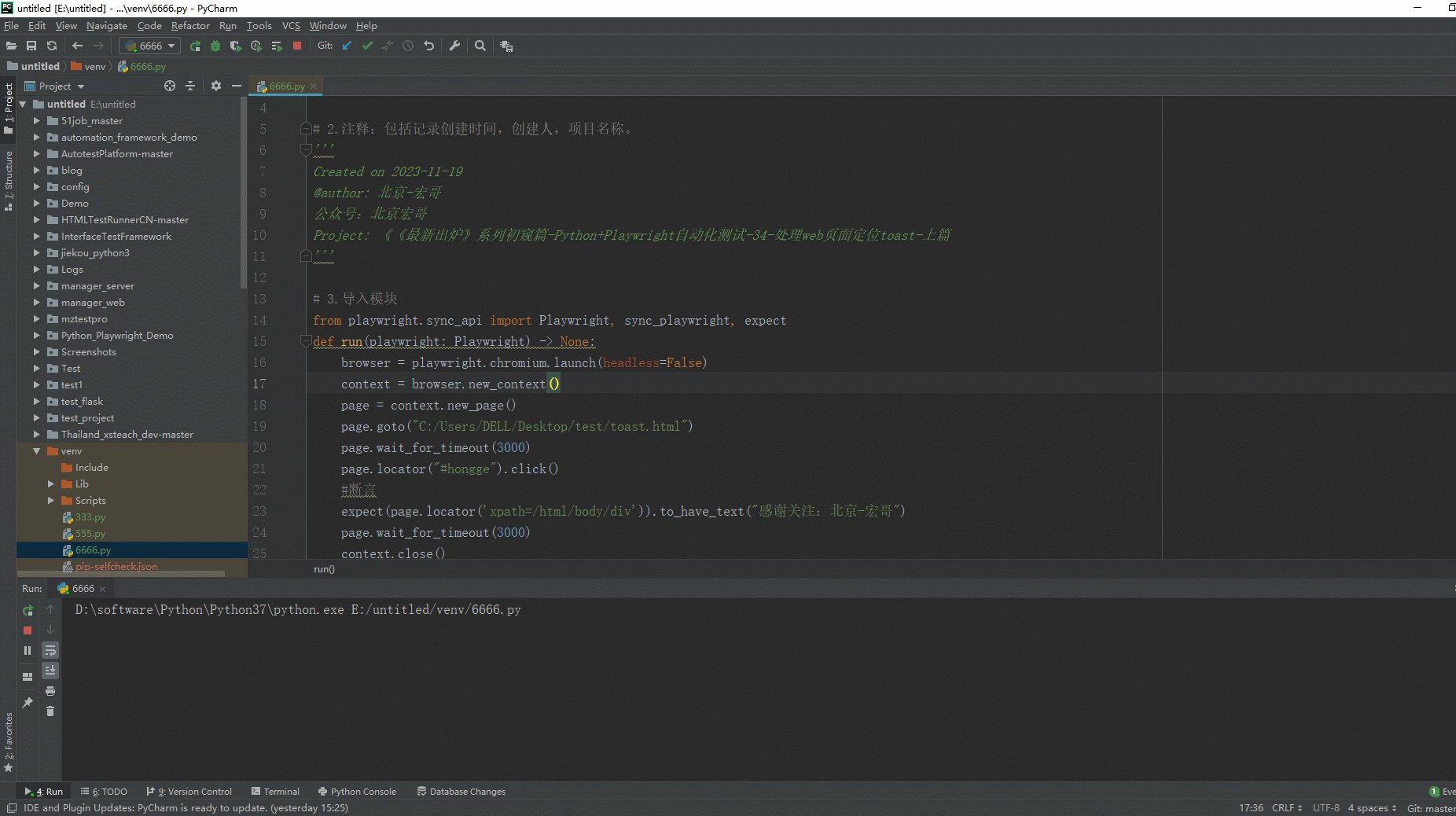
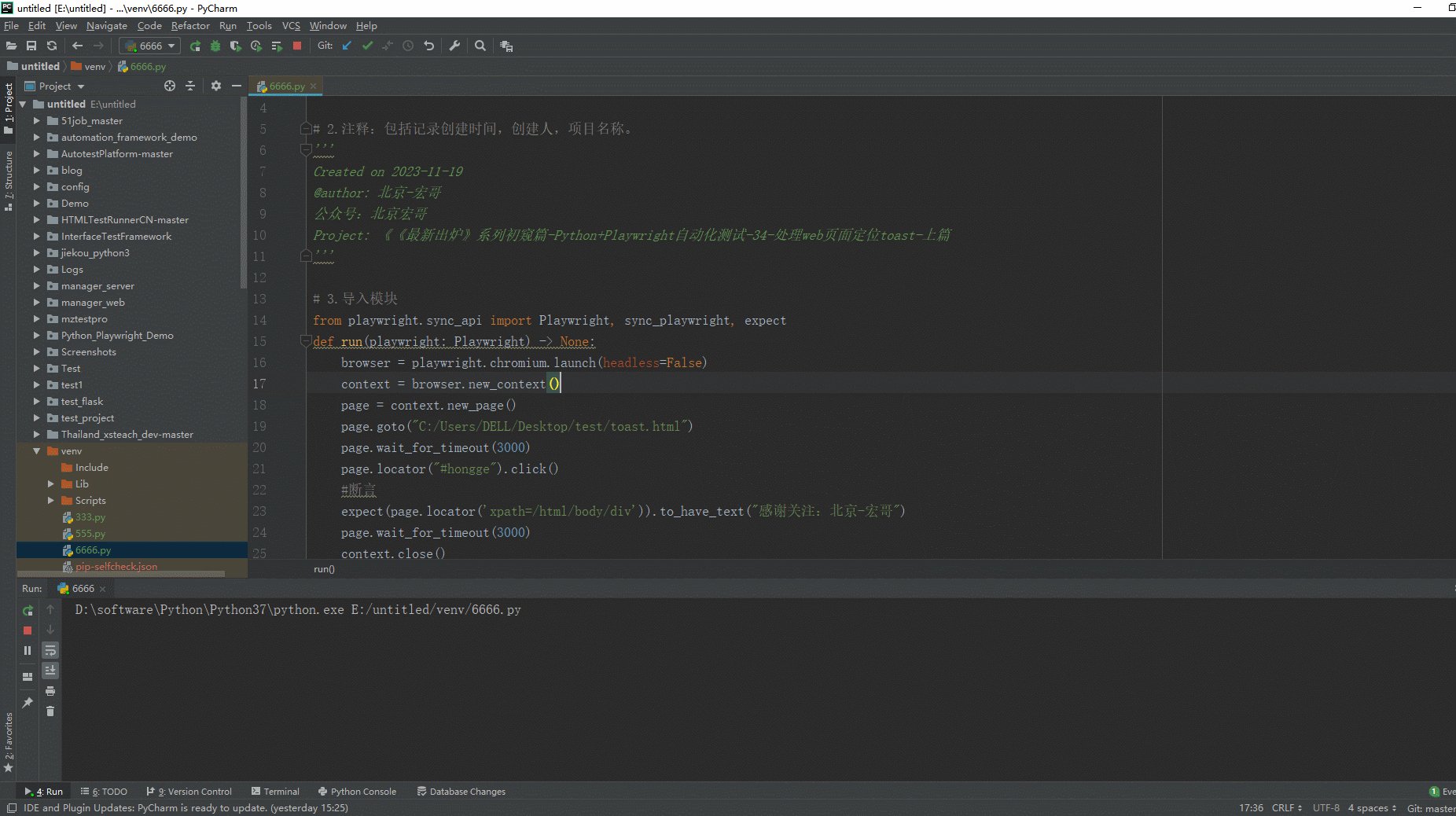
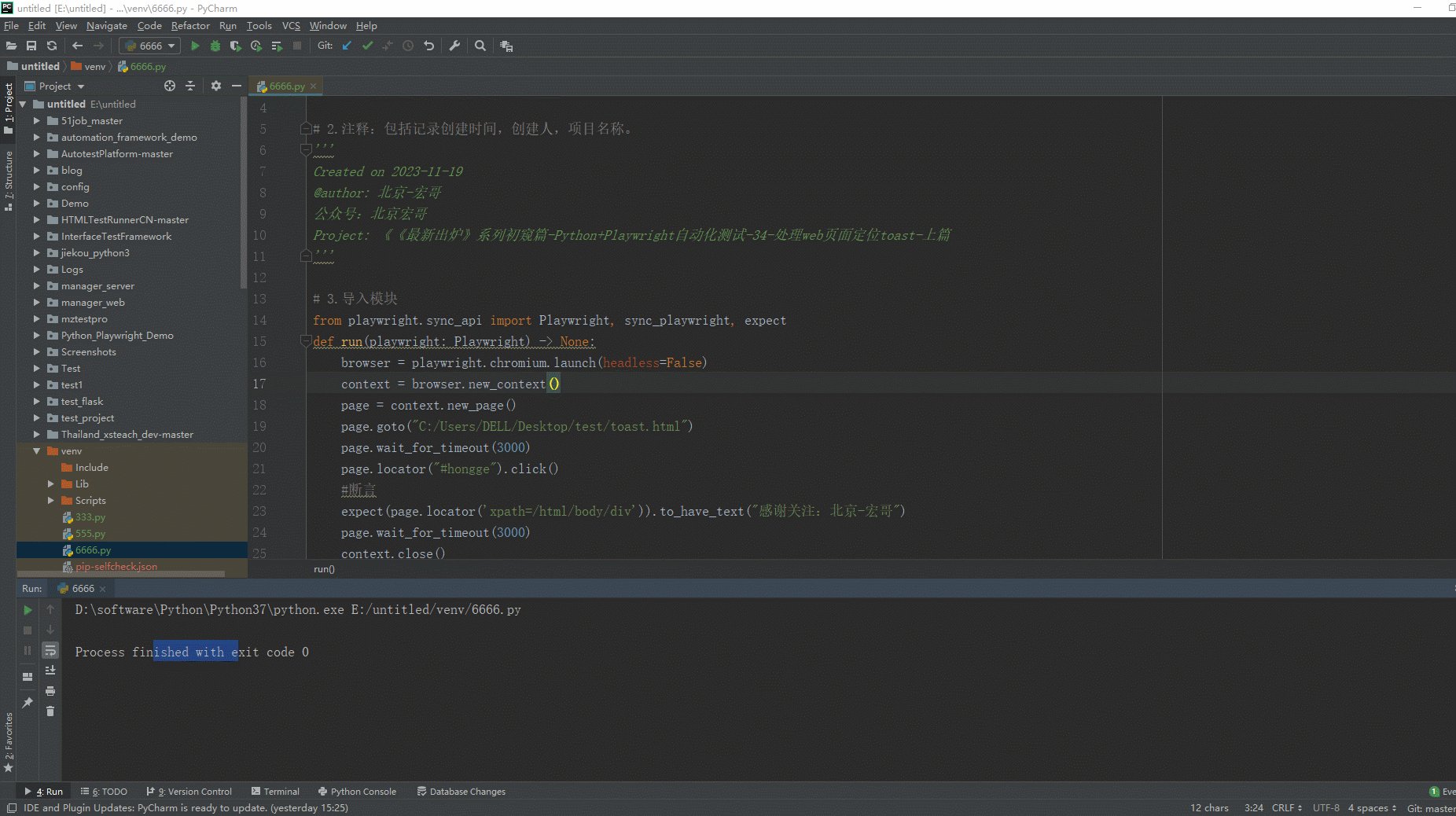
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.3assert 断言
4.3.1代码设计
先获取内容,再用assert 断言也可以

4.3.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-19
@author: 北京-宏哥
公众号:北京宏哥
Project: 《《最新出炉》系列初窥篇-Python+Playwright自动化测试-34-处理web页面定位toast-上篇
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/DELL/Desktop/test/toast.html")
page.wait_for_timeout(3000)
page.locator("#hongge").click()
page.wait_for_timeout(3)
toastText = page.locator('xpath=/html/body/div').inner_text()
print(f"toast消息框内容: {toastText}")
#断言
assert toastText == '感谢关注:北京-宏哥'
page.wait_for_timeout(3000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
4.3.3运行代码
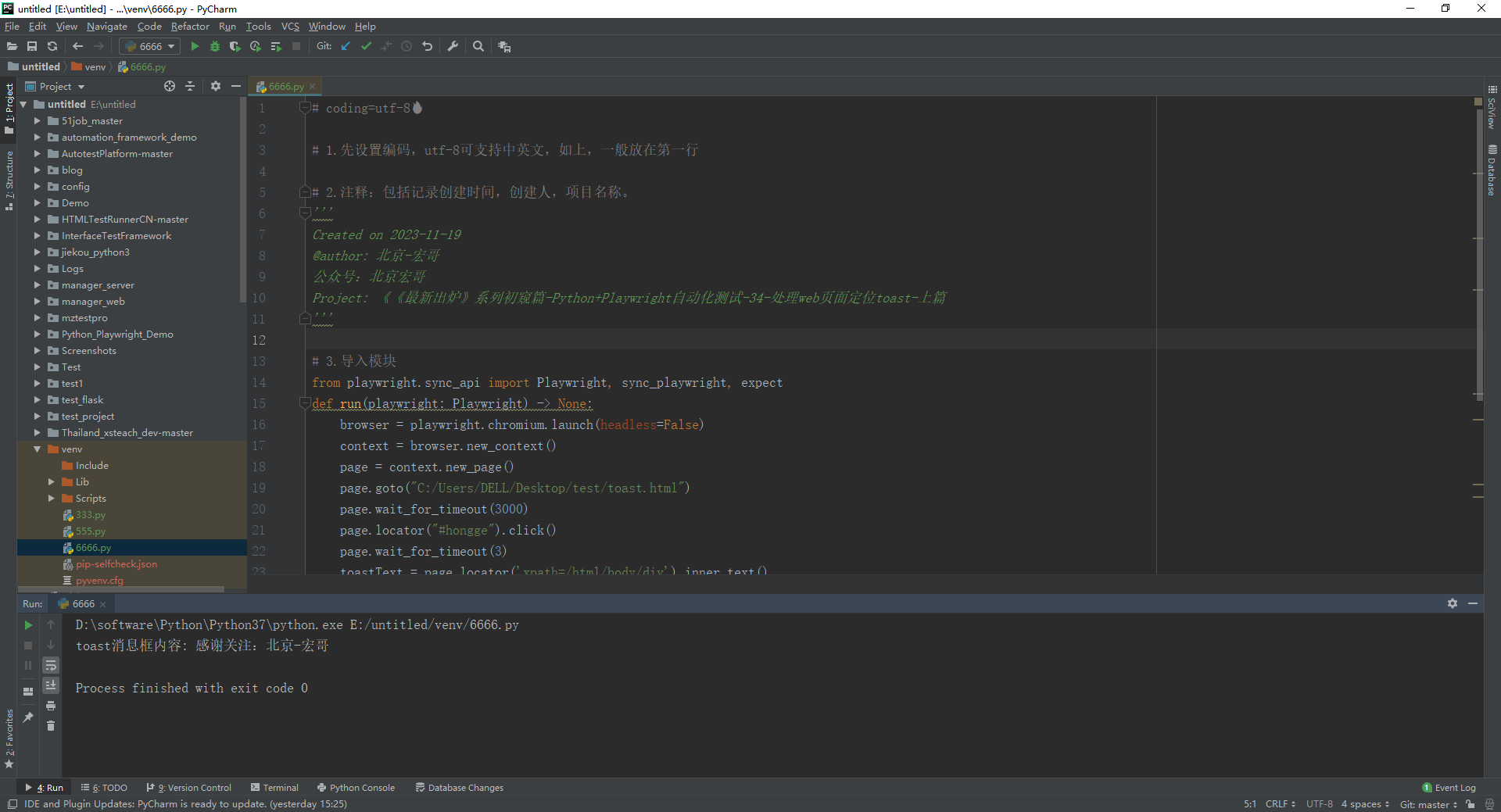
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.小结
宏哥个人感觉那个点击暂停和Chrome的debug调试差不多,就是debug比较简单,那个点击暂停的麻烦。会调试看懂代码的就用debug,不会的就用点击暂停的方法。
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信




