《最新出炉》系列初窥篇-Python+Playwright自动化测试-22-处理select下拉框-上篇
1.简介
在实际自动化测试过程中,我们也避免不了会遇到下拉框选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助。今天,我们讲下playwright的下拉框怎么处理,在使用selenium定位的过程中,我们可以选择使用selenium的Select类定位操作选择框(比较复杂),但是在playwright中真的炒鸡方便。
2.什么是下拉选择框
下拉框是一种常见的用户交互界面控件,一般用于向用户显示多项可选项,并从中让用户选择一个最佳答案。用户可以从下拉框内的给定列表中选择一项,从而输入对应内容,可以让Web设计师快速实现可空白集成以及简便操作,简化用户输入。
下拉框可以有不同的布局和表现形式。例如,普通的下拉框由复选框和滚动条组成,可以用来让用户在多个选择项中进行选择。也可以使用下拉框来处理大数据,使搜索变得更快。还有一种下拉框布局容纳输入框,提高用户输入效率。
下拉框有很多种优点。首先,它可以美化Web界面和节省空间,将多项选择以垂直形式呈现,节省空间。其次,它可以帮助保护用户免受错误输入,只能从列表内选择,从而避免用户输入错误的数据,如拼写错误的文本。此外,下拉框可以简化用户C(Control)操作,提高操作效率,更容易操作和反映用户意图。
更重要的是,下拉框可以帮助减少用户输入时间,并减少干扰,避免用户在全部文本选项中搜索。特别是在输入大量资料时,可以减少完成这项任务所需的时间,从而提高用户对网页的使用体验。
总之,下拉框在网页设计中经常使用,它具有很多优点,可以美化Web界面,提高用户的输入效率,减少用户的输入时间,帮助用户更好地控制后台系统,并降低错误录入的可能性。
3.Select用法
在Playwright中使用locator.select_option()选择元素中的一个或多个选项。我们可以指定选项value,或label选择并且可以选择多个选项。官方使用示例如下:
# Single selection matching the value page.get_by_label('Choose a color').select_option('blue') # Single selection matching the label page.get_by_label('Choose a color').select_option(label='Blue') # Multiple selected items page.get_by_label('Choose multiple colors').select_option(['red', 'green', 'blue'])
3.1select元素示例
1.准备测试练习select.html,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试Select</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
快递邮寄地址:
<select id="select_id" name="select_name" class ="select_cls">
<option value="0">请选择</option>
<option value="1">山西</option>
<option value="2">陕西</option>
<option value="3">山东</option>
<option value="4">四川</option>
<option value="5">河北</option>
</select>省_XXX_市_ XXX_街道
</body>
</html>
2.页面效果,如下图所示:
3.2仿照官方示例
# single selection matching the value or label element.select_option("1") # single selection matching the label element.select_option(label="山东") # select_name selection for 0, 1 and second option element.select_option(value=["0","1", "2", "3","4","5"])
3.3操作select选择框
3.3.1语法
第一种方法:通过page对象直接调用,如下:
page.select_option(selector,value) # 通过value选择 page.select_option(selector,index) # 通过index选择 page.select_option(selector,label) # 通过label选择
以上方法是:使用selector选择器,先定位元素
第二种方法:先定位select元素,再定位选项,如下:
select = page.get_by_label("选择:") select.select_option(label="forth")
4.牛刀小试
4.1先定位select元素,再定位选项
首先宏哥准备一个测试demo的html,因为在线的不好找或者不满足要演示的要求。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试Select</title> <style type="text/css"> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } </style> </head> <body> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> <label>快递邮寄地址: <select id="select_id" name="select_name" class ="select_cls"> <option value="0">请选择</option> <option value="1">山西</option> <option value="2">陕西</option> <option value="3">山东</option> <option value="4">四川</option> <option value="5">河北</option> </select>省_XXX_市_ XXX_街道 </label> </body> </html>
4.1.1根据选项名称定位
1.参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-21-处理select下拉框 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/select.html") page.wait_for_timeout(3000) select = page.get_by_label("快递邮寄地址:") option = select.select_option("山西") print(option) page.pause() browser.close()
2.运行代码
(1)运行代码,右键Run'Test',控制台输出,如下图所示:

4.1.2根据index索引定位
1.参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-21-处理select下拉框 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/select.html") page.wait_for_timeout(3000) select = page.get_by_label("快递邮寄地址:") option = select.select_option(index=3) print(option) page.pause() browser.close()
2.运行代码
(1)运行代码,右键Run'Test',控制台输出,如下图所示:

4.1.3根据lable标签定位
1.参考代码
(1)select的html元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试Select</title> <style type="text/css"> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } </style> </head> <body> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> <label>快递邮寄地址: <select id="select_id" name="select_name" class ="select_cls"> <option value="0" label="零">请选择</option> <option value="1" label="第一">山西</option> <option value="2" label="第二">陕西</option> <option value="3" label="第三">山东</option> <option value="4" label="第四">四川</option> <option value="5" label="第五">河北</option> </select>省_XXX_市_ XXX_街道 </label> </body> </html>
(2)定位操作
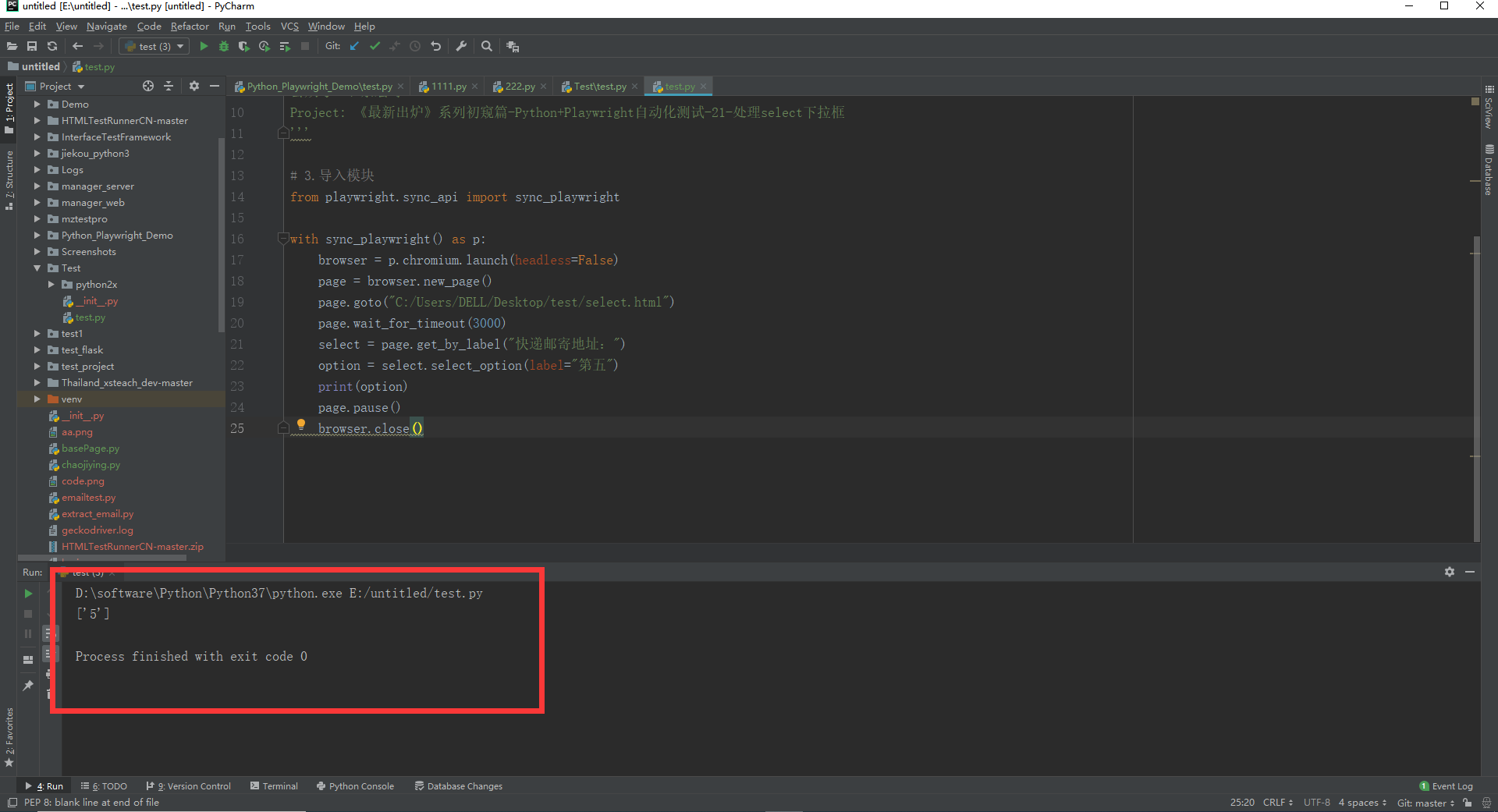
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-21-处理select下拉框 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/select.html") page.wait_for_timeout(3000) select = page.get_by_label("快递邮寄地址:") option = select.select_option(label="第五") print(option) page.pause() browser.close()
2.运行代码
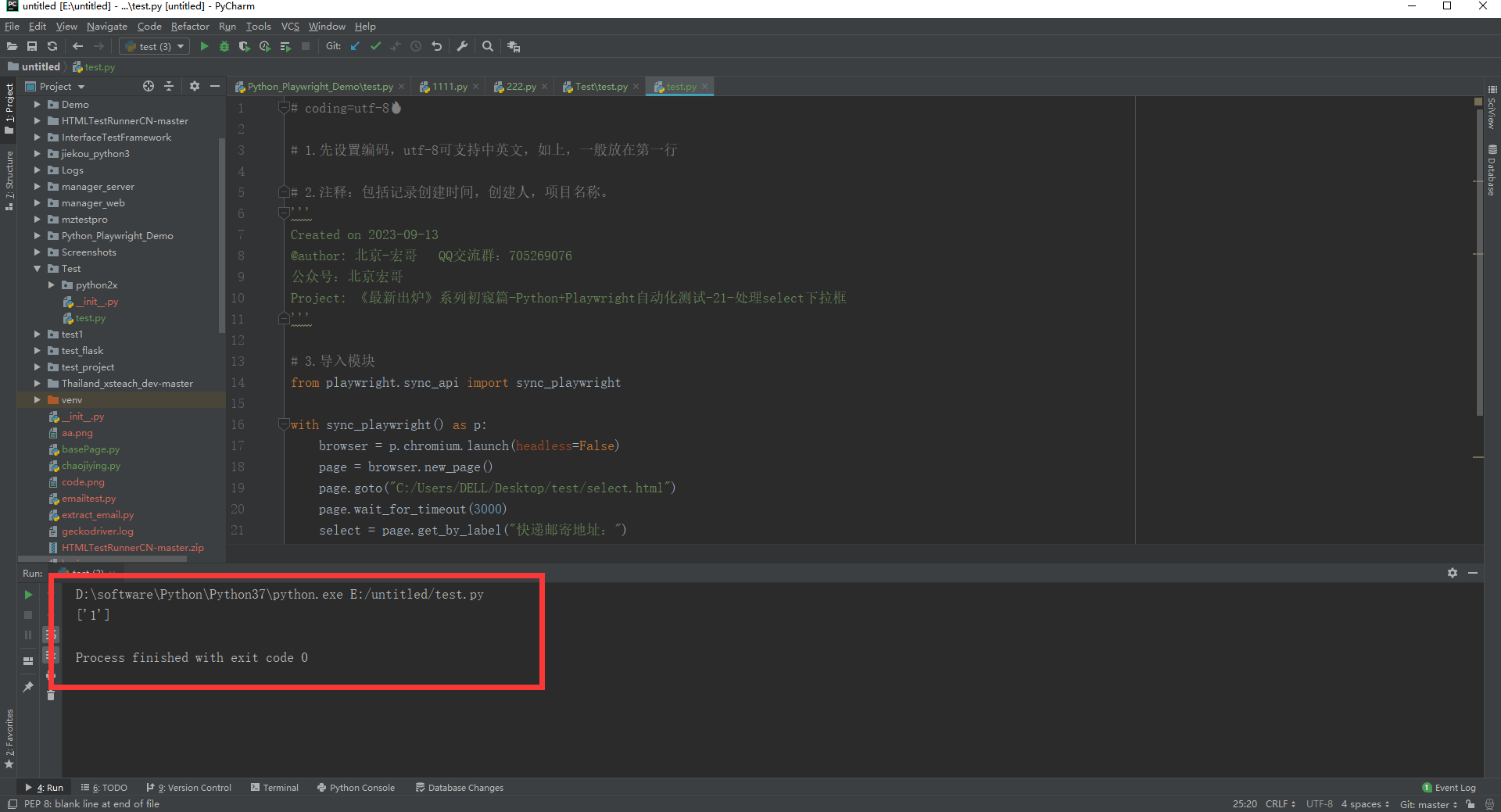
(1)运行代码,右键Run'Test',控制台输出,如下图所示:

4.2通过page对象直接调用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试Select</title> <style type="text/css"> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } </style> </head> <body> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> 快递邮寄地址: <select id="select" name="select_name" class ="select_cls"> <option value="0" >请选择</option> <option value="1" >山西</option> <option value="2" >陕西</option> <option value="3" >山东</option> <option value="4" >四川</option> <option value="5" >河北</option> </select>省_XXX_市_ XXX_街道 </body> </html>
4.2.1通过value定位
1.参考代码
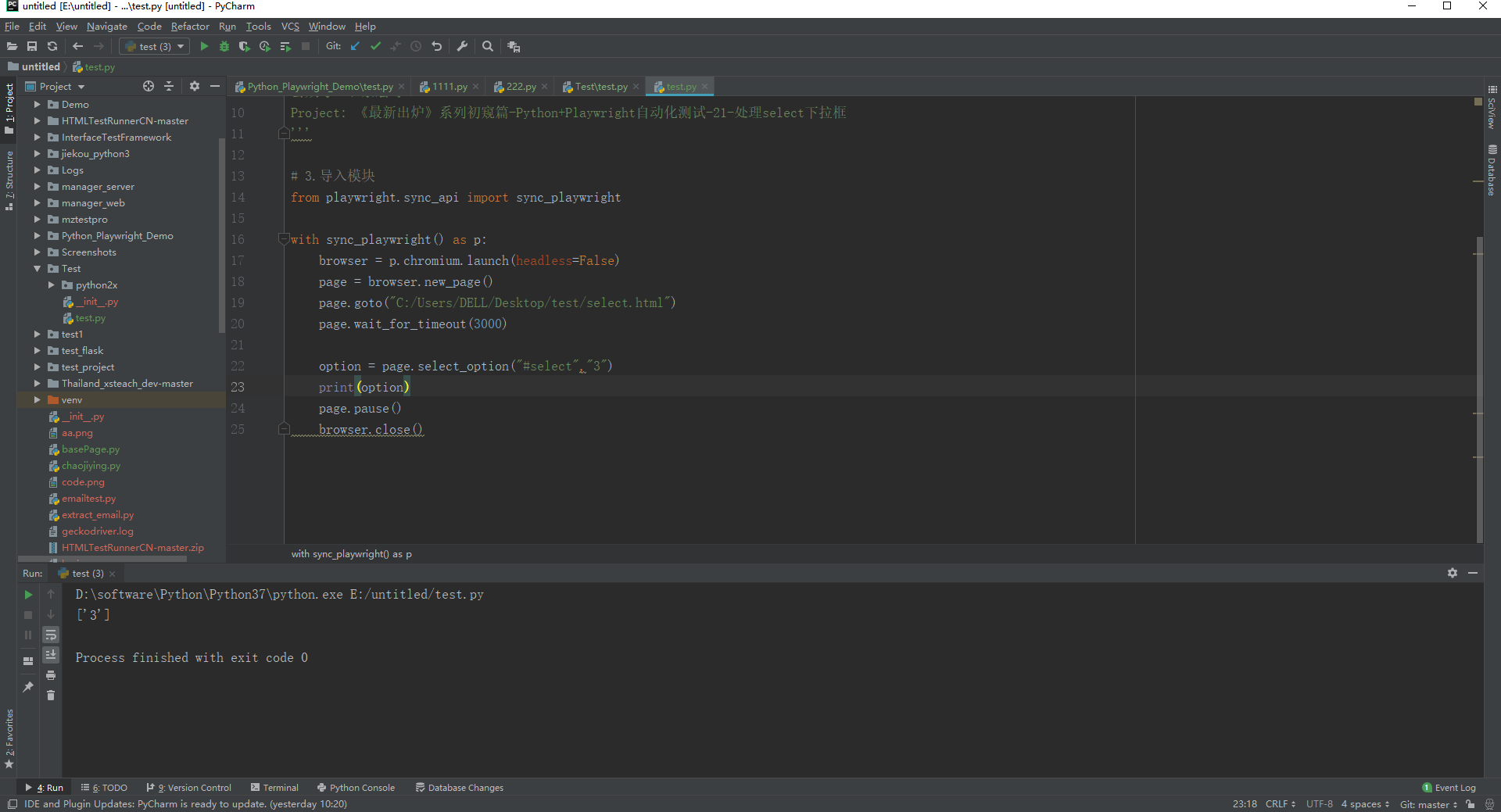
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-21-处理select下拉框 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/select.html") page.wait_for_timeout(3000) option = page.select_option("#select","3") print(option) page.pause() browser.close()
2.运行代码
(1)运行代码,右键Run'Test',控制台输出,如下图所示:

4.2.2通过索引定位
1.参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-21-处理select下拉框 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/select.html") page.wait_for_timeout(3000) option = page.select_option("#select",index=5) print(option) page.pause() browser.close()
2.运行代码
(1)运行代码,右键Run'Test',控制台输出,如下图所示:

4.2.3通过lable定位
1.参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-09-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-21-处理select下拉框 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/select.html") page.wait_for_timeout(3000) option = page.select_option("#select","山西") print(option) page.pause() browser.close()
2.运行代码
(1)运行代码,右键Run'Test',控制台输出,如下图所示:

5.小结
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
5.1小坑
额,最后耽误大家一点时间处理上一篇宏哥给大家挖的坑。不知道你们有没有发现,自从运行了上一篇中的非无恒模式启动浏览器代码以后,再次运行无痕模式启动浏览器时,会一直(偶尔一次可能不报错)报如下错误:
playwright._impl._api_types.Error: spawn UNKNOWN
这个错误的原因就是:没有安装playwright的浏览器导致的。宏哥奇了怪了啊,之前早就搭建环境安装好了,这里又报错没有安装。
找了半天没有找到原因,宏哥直接暴力解决问题,将之前安装浏览器的目录全部删除,在Docs命令窗口运行以下命令重新安装一下,完美解决了。
playwright install ## 或者 python -m playwright install
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





