《最新出炉》系列初窥篇-Python+Playwright自动化测试-28-处理日历时间控件-上篇
1.简介
我们在实际工作中,有可能遇到有些web产品,网页上有一些时间选择,然后支持按照不同时间段范围去筛选数据,例如:我们预定火车票或者预定酒店,需要选择发车日期或者酒店的入住与退房时间。宏哥早在之前的12306选出发站就简单的提到过,只不过是一带而过,今天就展开详细介绍一下。网页上日历控件一般,是一个文本输入框,鼠标点击,就会弹出日历界面,可以选择具体日期。这一篇,宏哥就来介绍一下日历控件是如何用Playwright实现自动化。
2.JQueryUI网站
2.1被测网址
1.被测网址的地址:
https://jqueryui.com/resources/demos/checkboxradio/default.html
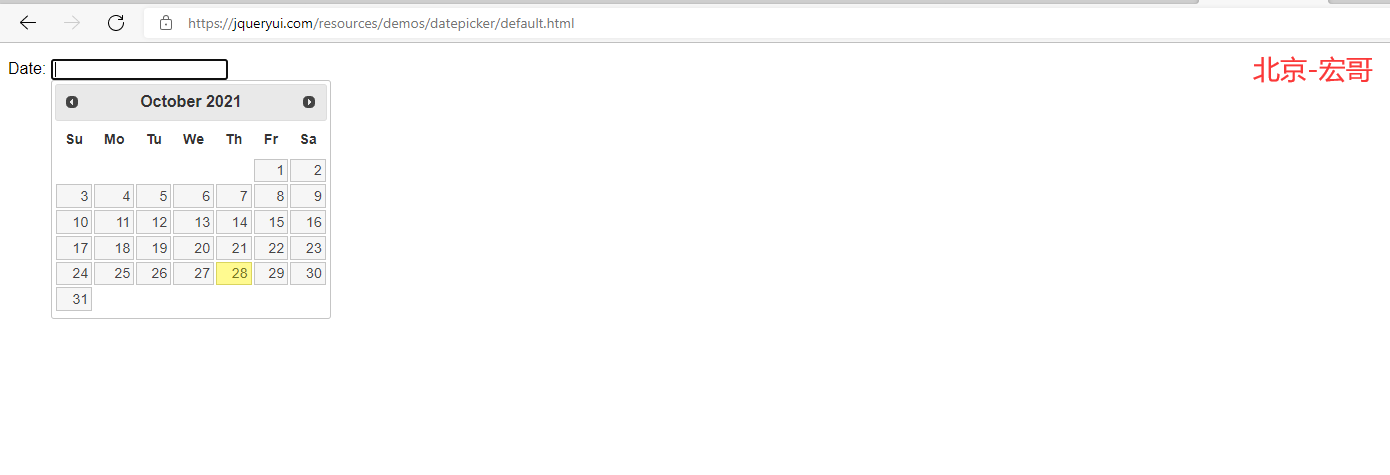
2.网页如下图:

3.思路一
宏哥这里提供两种思路,第一种:比较简单将其看作是文本输入框,直接按照日期格式输入就可以了(马上光棍节了,宏哥直接输入23年的光棍节,凑巧啊,java+selenium的日历时间控件篇也刚好要到双十一了)。
3.1代码设计
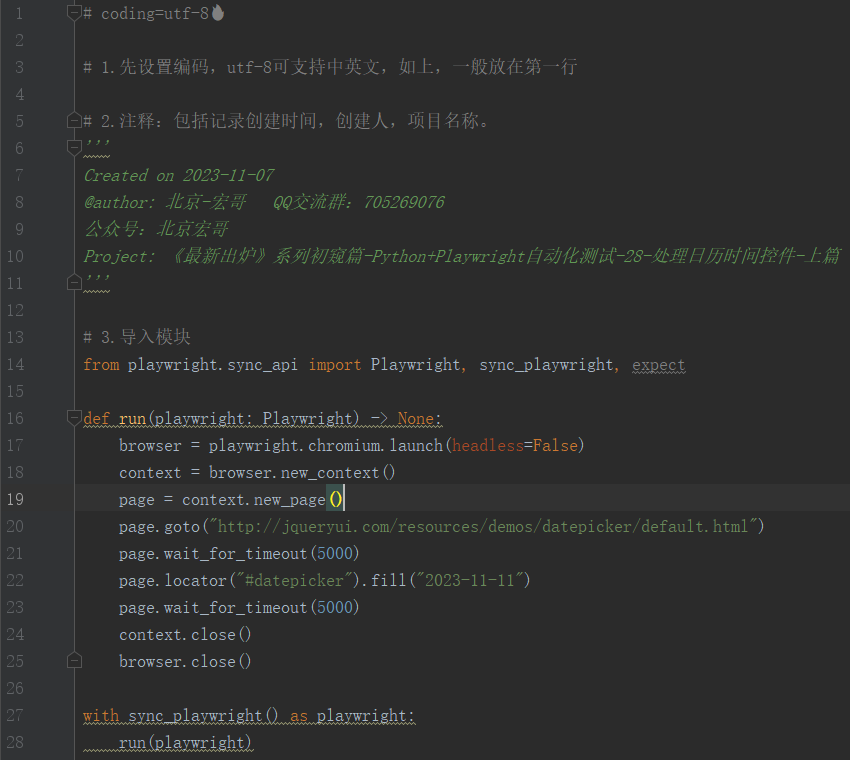
根据第一种思路进行代码设计如下图所示:

3.2参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-11-07 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-28-处理日历时间控件-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("http://jqueryui.com/resources/demos/datepicker/default.html") page.wait_for_timeout(5000) page.locator("#datepicker").fill("2023-11-11") page.wait_for_timeout(5000) context.close() browser.close() with sync_playwright() as playwright: run(playwright)
3.3运行代码
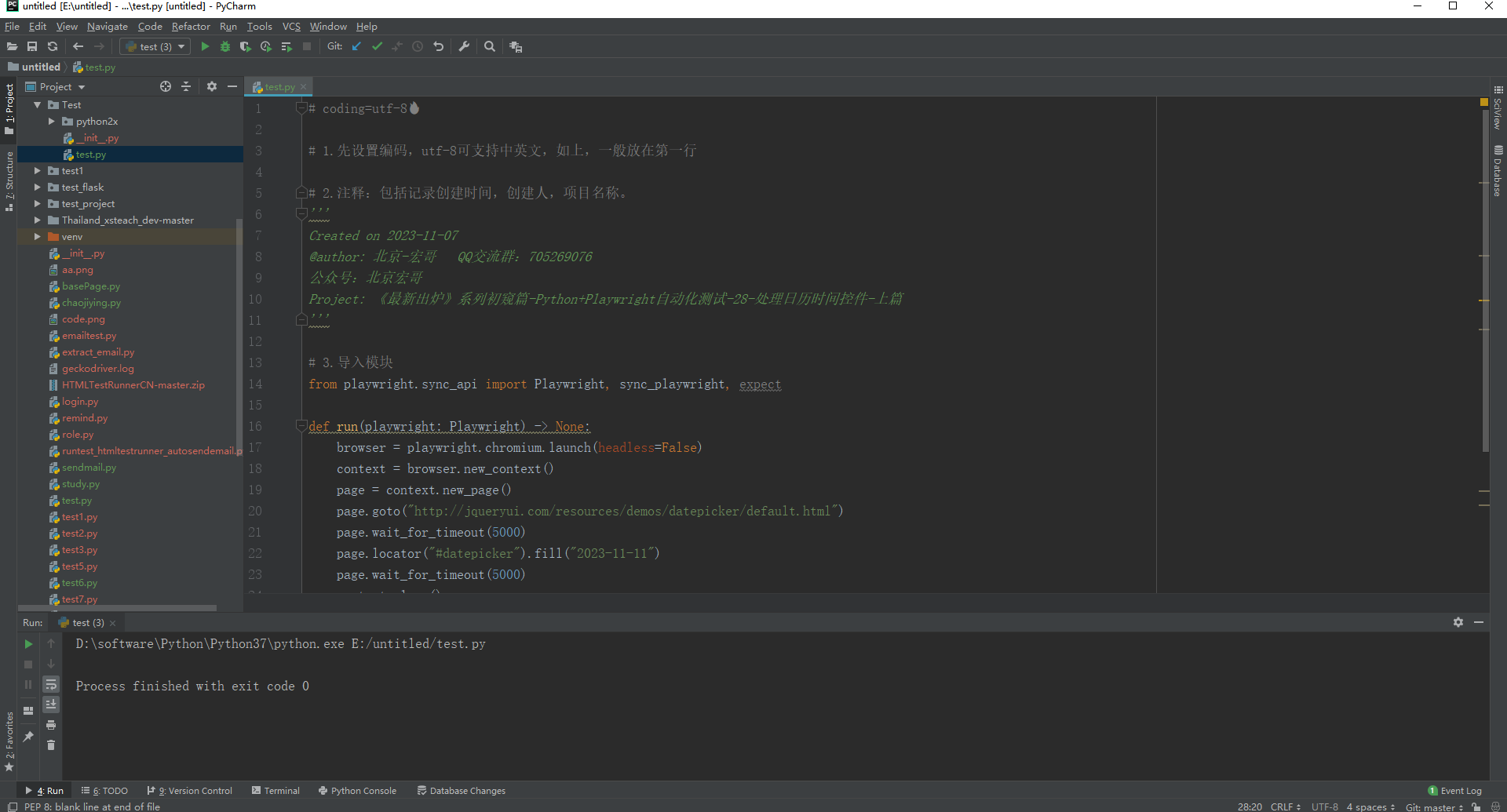
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.思路二
第二种:通过元素定位,和手工操作一样,将日期一步一步选择点击出来。
4.1代码设计
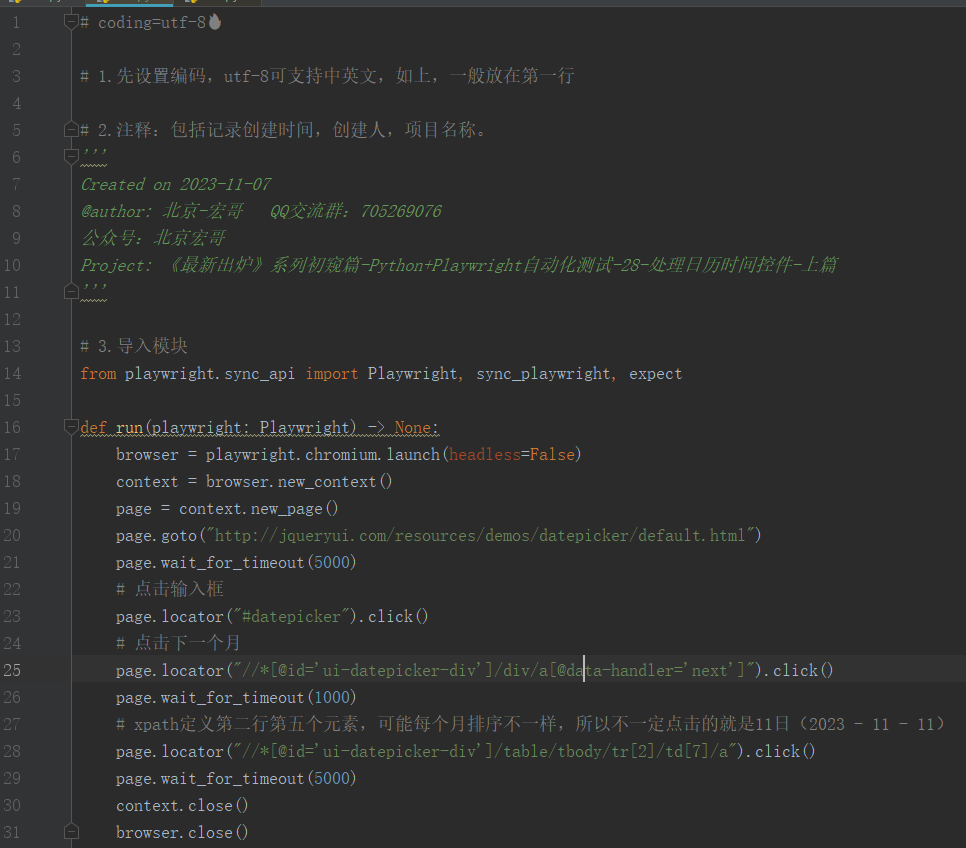
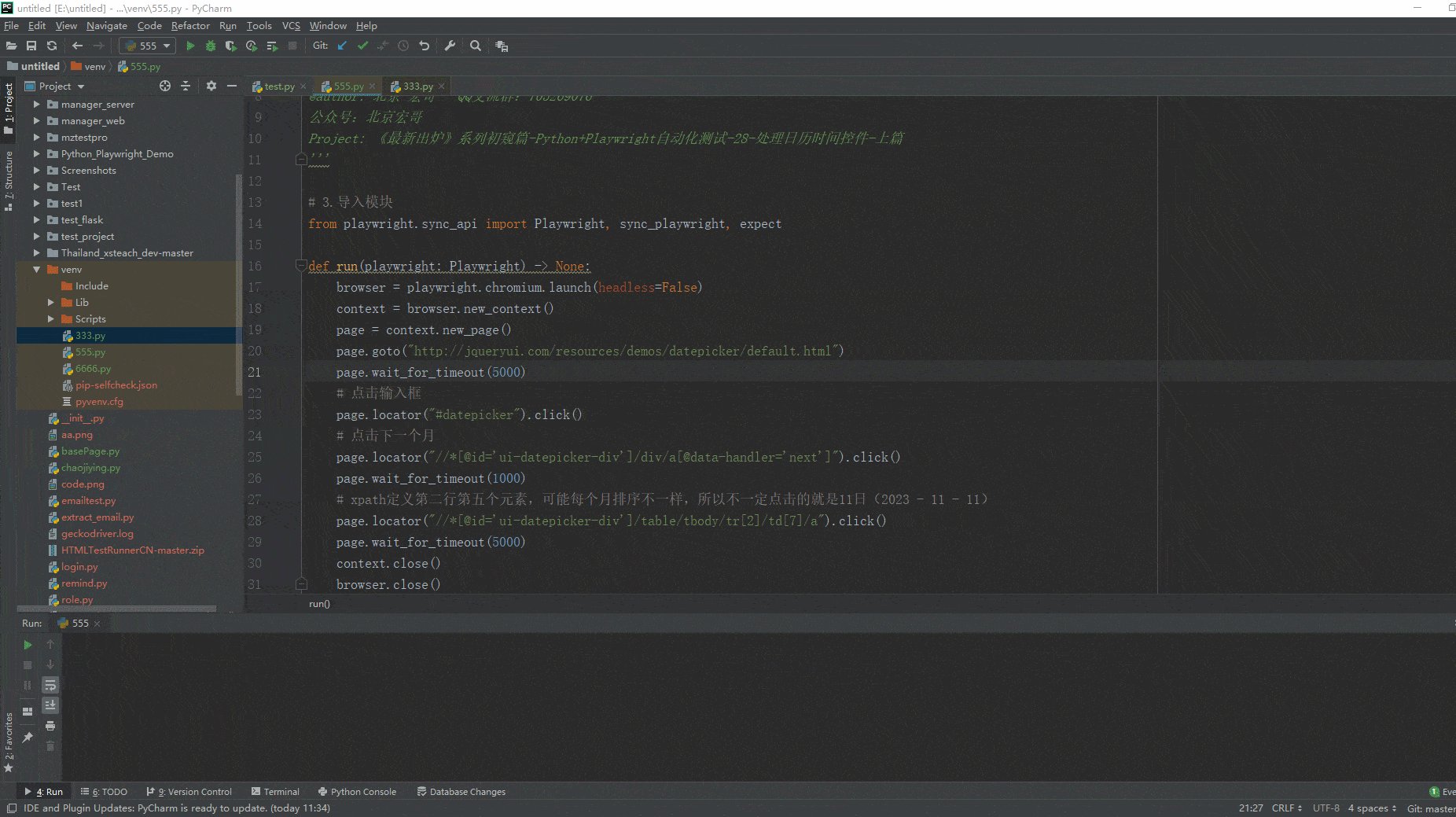
根据第二种思路进行代码设计如下图所示:

4.2参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-11-07 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-28-处理日历时间控件-上篇 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("http://jqueryui.com/resources/demos/datepicker/default.html") page.wait_for_timeout(5000) # 点击输入框 page.locator("#datepicker").click() # 点击下一个月 page.locator("//*[@id='ui-datepicker-div']/div/a[@data-handler='next']").click() page.wait_for_timeout(1000) # xpath定义第二行第六个元素,可能每个月排序不一样,所以不一定点击的就是11日(2023 - 11 - 11) page.locator("//*[@id='ui-datepicker-div']/table/tbody/tr[2]/td[7]/a").click() page.wait_for_timeout(5000) context.close() browser.close() with sync_playwright() as playwright: run(playwright)
4.3运行代码
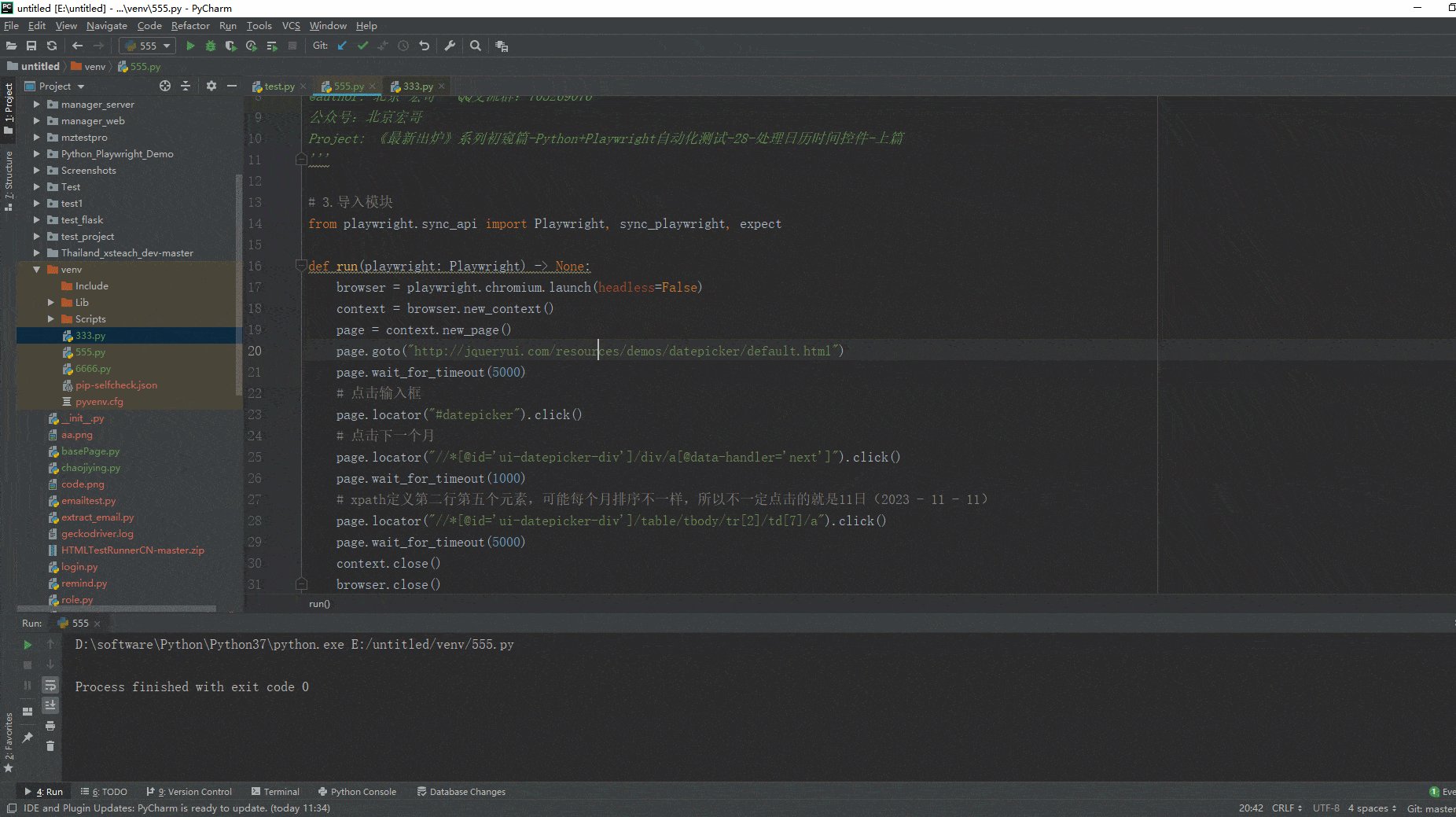
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.小结
好了,今天时间不早了,日历控件上篇先介绍讲解到这里,后边还有两篇,感谢您耐心的阅读!!!
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信












【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2021-11-15 《手把手教你》系列技巧篇(四十二)-java+ selenium自动化测试 - 处理iframe -下篇(详解教程)