《手把手教你》系列技巧篇(七十一)-java+ selenium自动化测试-自定义类解决元素同步问题(详解教程)
1.简介
前面宏哥介绍了几种关于时间等待的方法,也提到了,在实际自动化测试脚本开发过程,百分之90的报错是和元素因为时间不同步而发生报错。本文介绍如何新建一个自定义的类库来解决这个元素同步问题。这样,我们在写脚本的时候,就直接调用该类方法就可以。
2.项目实战
2.1代码设计
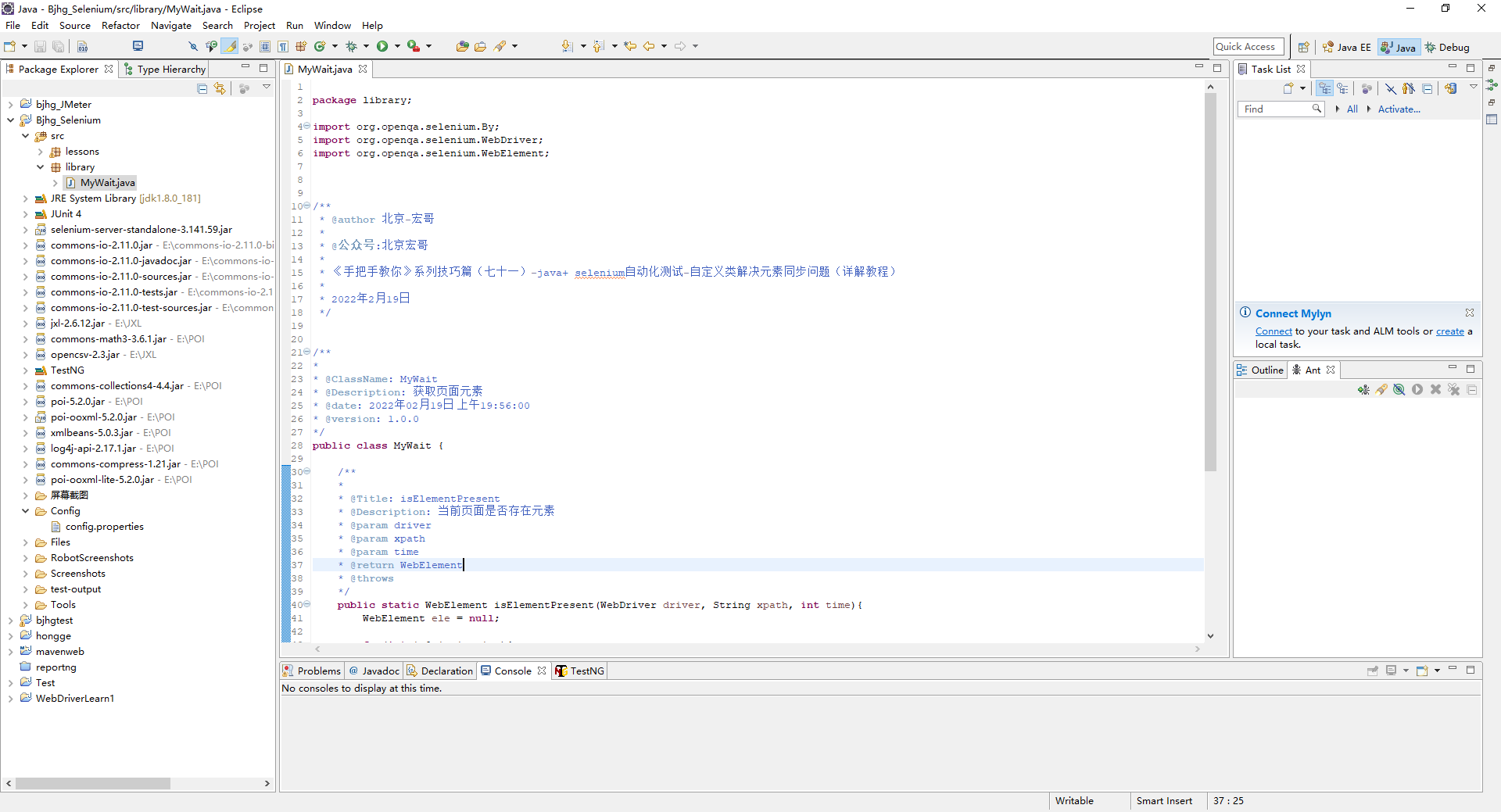
1.在新包library下新建我们的自定义类方法。如下图所示:

2.2参考代码
package library; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; /** * @author 北京-宏哥 * * @公众号:北京宏哥 * * 《手把手教你》系列技巧篇(七十一)-java+ selenium自动化测试-自定义类解决元素同步问题(详解教程) * * 2022年2月19日 */ /** * * @ClassName: MyWait * @Description: 获取页面元素 * @date: 2022年02月19日 上午19:56:00 * @version: 1.0.0 */ public class MyWait { /** * * @Title: isElementPresent * @Description: 当前页面是否存在元素 * @param driver * @param xpath * @param time * @return WebElement * @throws */ public static WebElement isElementPresent(WebDriver driver, String xpath, int time){ WebElement ele = null; for(int i=0;i<time;i++){ try{ ele = driver.findElement(By.xpath(xpath)); break; } catch(Exception e){ try{ Thread.sleep(1000); } catch(InterruptedException e1){ System.out.println("Waiting for element to appear on DOM"); } } } return ele; } }
3.调用自定义类
3.1代码设计
在脚本中调用我们的元素同步方法,在另外一个包lessons下新建一个测试类,测试调用类方法。

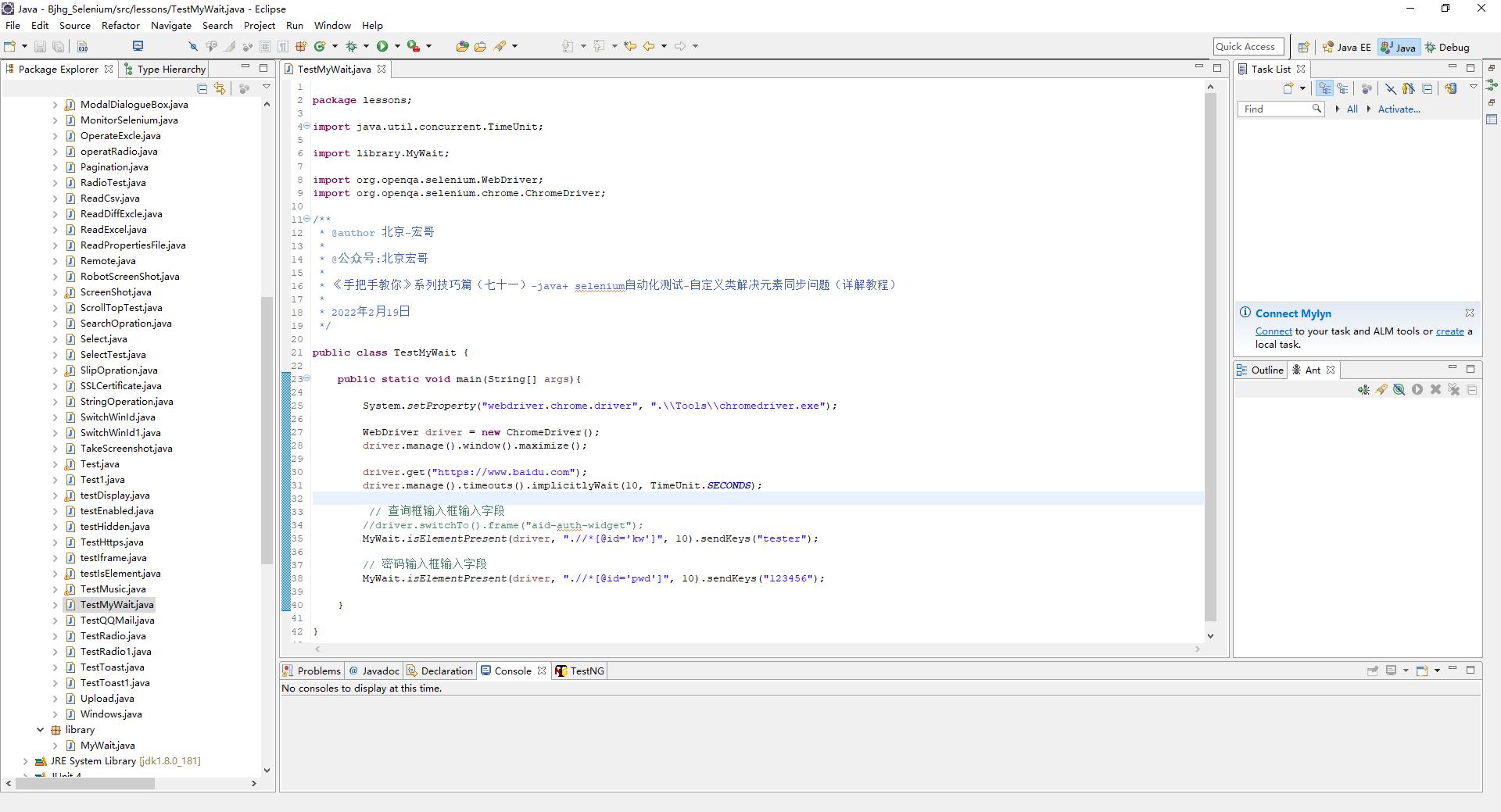
3.2参考代码
package lessons; import java.util.concurrent.TimeUnit; import library.MyWait; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * @公众号:北京宏哥 * * 《手把手教你》系列技巧篇(七十一)-java+ selenium自动化测试-自定义类解决元素同步问题(详解教程) * * 2022年2月19日 */ public class TestMyWait { public static void main(String[] args){ System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com"); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // 查询框输入框输入字段 //driver.switchTo().frame("aid-auth-widget"); MyWait.isElementPresent(driver, ".//*[@id='kw']", 10).sendKeys("tester"); // 密码输入框输入字段 MyWait.isElementPresent(driver, ".//*[@id='pwd']", 10).sendKeys("123456"); } }
3.3运行代码
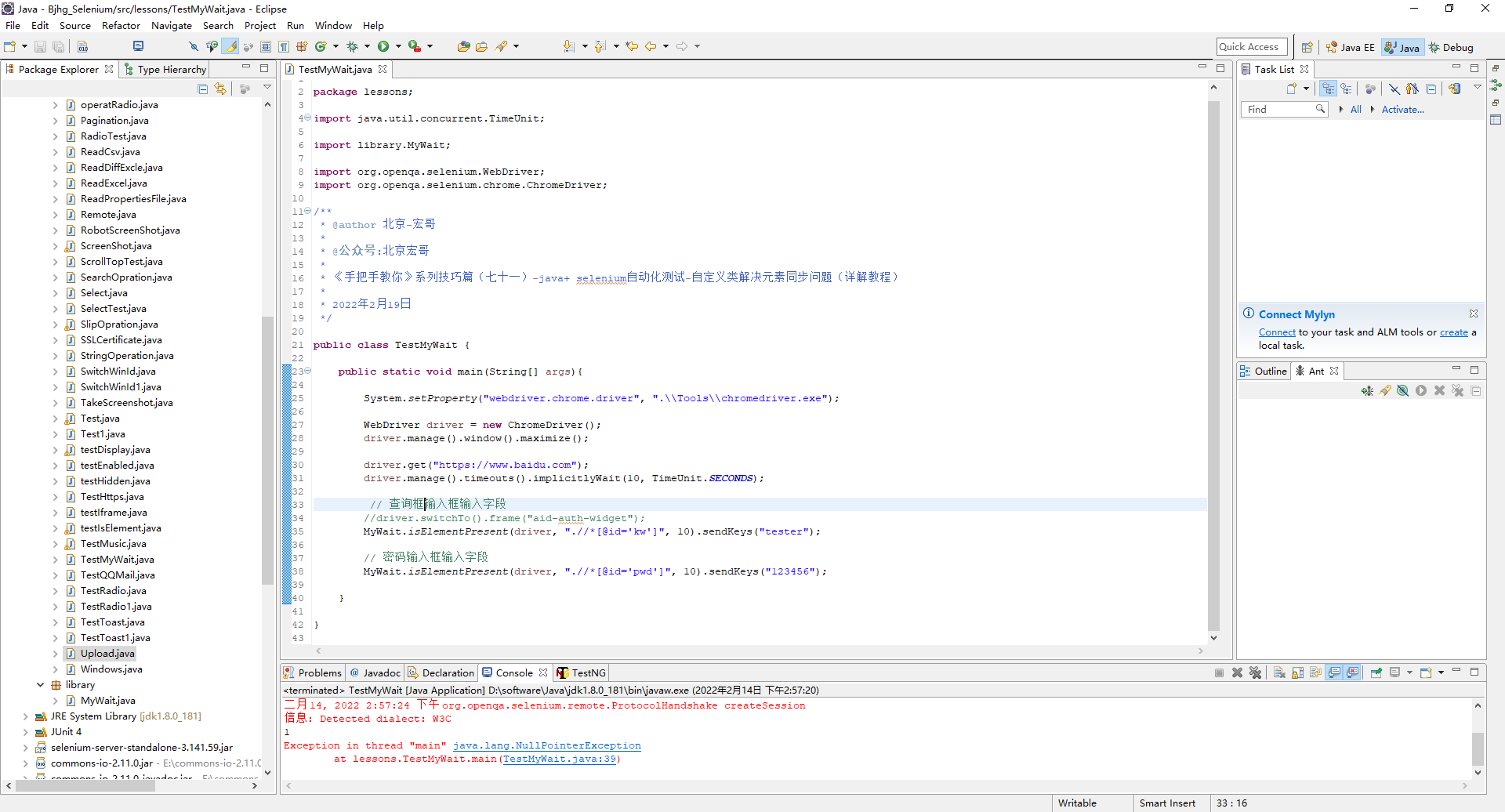
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

上面两个输入框调用了我们自定义的方法,根据元素xpath去定位元素,在10秒之内不断循环去定义该元素,如果在页面出现,就可以定位成功,否则抛出异常。
由于百度页面有查询输入框定位成功,但是没有后边的密码输入框,所以代码抛出异常。
4.小结
好了,时间也不早了,今天就分享和讲解到这里,希望对您有所帮助,感谢您耐心地阅读!
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





