《手把手教你》系列技巧篇(六十一)-java+ selenium自动化测试 - 截图三剑客 -下篇(详细教程)
1.简介
按照计划宏哥今天将介绍java+ selenium自动化测试截图操作实现的第三种截图方法,也就是截图的第三剑客 - 截取某个元素(或者目标区域)的图片。在测试的过程中,有时候不需要截取整个屏幕,只需要截取某个元素(或者目标区域)的图片,今天宏哥就来讲解和分享这些内容。
2. 截取某个元素(或者目标区域)的图片
特点:可截取指定元素及目标区域大小截图。
3.测试场景
具体步骤就是:
(1)访问百度首页
(2)点击“设置”中的“搜索设置”
(3)调用截图类截图搜索设置页面
(3)保存截图(搜索设置页面)
4.自动化实战
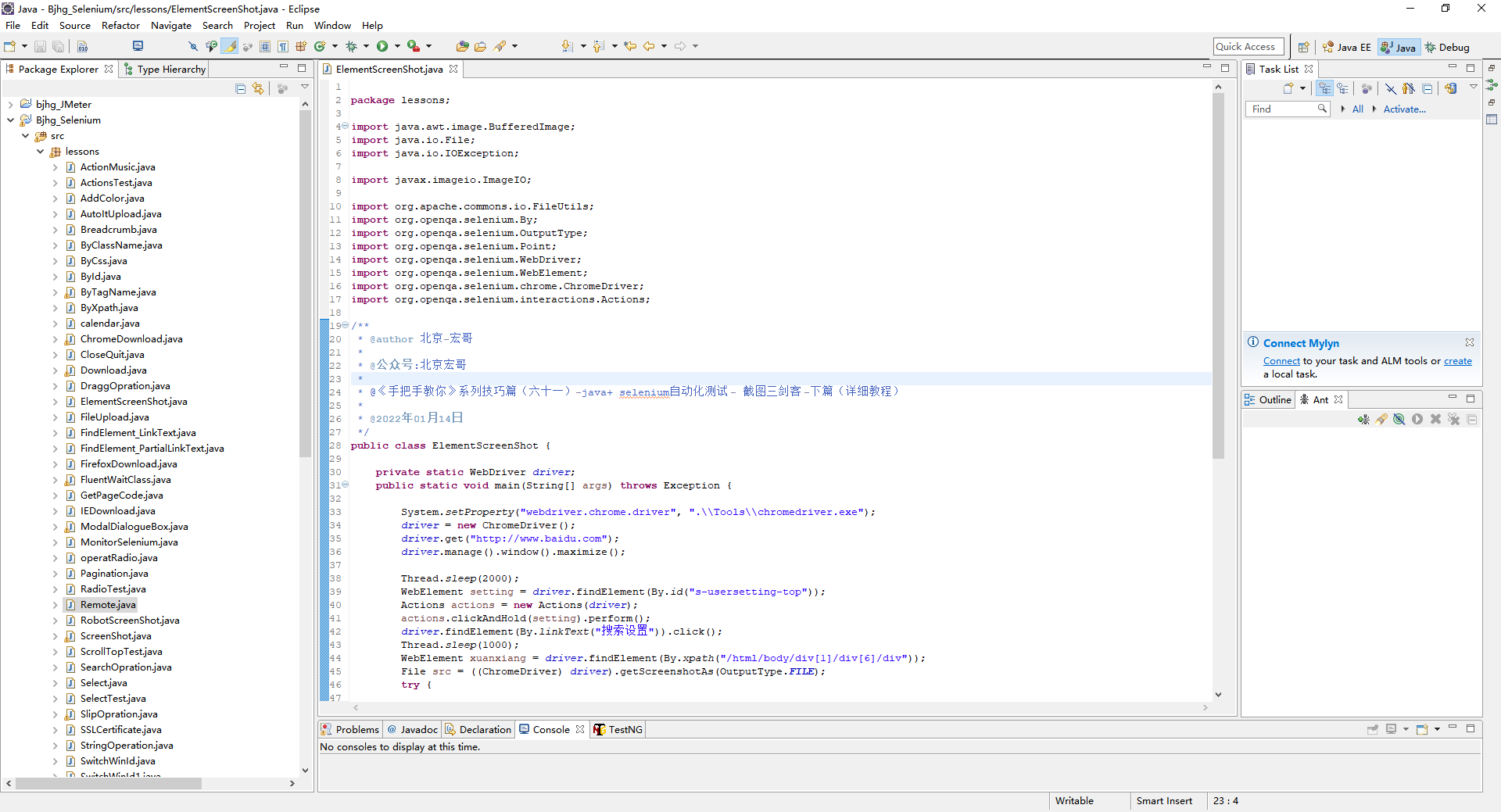
4.1代码设计

4.2参考代码
package lessons; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imageio.ImageIO; import org.apache.commons.io.FileUtils; import org.openqa.selenium.By; import org.openqa.selenium.OutputType; import org.openqa.selenium.Point; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; /** * @author 北京-宏哥 * * @公众号:北京宏哥 * * @《手把手教你》系列技巧篇(六十一)-java+ selenium自动化测试 - 截图三剑客 -下篇(详细教程) * * @2022年01月18日 */ public class ElementScreenShot { private static WebDriver driver; public static void main(String[] args) throws Exception { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); driver = new ChromeDriver(); driver.get("http://www.baidu.com"); driver.manage().window().maximize(); Thread.sleep(2000); WebElement setting = driver.findElement(By.id("s-usersetting-top")); Actions actions = new Actions(driver); actions.clickAndHold(setting).perform(); driver.findElement(By.linkText("搜索设置")).click(); Thread.sleep(1000); WebElement xuanxiang = driver.findElement(By.xpath("/html/body/div[1]/div[6]/div")); File src = ((ChromeDriver) driver).getScreenshotAs(OutputType.FILE); try { FileUtils.copyFile(src, new File("D:\\screenshoot\\result.png")); FileUtils.copyFile(ElementScreenShot.captureElement(src, xuanxiang), new File("D:\\screenshoot\\test.png")); Thread.sleep(2000); System.out.println("browser will be close"); driver.quit(); } catch (IOException e) { e.printStackTrace(); } } public static File captureElement(File screenshot, WebElement element){ try { BufferedImage img = ImageIO.read(screenshot); int width = element.getSize().getWidth(); int height = element.getSize().getHeight(); //获取指定元素的坐标 Point point = element.getLocation(); //从元素左上角坐标开始,按照元素的高宽对img进行裁剪为符合需要的图片 BufferedImage dest = img.getSubimage(point.getX(), point.getY(), width, height); ImageIO.write(dest, "png", screenshot); } catch (IOException e) { e.printStackTrace(); } return screenshot; } }
4.3运行代码
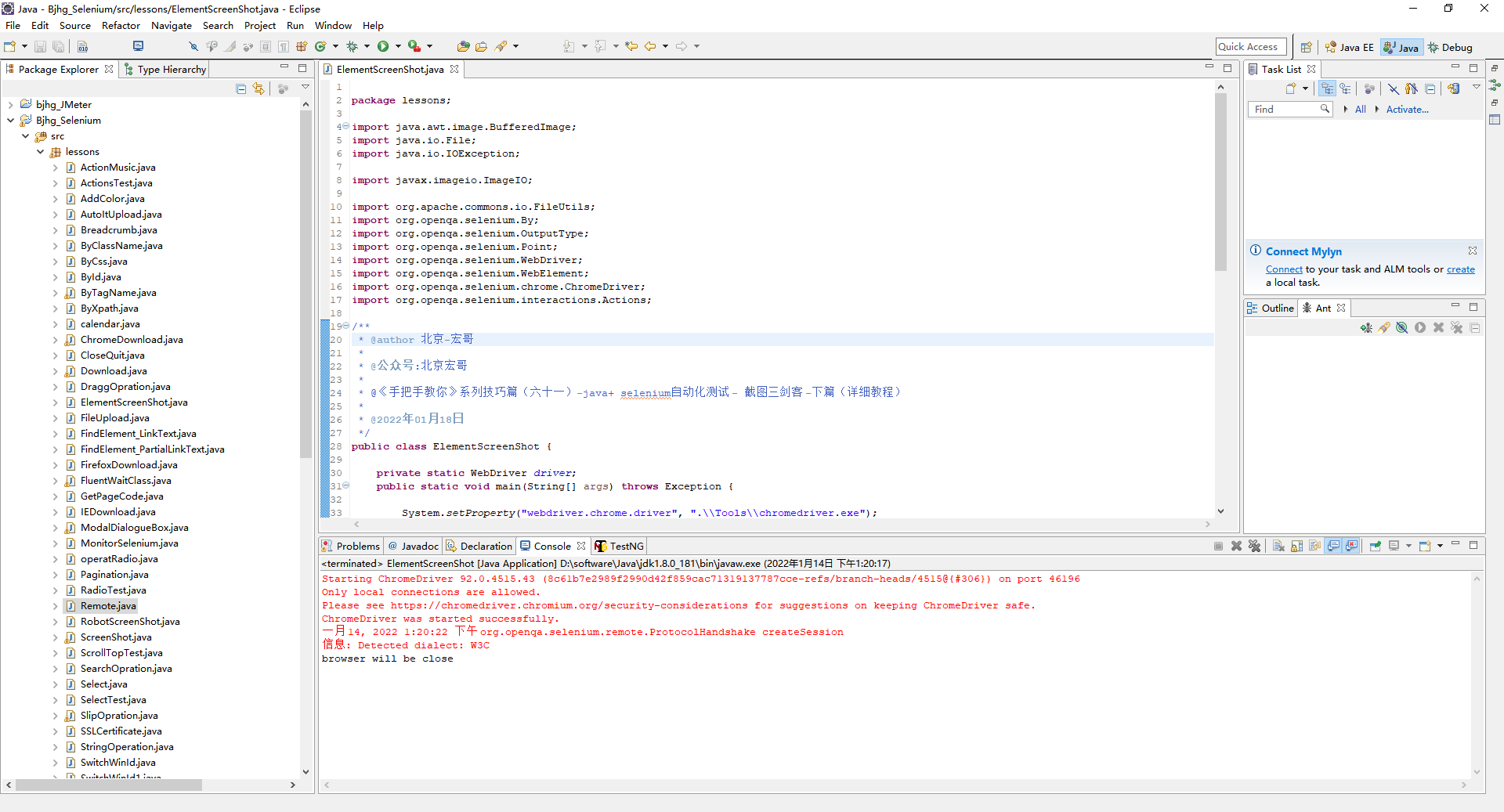
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

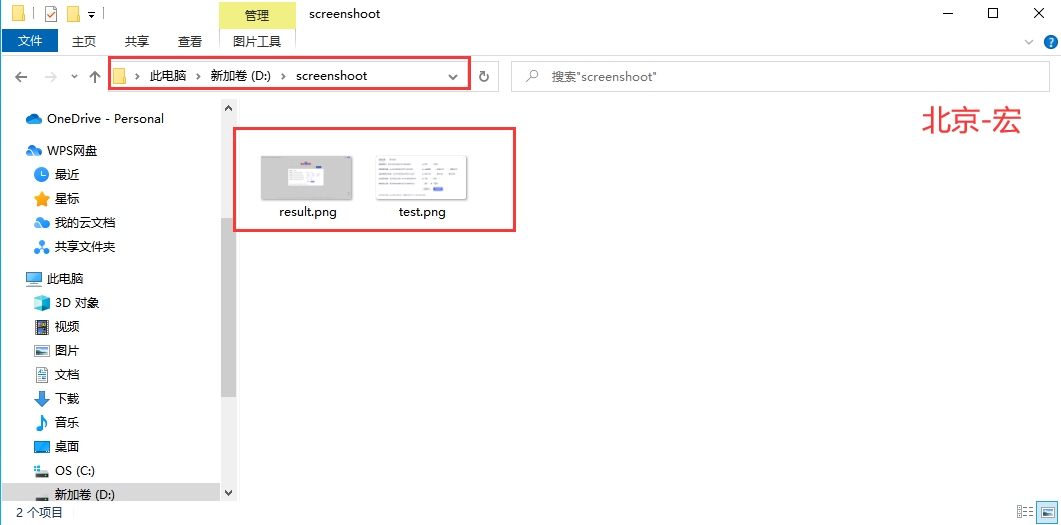
2.文件保存结果及预览,如下图所示:

result图片预览
test图片预览
3.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
这种方法无论你建没有建那个文件夹,如果有会将截图放在文件夹下,如果没有,也会自动创建你代码中的文件夹,然后将截图放入。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信





