《最新出炉》系列初窥篇-Python+Playwright自动化测试-25-处理单选和多选按钮-中篇
1.简介
上一篇中宏哥讲解和介绍的单选框有点多,而且由于时间的关系,宏哥决定今天讲解和分享复选框的相关知识。
2.什么是单选框、复选框?
单选按钮一般叫raido button,就像我们在电子版的单选答题过程一样,单选只能点击一次,如果点击其他的单选,之前单选被选中状态就会变成未选中。单选按钮的点击,一样是使用click方法。多选按钮,就是复选框,一般叫checkbox,就像我们在电子版的多选答题过程一样,可以选择多个选项,多选按钮的点击,同样是使用click方法。简单地说,复选框可以允许你选择多个设置,而单选框则允许你选择一个设置。如下图所示:

3.被测页面html源代码
3.1 radio.html
1.准备测试练习radio.html,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试单选</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin: 20px 300px 50px 300px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
#hg
{
margin: 20px 300px 50px 300px;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
<div id="hg">
<div>
<h3>复选框 checkbox</h3> 请选择喜欢的打野英雄:<br>
<label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br>
<label><input name="checkbox2" type="checkbox" value="韩信"/>韩信 </label><br>
<label><input name="checkbox3" type="checkbox" value="公孙离" checked="checked"/>公孙离 </label><br>
<label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br>
</div>
<div>
<h3>单选框 radio</h3> 选择喜欢的打野英雄:<br>
<label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br>
<label><input name="radio" type="radio" value="1"/>韩信 </label><br>
<label><input name="radio" type="radio" value="2"/>露娜 </label><br>
<label><input name="radio" type="radio" value="3"/>孙尚香 </label><br>
</div>
</div>
</body>
</html>
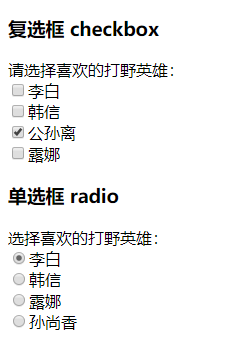
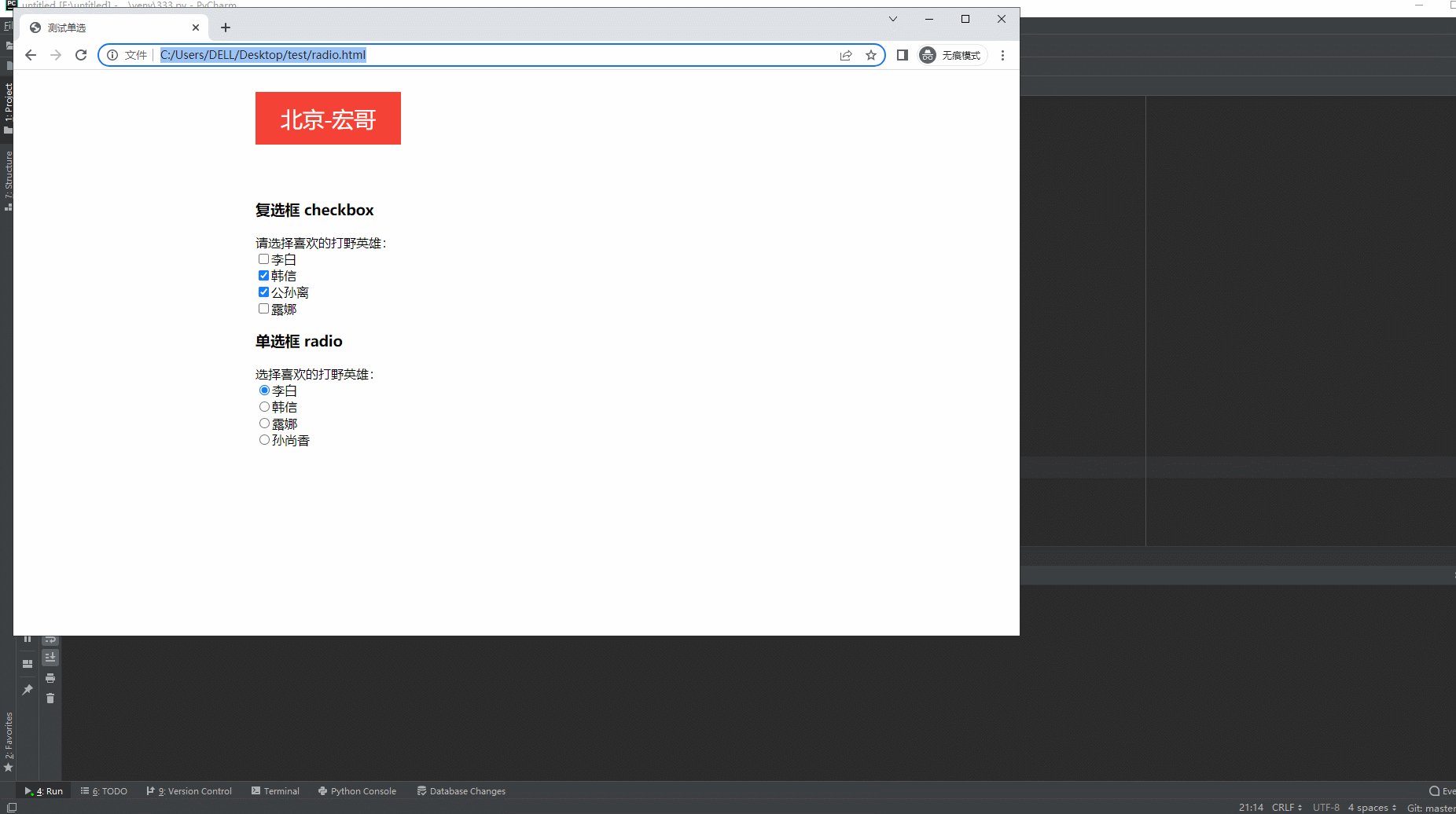
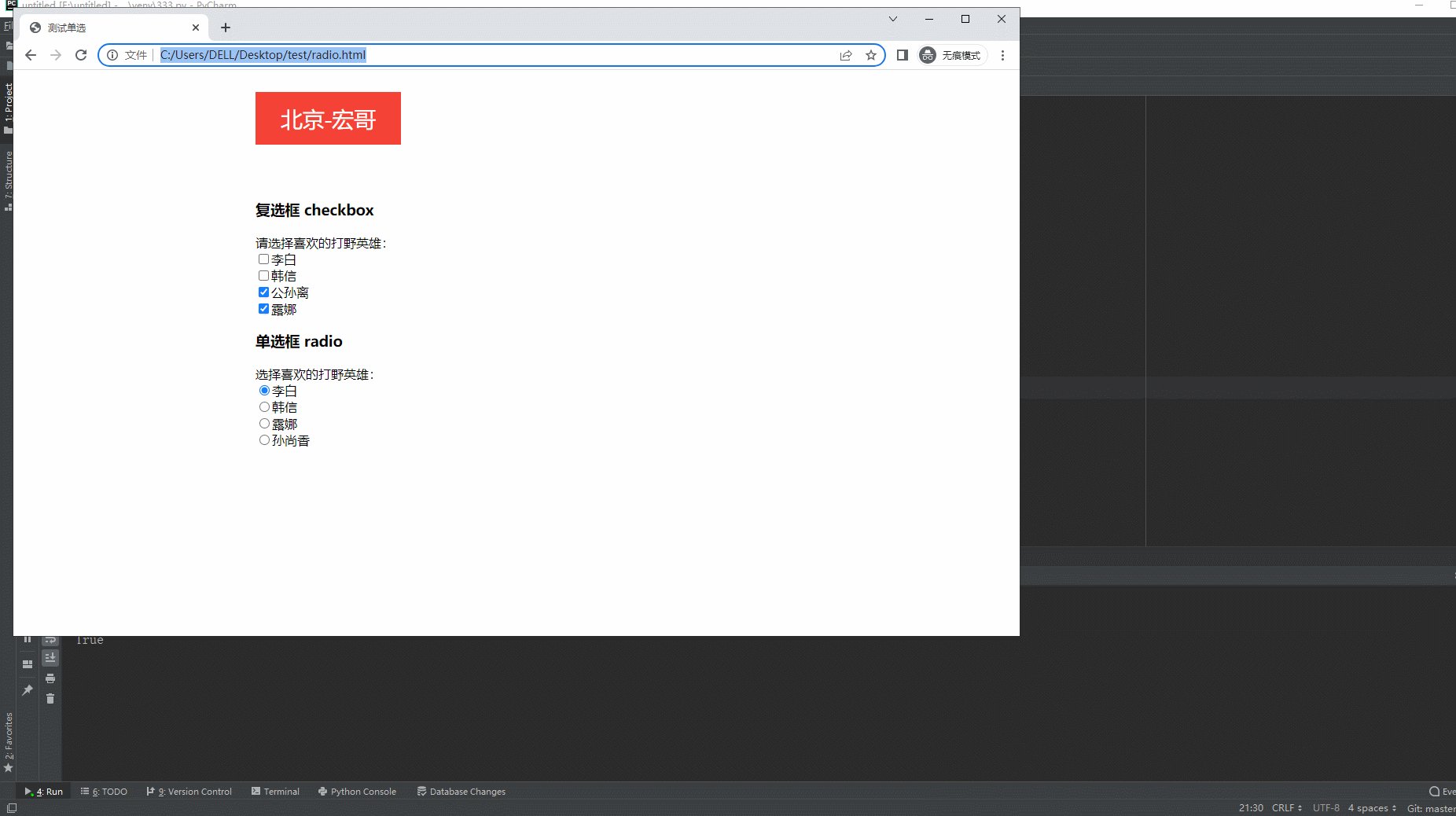
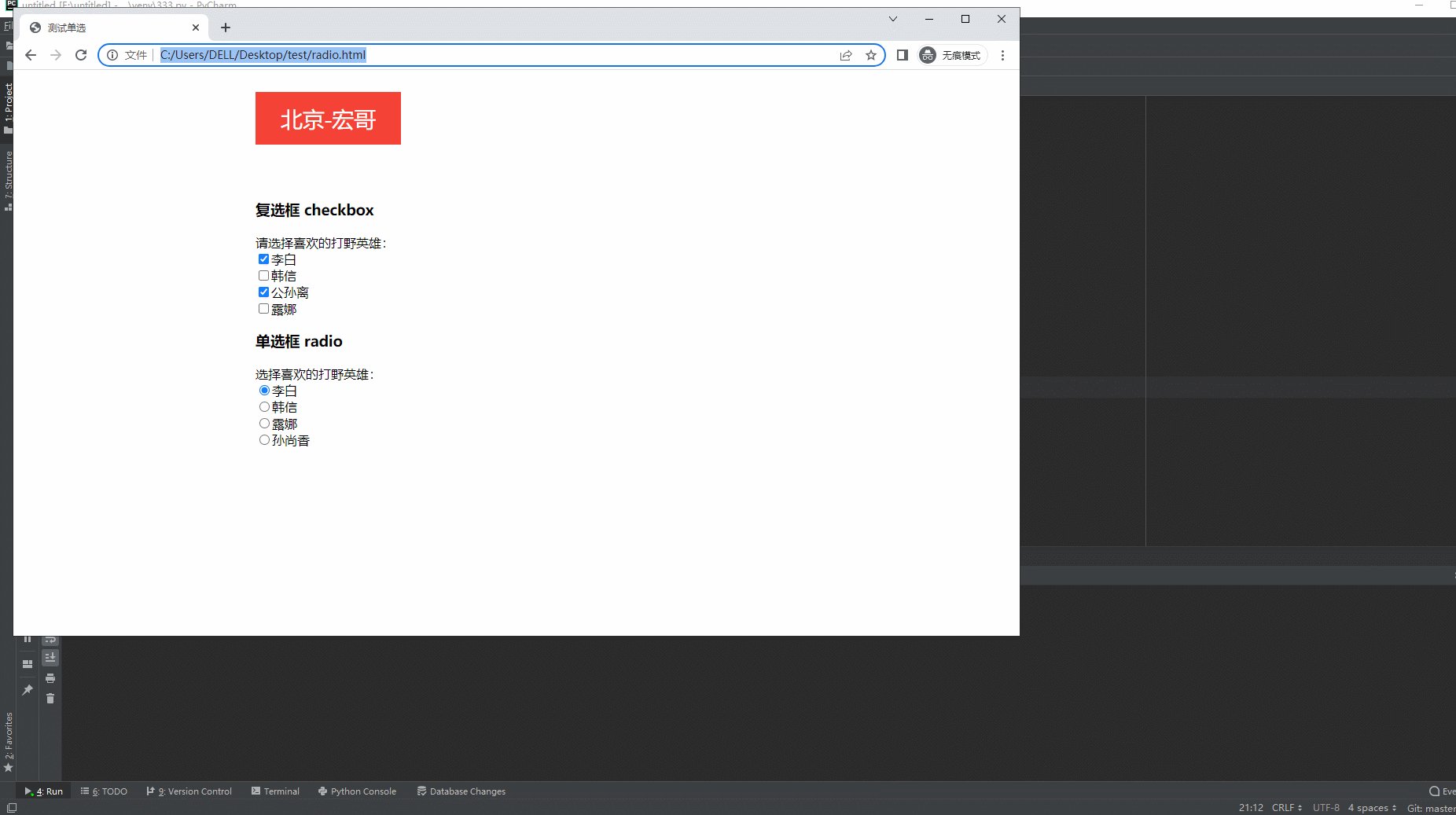
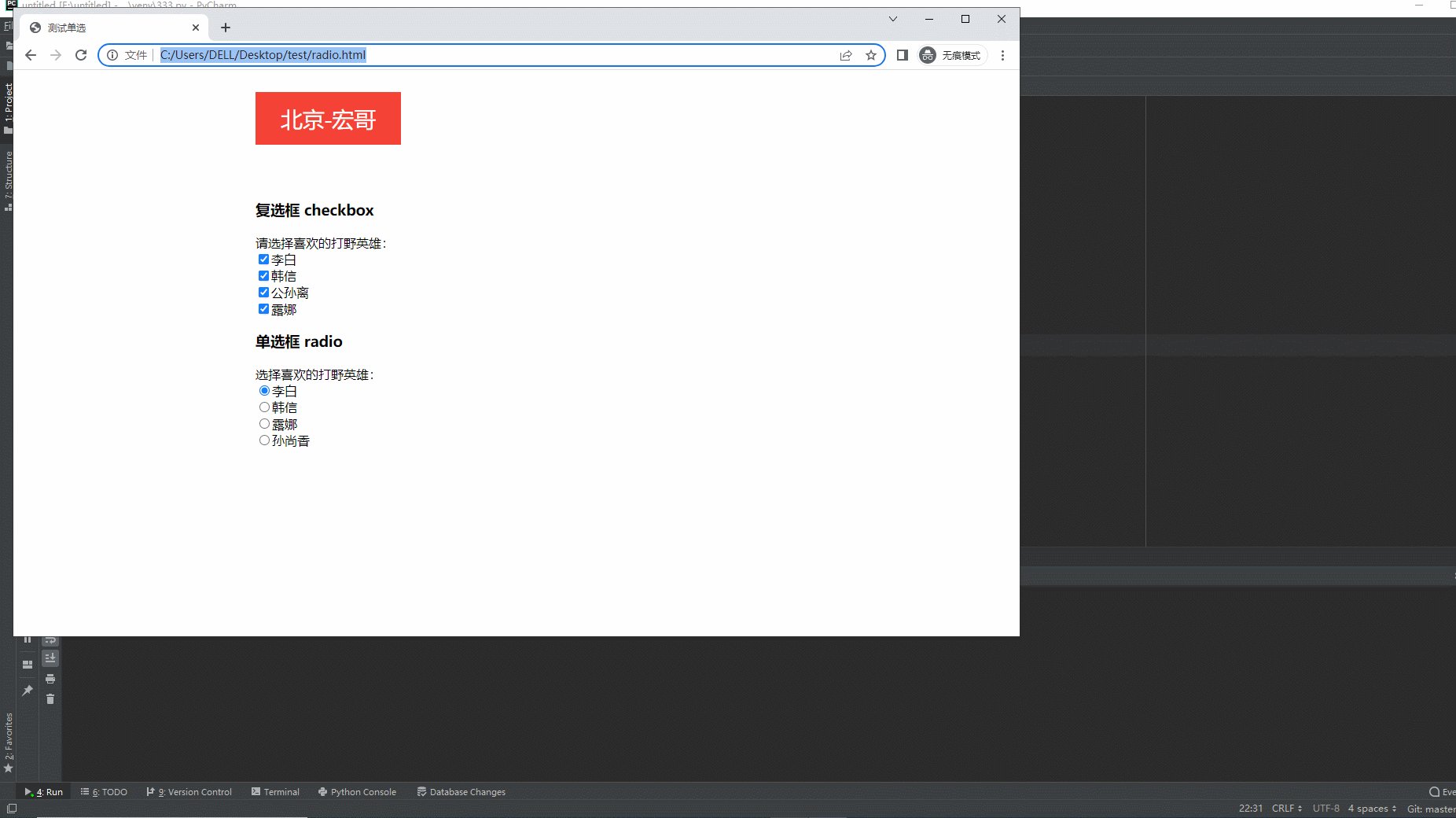
2.页面效果,如下图所示:

上图所示的就是我们最常见的radio单选框和checkbox多选框,playwright提供了一些处理单选框以及多选框的方法。宏哥接下来就一一介绍。
4.PlayWright选择操作
playwright提供了一些处理单选框以及多选框的方法,如下:
- locator.click() 点击操作
- locator.check() 选中
- locator.uncheck() 不选中
- locator.set_checked() 设置选中状态
- locator.is_checked() 判断是否被选中
5.复选框操作
checkbox 复选框跟 radio 操作的区别在于,如果已经被选择了,再点击会被取消选中,所以不会有前面的报错(宏哥在上一篇小结中提到的报错)。以我们的html文件为例,如果李白已经被选中了再点击李白会改变状态变成不选中了,我们只点击其他的按钮不会改变其状态。
5.1click()点击操作
宏哥这里演示一下如何点击“韩信”,其实是很简单的,只需要定位到然后点击即可。
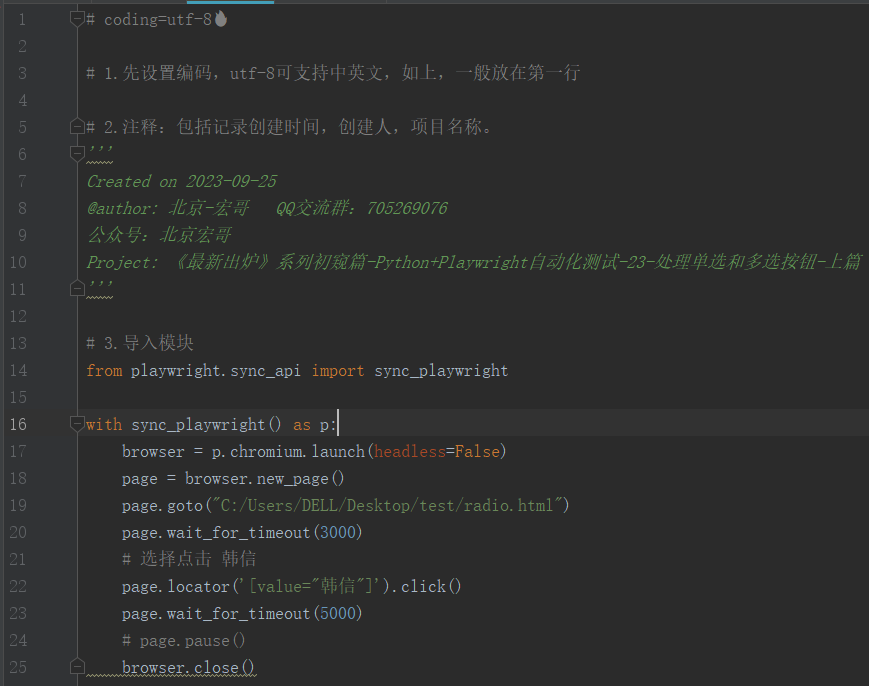
5.1.1代码设计

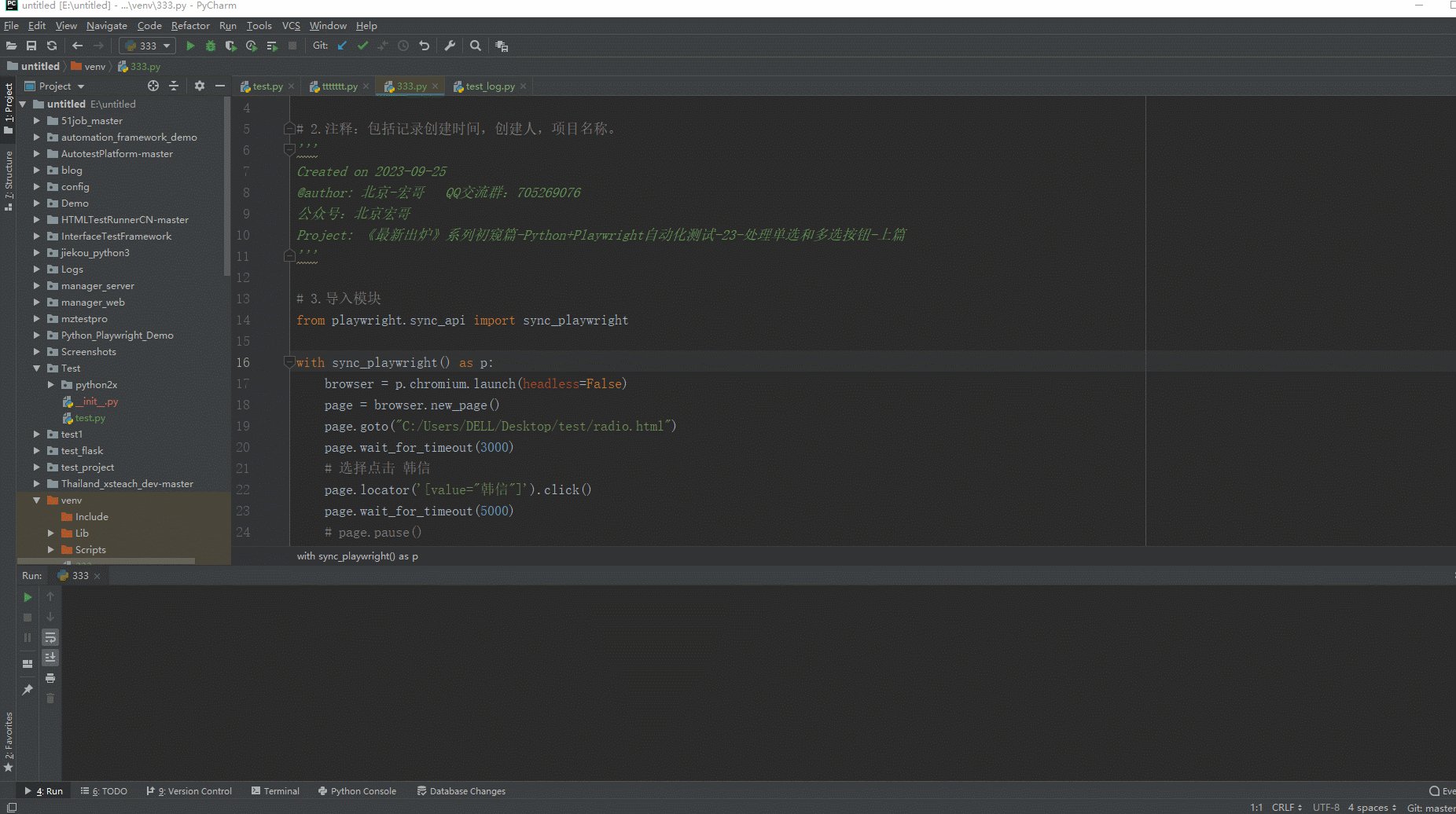
5.1.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-25
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-中篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 选择点击 韩信
page.locator('[value="韩信"]').click()
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.1.3运行代码
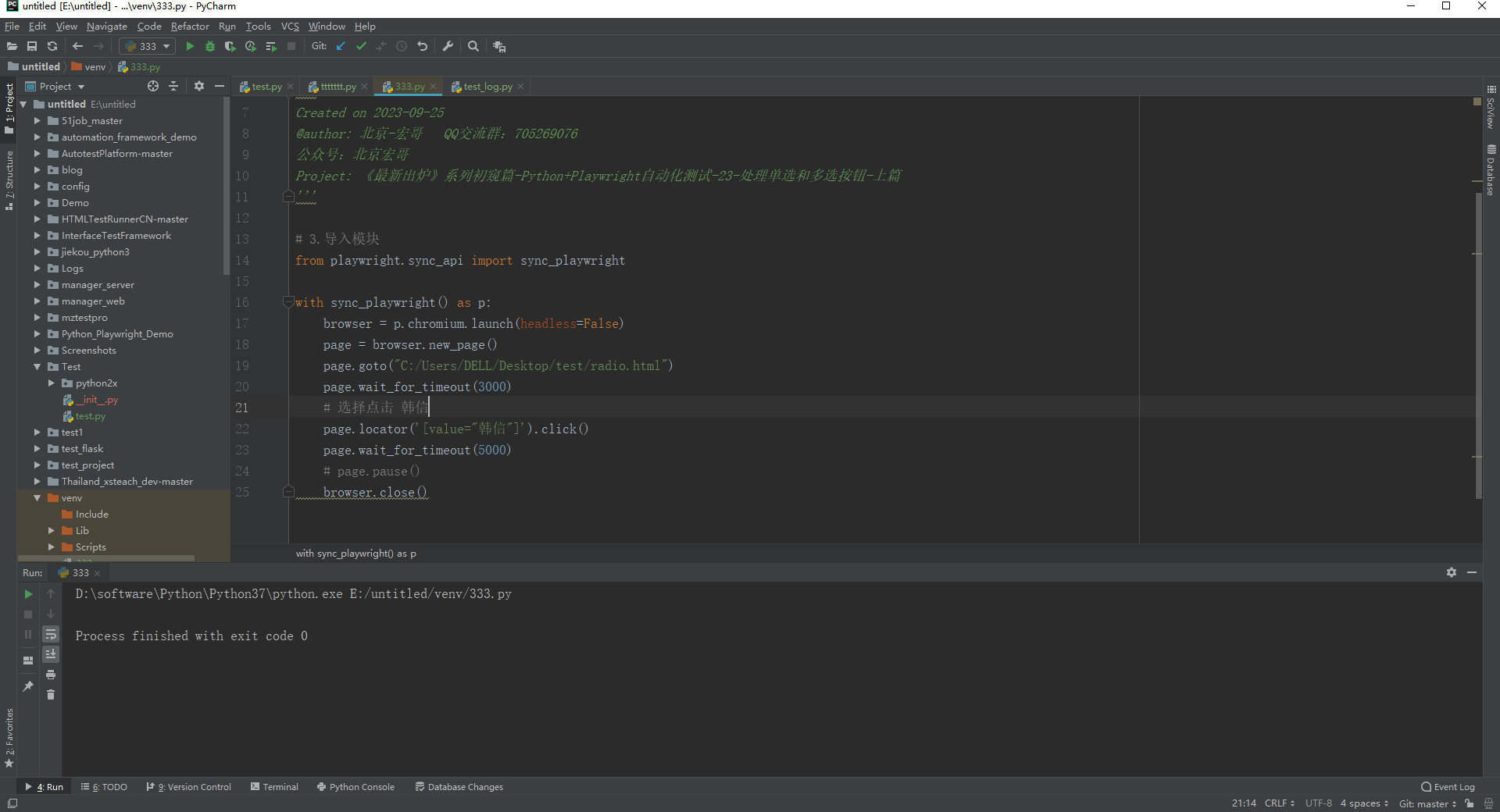
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(可以看到默认选中“李白”,之后会点击选中“韩信”)。如下图所示:

5.2is_check() 检查操作
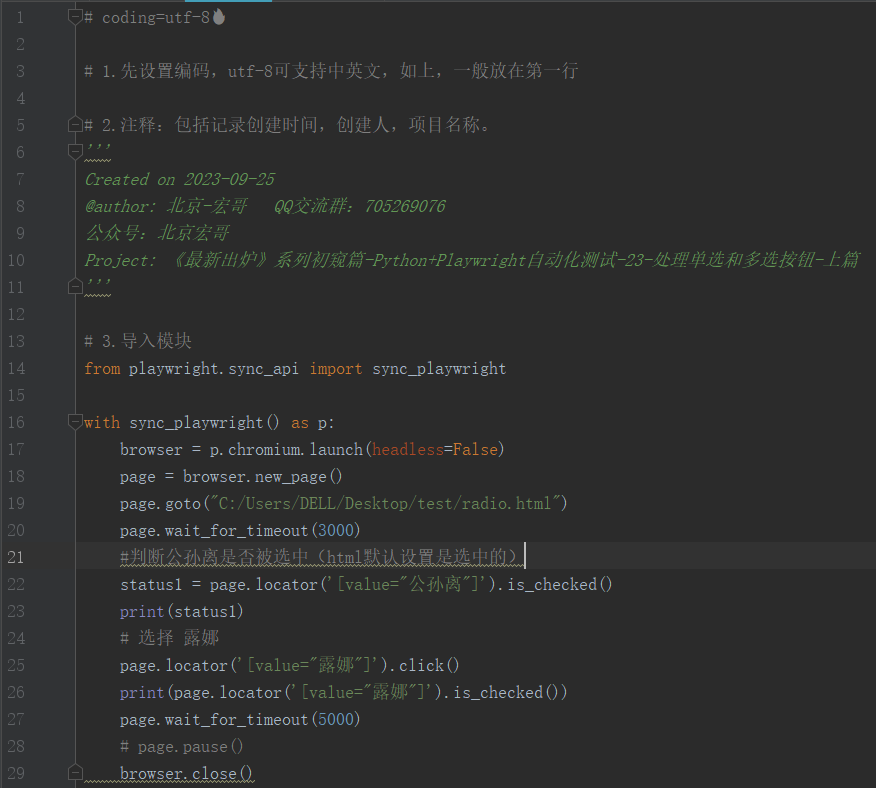
5.2.1代码设计

5.2.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-25
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-中篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
#判断 公孙离 是否被选中(html默认设置是选中的)
status1 = page.locator('[value="公孙离"]').is_checked()
print(status1)
# 选择 露娜
page.locator('[value="露娜"]').click()
print(page.locator('[value="露娜"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.2.3运行代码
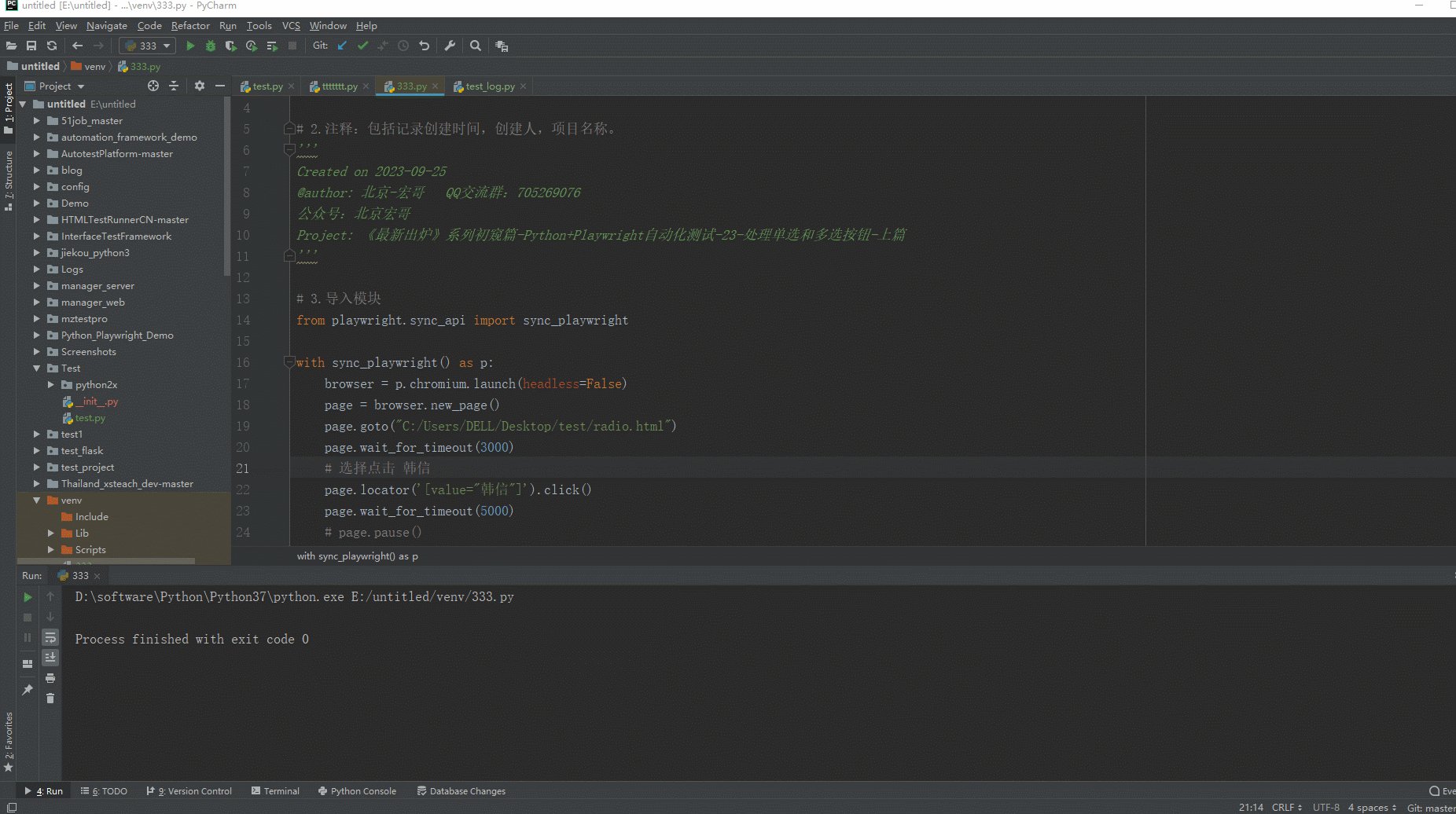
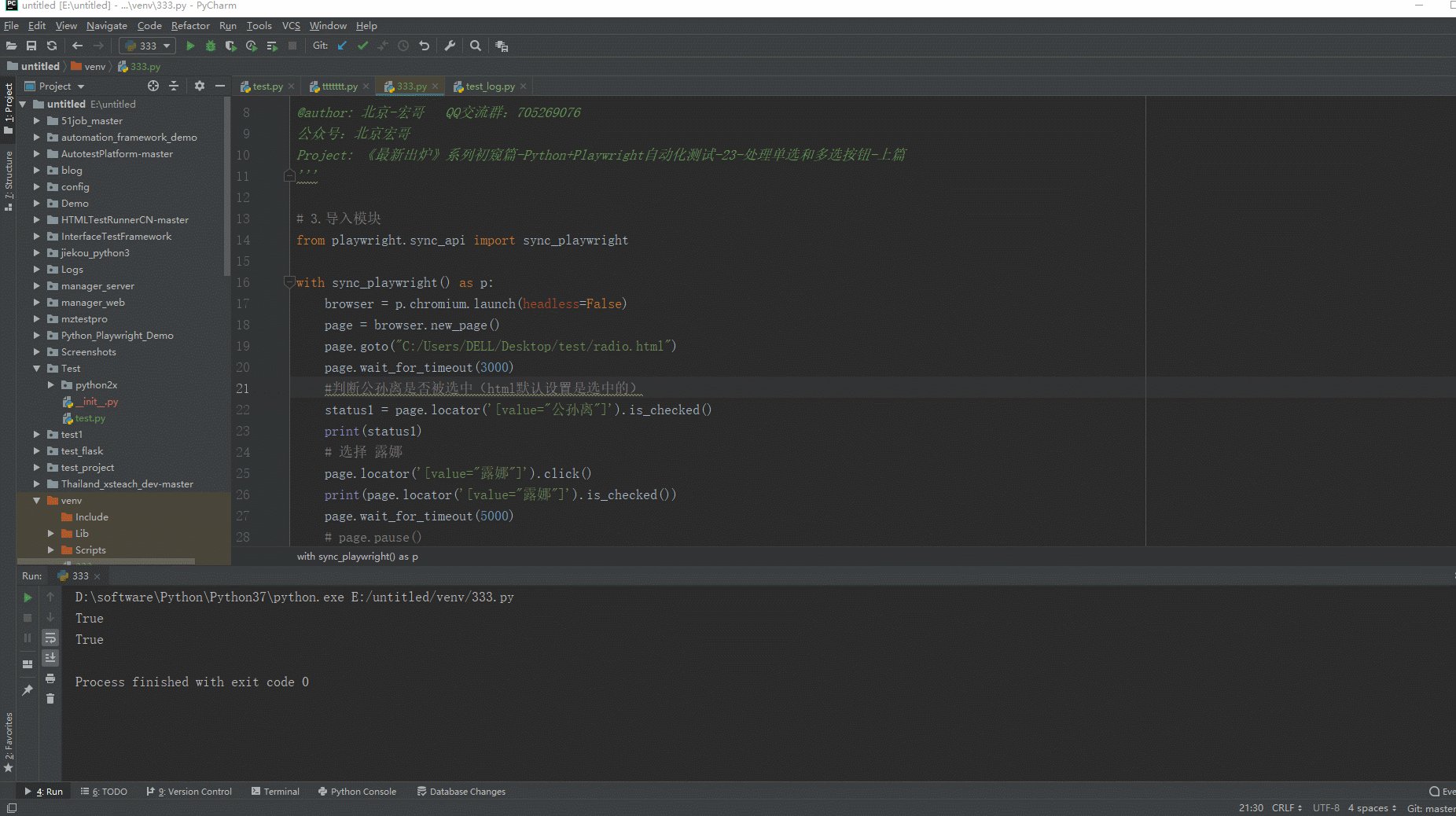
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.3check()和uncheck()操作
宏哥感觉check()和click的用法差不多。
5.3.1代码设计

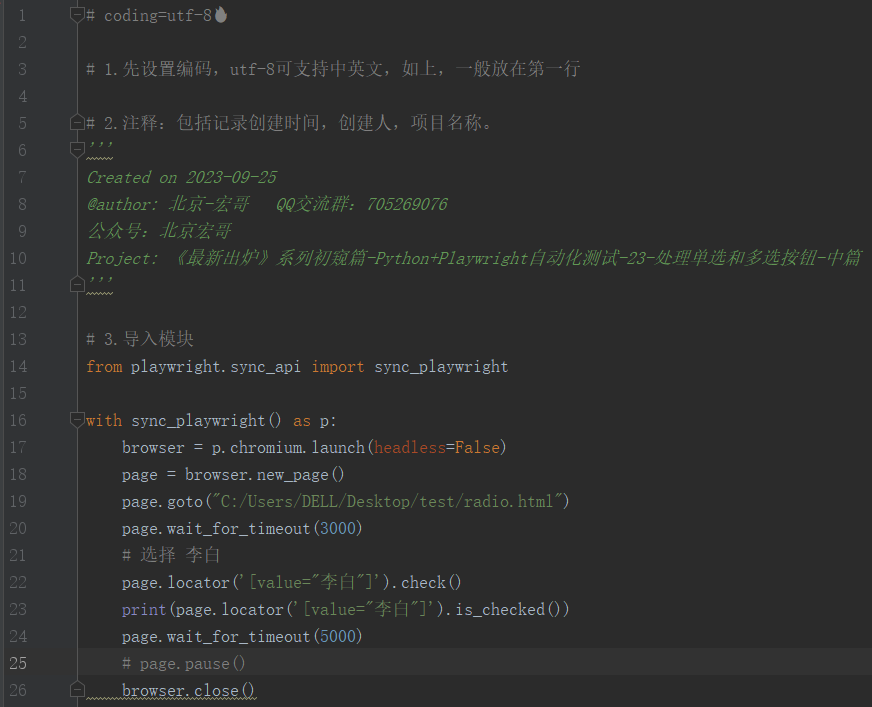
5.3.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-23
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-上篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 选择孙尚香
page.locator('[value="3"]').check()
print(page.locator('[value="3"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.3.3运行代码
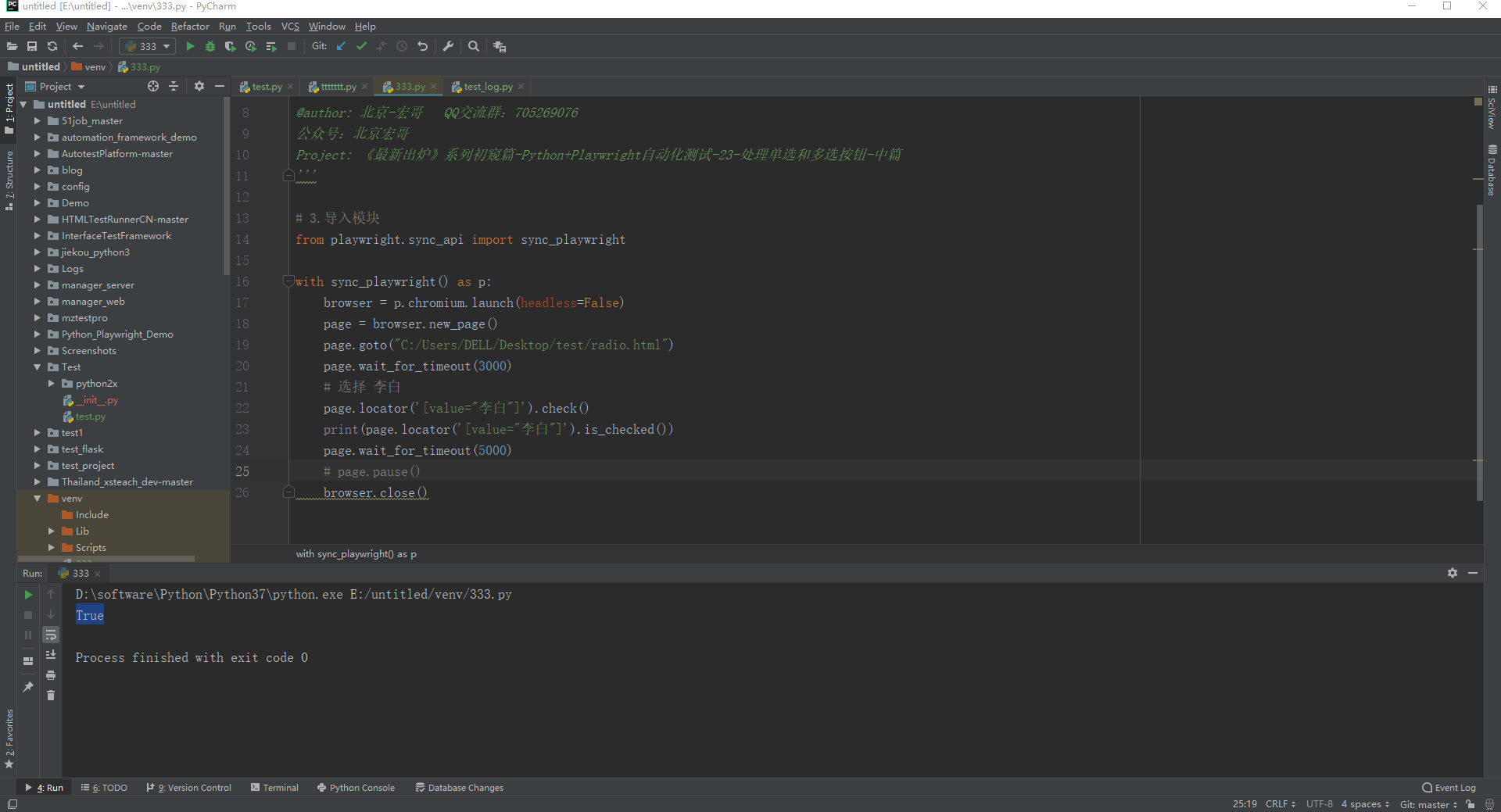
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.4set_checked()操作
注:set_checked()需传checked 参数,参数为布尔值。
5.4.1代码设计

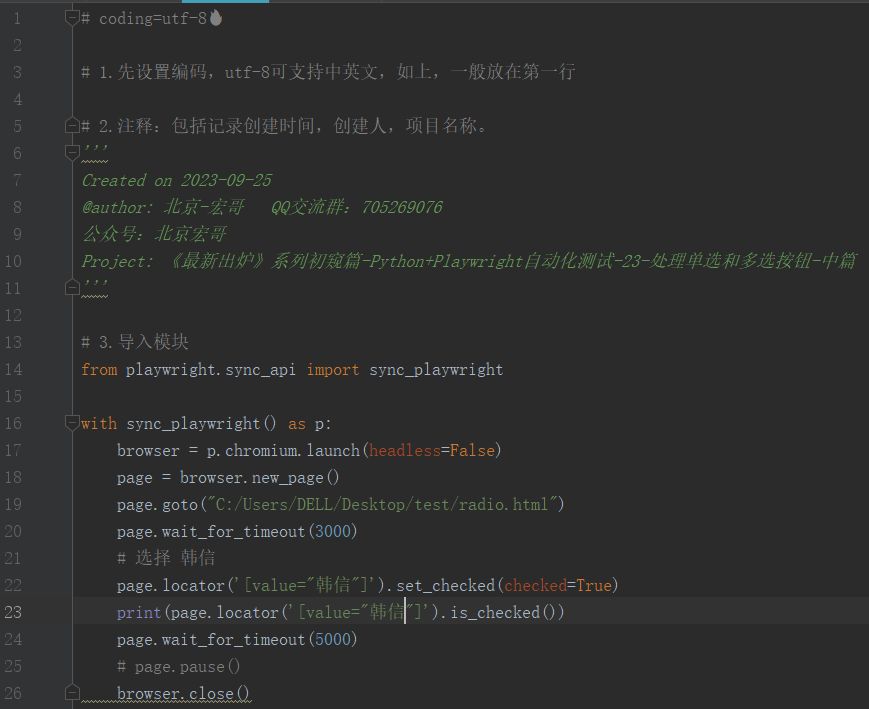
5.4.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-25
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-中篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 选择 韩信
page.locator('[value="韩信"]').set_checked(checked=True)
print(page.locator('[value="韩信"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.4.3运行代码
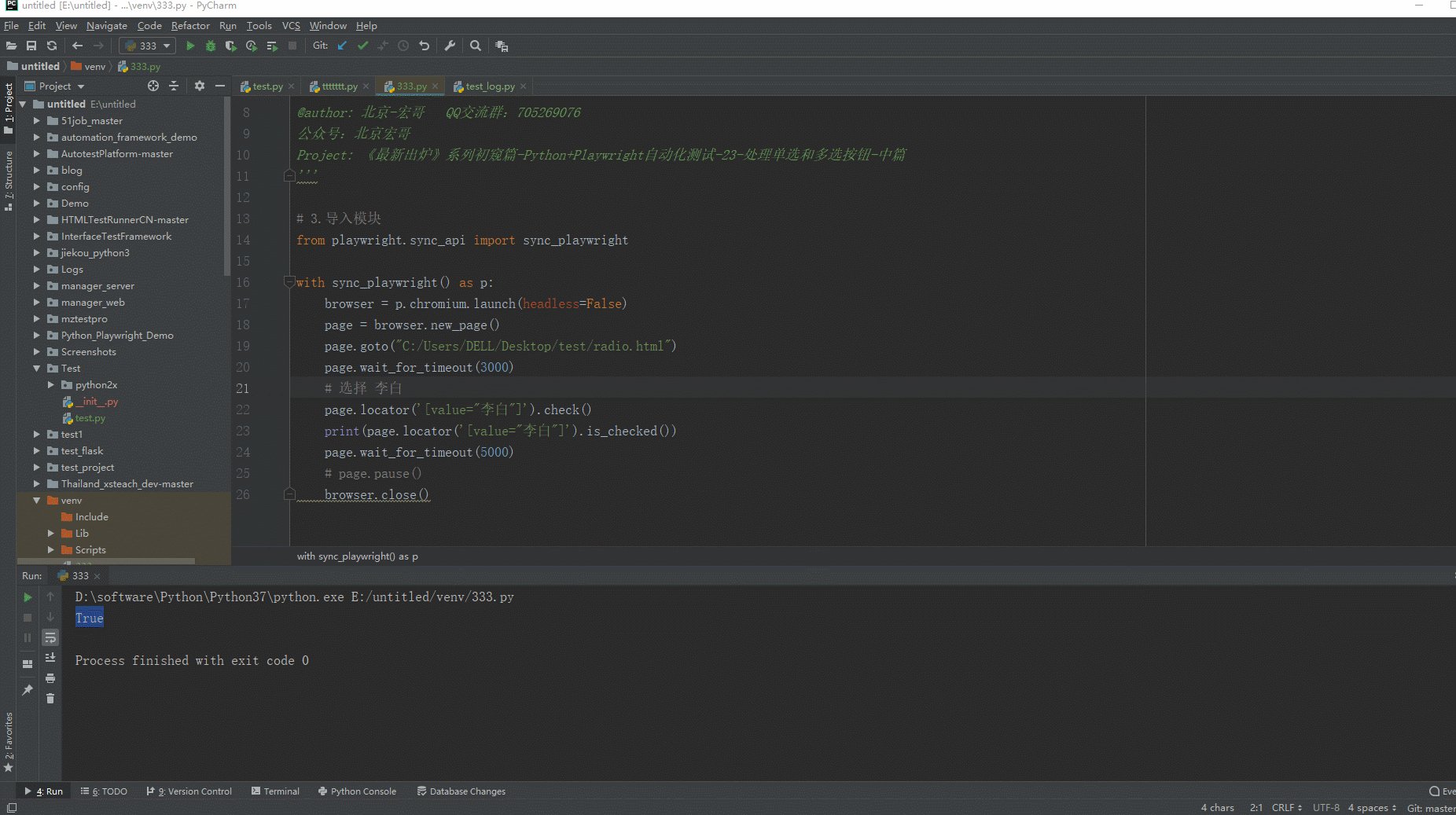
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.5调用page对象
5.5.1用法
page.click('[value="李白"]')
page.check('[value="韩信"]')
page.set_checked('[value="露娜"]', checked=True)
5.5.2代码设计

5.5.3参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-25
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-中篇
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("C:/Users/DELL/Desktop/test/radio.html")
page.wait_for_timeout(3000)
# 演示,为了看清选中,宏哥加了等待
page.click('[value="李白"]')
page.wait_for_timeout(5000)
page.check('[value="韩信"]')
page.wait_for_timeout(5000)
page.set_checked('[value="露娜"]', checked=True)
print(page.locator('[value="露娜"]').is_checked())
page.wait_for_timeout(5000)
# page.pause()
browser.close()
5.5.4.运行代码
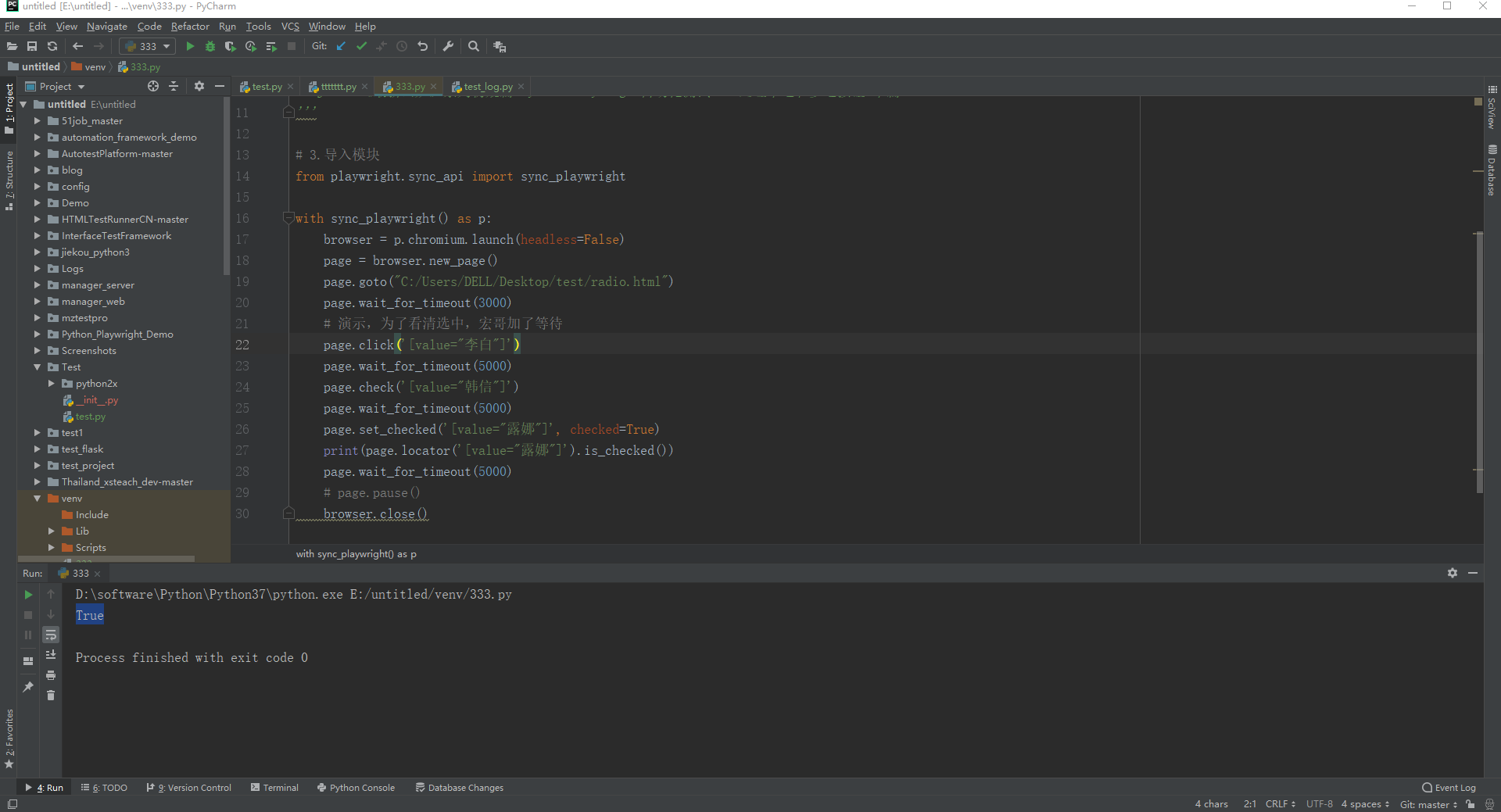
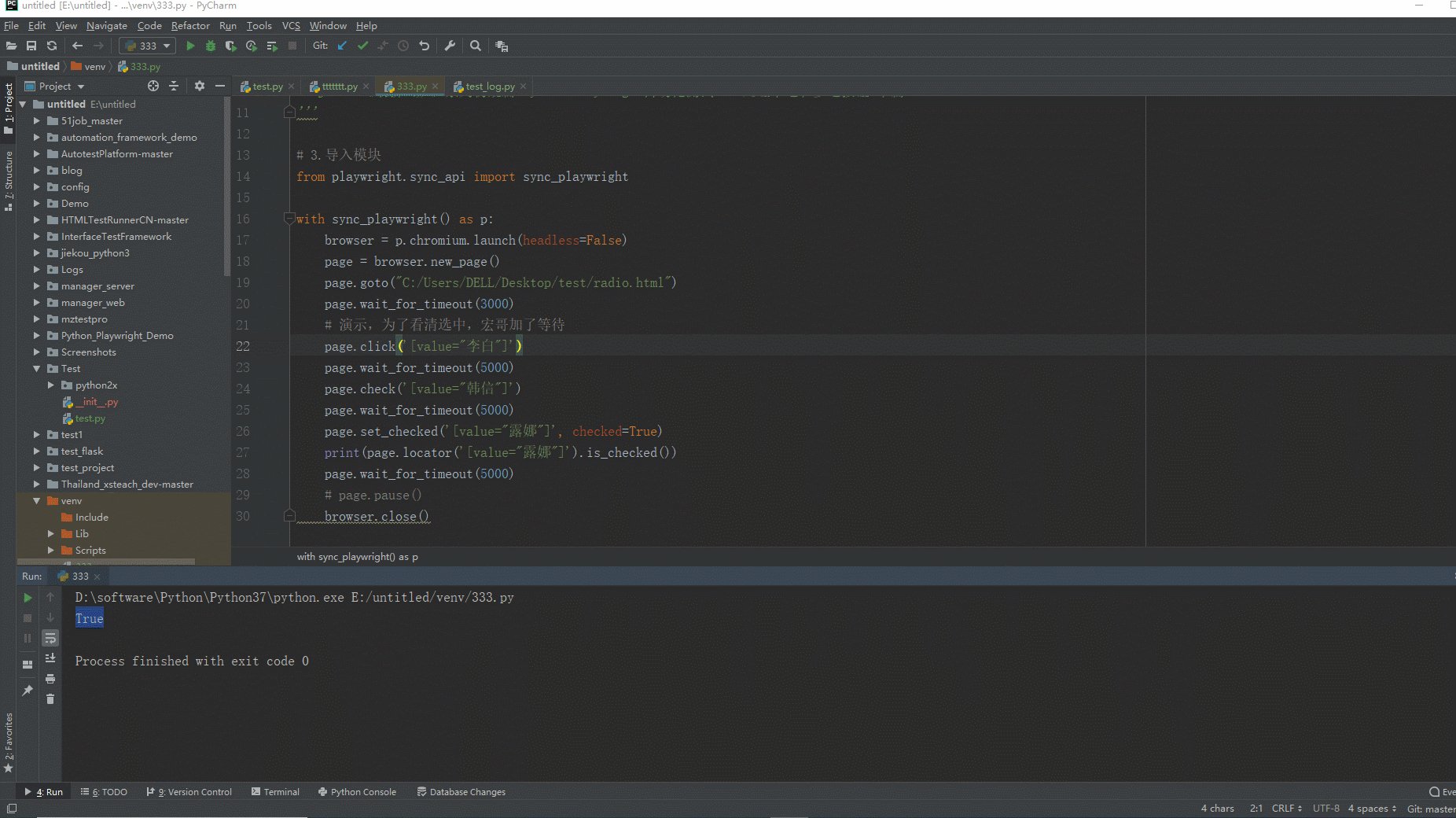
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
有没有感觉到,单选框和复选框在Playwright中使用差不多,除了宏哥前一篇中提到的报错,这一个唯一的区别,其他大致一样。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
欢迎各位体验腾讯云的Edge:https://cloud.tencent.com/developer/article/2346776
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-11-08 《手把手教你》系列技巧篇(三十九)-java+ selenium自动化测试-JavaScript的调用执行-上篇(详解教程)
2019-11-08 Java自动化测试框架-09 - TestNG之依赖注入篇 (详细教程)