《手把手教你》系列技巧篇(六十三)-java+ selenium自动化测试 - cookie -上篇(详细教程)
1.简介
前边介绍了三种截图方法,各有各的优点吧,今天宏哥主要是介绍一下cookie。Cookie内记录用户名和密码(加密)信息,只要请求时服务器收到Cookie,识别成功,默认为已登陆,今天通过本文给大家分享Selenium对Cookie的操作方法。
2.Cookie介绍
HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接,这就意味着服务器无法从连接上跟踪会话。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。举个例子:用户A购买了一件商品放入购物车内,当再次购买商品时,服务器已经无法判断该购买行为是属于用户A的会话,还是用户B的会话了。要跟踪该会话,必须引入一种机制。为此引入了Cookie和Session机制。
1、cookie是由web服务器生成的,并且保存在用户浏览器上的小文本文件,它可以包含用户相关的信息。
2、cookie数据格式:键值对组成。
3、cookie产生:客户端请求服务器,如果服务器需要记录该用户状态,就向客户浏览器颁发一个cookie数据。
4、cookie的使用:当浏览器再次请求该网站时,浏览器把请求的数据和cookie数据一同提交给服务器,服务器检查该cookie,以此来辨认用户状态。
2.1什么是一次会话?
用户打开浏览器访问某个网站, 在这个网站上浏览任意页面, 访问完成后将浏览器关闭的过程称为是一次会话。
2.2为什么是Cookie?
Cookie的出现就是为了解决这个问题,第一次登录后服务器后,如果服务器需要记录该用户状态,就使用Response向客户端浏览器颁发一个Cookie,浏览器会把Cookie数据保存在本地。该用户发送第二次请求的时候,就会自动的把上次请求存储的Cookie数据自动的携带给服务器,服务器检查该Cookie存储name、value等信息,以此来辨认用户状态,服务器还可以根据需要修改Cookie的内容。
Cookie就相当于是服务器给客户端们颁发一个通行证,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份,这就是Cookie的工作原理。
Cookie存储的数据量有限,不同的浏览器有不同的存储大小,但一般不超过4KB,因此使用Cookie只能存储一些小量的数据。
Cookie的出现弥补HTTP协议无状态的不足。但是Cookie是存储在客户端的,通过浏览器或者抓包工具很容易就能获取到,所以非常不安全。
2.3Cookie的两种类型
在项目开发中我们时常将需要在客户端(浏览器)缓存的数据,一般客户端数据我们使用Cookie中,所以有必要了解清楚Cookie在保存数据时的两种类型。
两种类型的Cookie:
临时Cookie(会话Cookie)
永久Cookie
不设置过期时间,则表示这个cookie生命周期为浏览器会话期间,只要关闭浏览器窗口,cookie就消失了。这种生命期为浏览会话期的cookie被称为会话cookie。会话cookie一般不保存在硬盘上而是保存在内存里。
设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie依然有效直到超过设定的过期时间。
存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存的cookie,不同的浏览器有不同的处理方式。
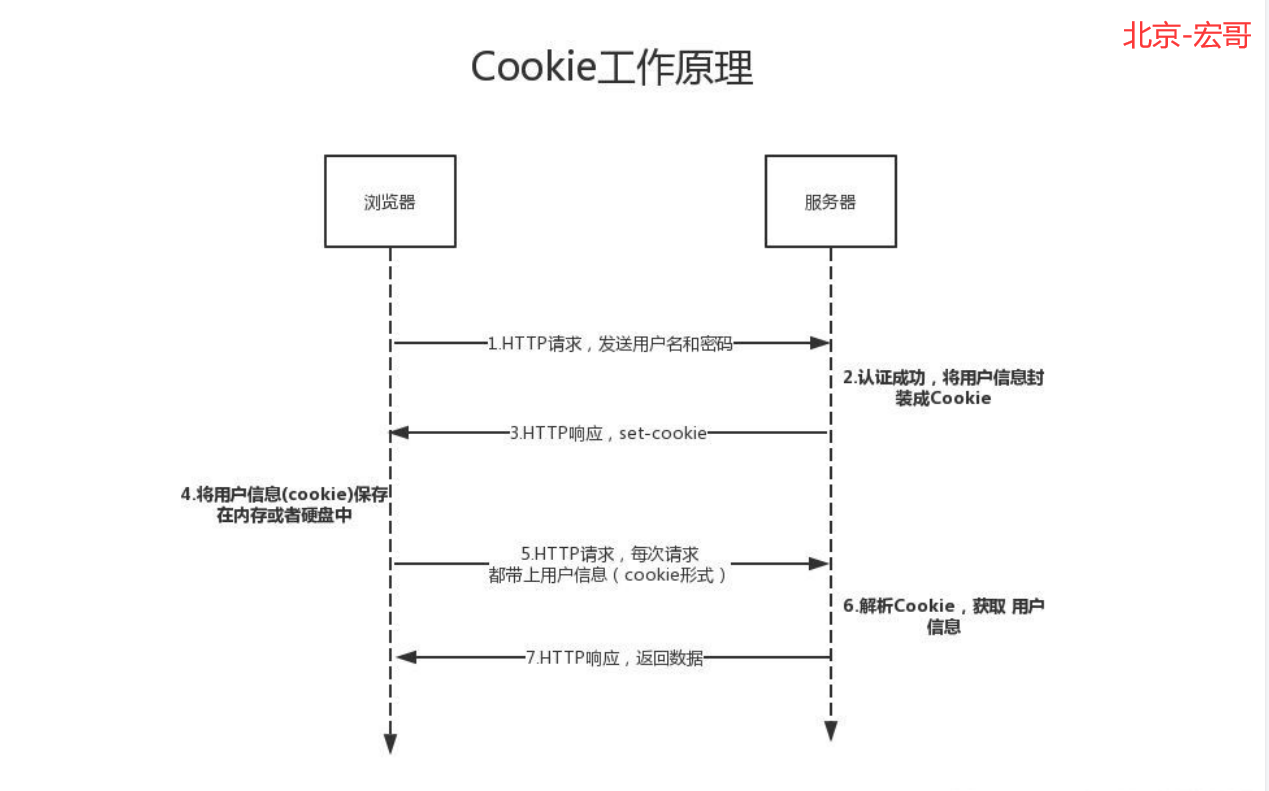
2.4Cookie工作原理图解
Cookie工作原理图解,如下图所示:

提示:如果步骤5携带的是过期的cookie或者是错误的cookie,那么将认证失败,返回至要求身份认证页面。
执行流程:
浏览器向服务器发送请求,服务器需要创建cookie,服务器会通过响应携带cookie,在产生响应时会产生Set-Cookie响应头,从而将cookie信息传递给了浏览器;
当浏览器再次向服务器发送请求时,会产生cookie请求头,将之前服务器的cookie信息再次发送给了服务器,然后服务器根据cookie信息跟踪客户端状态。
记录Cookie的作用:
1.用户第一次登陆时,勾选下次直接登陆或者记住密码,就是采用记录Cookie实现的。
2.Cookie内记录用户名和密码(加密)信息,只要请求时服务器收到Cookie,识别成功,默认为已登陆。
2.5Cookie内容参数说明
| 参数 | 描述 |
|---|---|
| name | 必需。规定 Cookie的名称。 |
| value | 必需。规定 Cookie的值。 |
| expire | 可选。规定 Cookie的有效期。 |
| domain | 可选。规定 Cookie的域名。 |
| path | 可选。规定 Cookie的服务器路径。 |
| secure | 可选。规定是否通过安全的 HTTPS 连接来传输 Cookie。 |
| httpOnly | 可选。防止XSS攻击(跨站脚本攻击) |
说明:
path:Cookie的有效范围,这个参数是在domain参数基础上的有效范围,如果path设置为”/”,那就是在整个domain都有效。
secure:Cookie是否仅通过安全的https,值为0或1。如果值为1,则Cookie只能在https连接上有效,默认值为0,表示Cookie在http和https连接上都有效。(0或1,也可表示Flase或True)
httpOnly:通过js脚本将无法读取到Cookie信息,这样能有效的防止XSS攻击(跨站脚本攻击),这样就增加了Cookie的安全性,即便是这样,也不要将重要信息存入Cookie。
3.Session介绍
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。存储在服务器的数据会更加的安全,不容易被窃取。客户端浏览器再次访问时,只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
Session存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,存储一些Session信息还是绰绰有余的。
3.1Session机制
除了使用Cookie,Web应用程序中还经常使用Session来记录客户端状态。Session是服务器端使用的一种记录客户端状态的机制,使用上比Cookie简单一些,相应的也增加了服务器的存储压力。
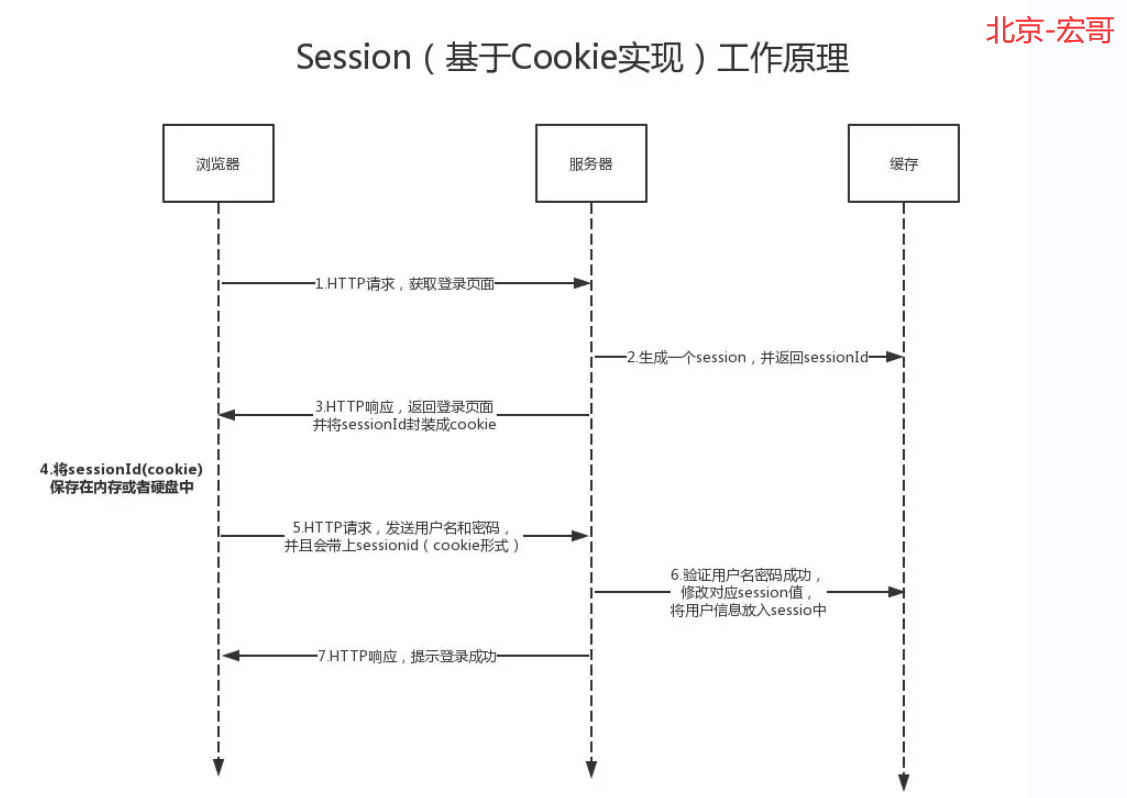
3.2Session工作原理图解
Session工作原理图解,如下图所示:

4.Selenium操作Cookie的API
webdriver读写cookie的接口有以下一些
(1)addCookie(Cookie cookie)。添加cookie,参数是Cookie对象
(2)deleteAllCookies。删除所有cookie
(3)getCookies。返回所有的cookie
(4)deleteCookieNamed(String name)。删除name这个cookie
(5)getCookieNamed(String name)。返回特定name的cookie值
1.获取浏览器所有的cookie
import java.util.Set; import org.openqa.selenium.Cookie; //获取浏览器所有的cookie Set<Cookie> cookies=driver.manage().getCookies(); for (Cookie cookie : cookies) { System.out.println(cookie.getName()+":"+cookie.getValue()); }
2.获取指定名称的cookie
//根据指定的名称获取浏览器cookie中保存的验证码 String strCookie =driver.manage().getCookieNamed("verifycode").getValue();
3.添加cookie
Cookie weiteCookie = new Cookie(name, value, domain, path, expiry) driver.manage().addCookie(weiteCookie);
4.删除cookie
Cookie cookie = driver.manage().getCookieNamed("verifycode");
driver.manage().deleteCookie(cookie);
5.小结
Cookie 优缺特点分析
优点:
● 可配置到期规则:① 1次请求就失效 ②1次浏览器会话(关闭)失效 ③配置永久生效
● 简单性:基于文本的轻量结构,简单键值对
● 数据持久性:虽然Cookie可被客户端浏览器的过期处理和干预,但Cookie通常也是客户端上持续时间最长的数据保留形式
缺点:
● 大小受到限制:大多数浏览器的Cookie只有4kb大小的限制
● 用户配置禁用:客户浏览器设置了禁用接收Cookie的能力,限制了该功能
● 潜在安全风险:用户可能会操纵篡改浏览器上的Cookie,会造成Cookie应用程序执行失败的问题
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读!下一篇宏哥趁热打铁开始实践一下cookie。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





