《最新出炉》系列初窥篇-Python+Playwright自动化测试-17-处理鼠标悬停
1.简介
有些测试场景或者事件,playwright根本就没有直接提供方法去操作,而且也不可能把各种测试场景都全面覆盖提供方法去操作。比如:就像鼠标悬停,一般测试场景鼠标悬停分两种常见,一种是鼠标悬停在某一个元素上方,然后会出现下拉子菜单,第二种就是在搜索输入过程,选择自动补全的字段。关于鼠标悬停,selenium把这个方法放在了Actions.java文件中,因此也被称之为Actions的相关操作。今天跟随宏哥先来看看鼠标悬停出现下拉菜单和自动补全的情况playwright是如何处理。
2.鼠标悬停出现下拉菜单
鼠标悬停出现下拉菜单,顾名思义就是:鼠标悬停在某一元素上出现下拉菜单。
2.1项目实战
宏哥这里用百度首页的更多元素,悬停出现拉来菜单,然后点击“音乐”为例进行实战。
2.2代码设计
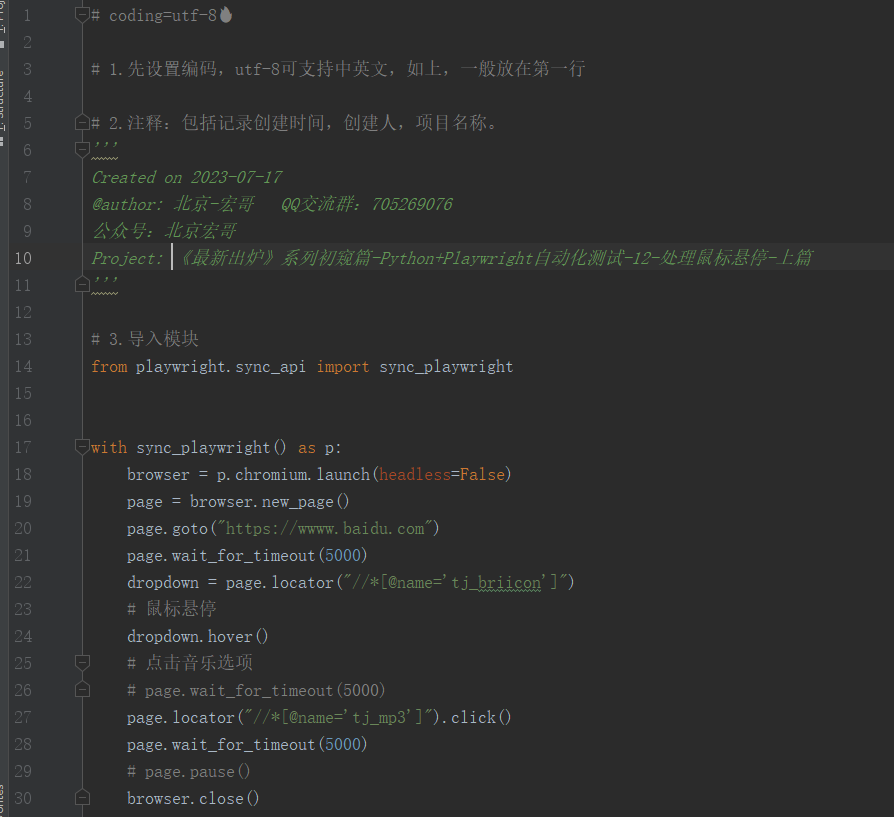
代码设计如下:

2.3参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-17 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-16-处理鼠标悬停-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://wwww.baidu.com") page.wait_for_timeout(5000) dropdown = page.locator("//*[@name='tj_briicon']") # 鼠标悬停 dropdown.hover() # 点击音乐选项 # page.wait_for_timeout(5000) page.locator("//*[@name='tj_mp3']").click() page.wait_for_timeout(5000) # page.pause() browser.close()
2.4运行代码
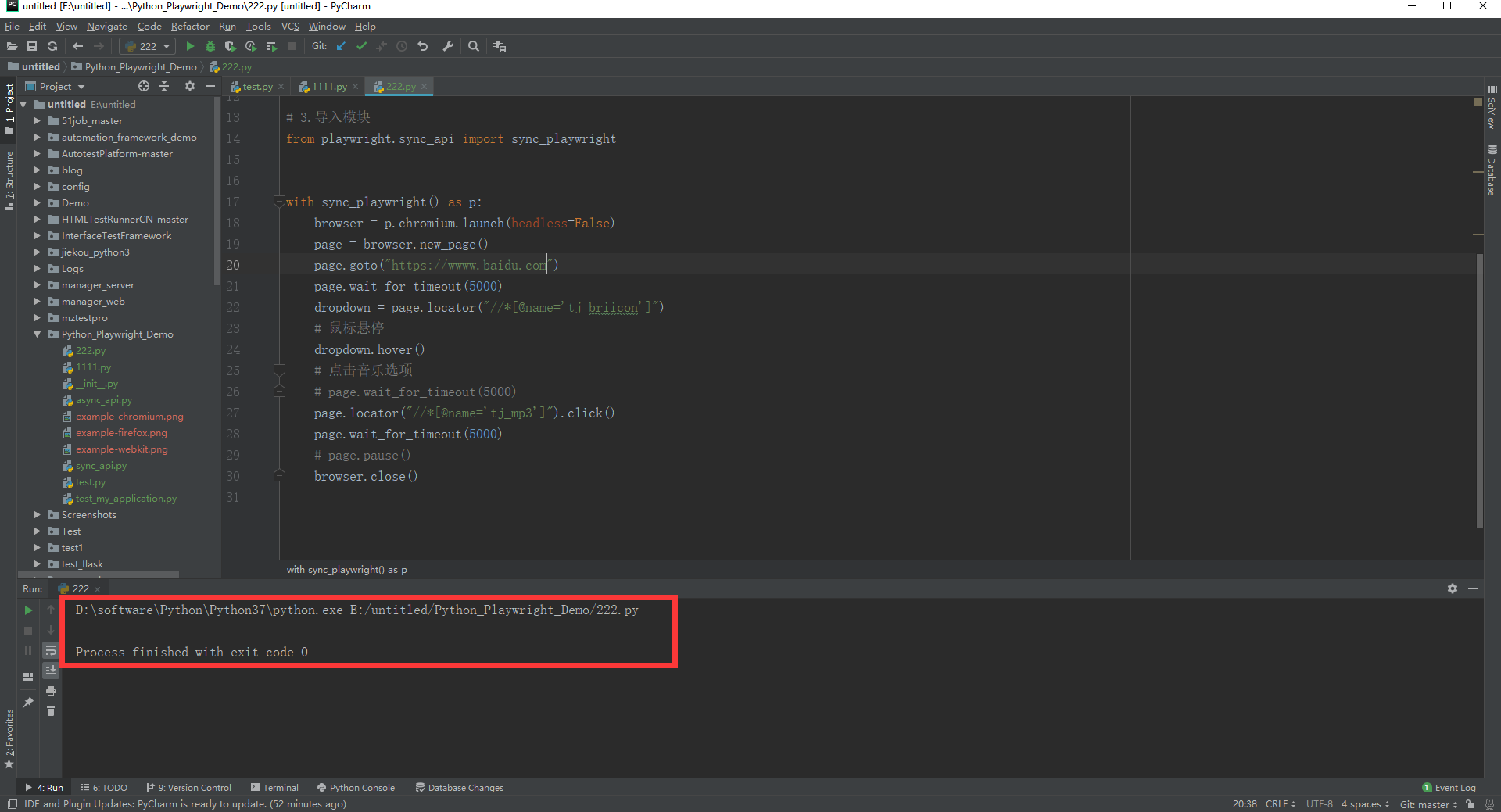
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

3.搜索输入过程,选择自动补全的字段
在搜索框输入关键词后,后提示相关内容,然后将其补全进行搜索。
3.1项目实战
宏哥这里就以百度搜索为例,进行实战。
3.2代码设计
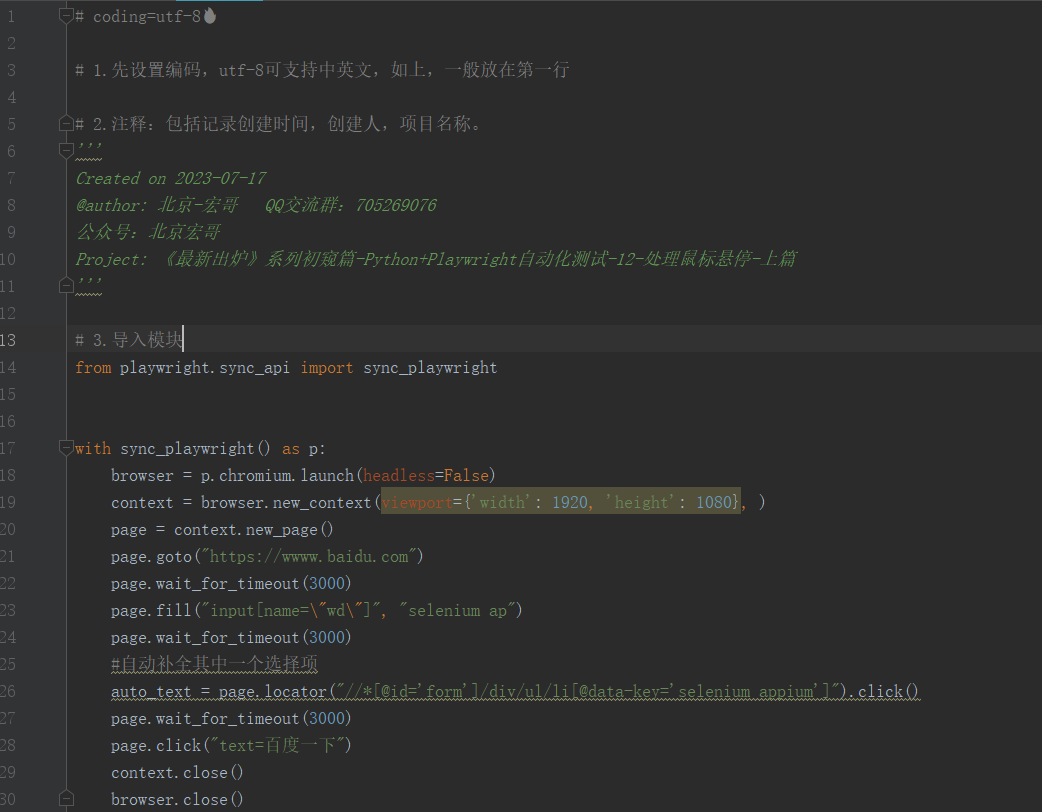
代码设计如下:

3.2参考代码
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-17 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-16-处理鼠标悬停-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) context = browser.new_context(viewport={'width': 1920, 'height': 1080}, ) page = context.new_page() page.goto("https://wwww.baidu.com") page.wait_for_timeout(3000) page.fill("input[name=\"wd\"]", "selenium ap") page.wait_for_timeout(3000) #自动补全其中一个选择项 auto_text = page.locator("//*[@id='form']/div/ul/li[@data-key='selenium appium']").click() page.wait_for_timeout(3000) page.click("text=百度一下") context.close() browser.close()
3.3运行代码
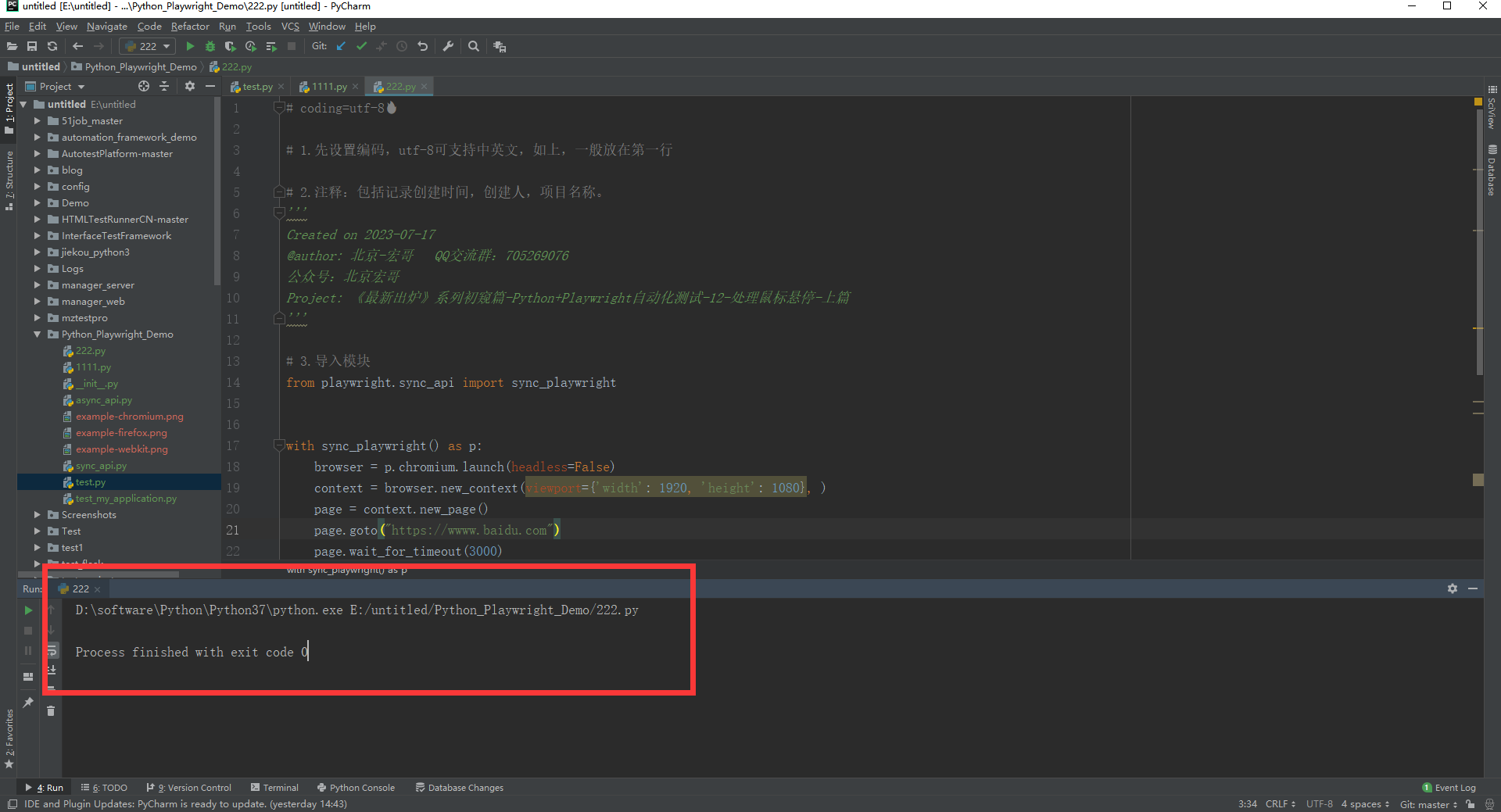
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.小结
在Web应用程序中,悬停是一种常见的操作,通常用于显示提示信息或下拉菜单。
好了,时间不早了,今天就分享和讲解到这里。感谢您耐心的阅读和学习。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信












【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库