《手把手教你》系列技巧篇(三十一)-java+ selenium自动化测试- Actions的相关操作-番外篇(详解教程)
1.简介
上一篇中,宏哥说的宏哥在最后提到网站的反爬虫机制,那么宏哥在自己本地做一个网页,没有那个反爬虫的机制,谷歌浏览器是不是就可以验证成功了,宏哥就想验证一下自己想法,于是写了这一篇文章,另外也是相对前边做一个简单的总结分享给小伙伴们或者童鞋们。废话不多数,直接进入今天的主题。
2.鼠标操作
WebElement的click()方法可实现元素的点击操作,但是没有提供鼠标的右击/双击/悬停/鼠标拖动等操作.这些操作需要通过Action类提供的方法来实现!
2.1Action常用的API
Action常用的API如下:
1. contextClick() 右击
2. clickAndHold() 鼠标悬停
3. move_to_element() 鼠标悬停
4. doubleClick() 双击
5. dragAndDrop() 拖动
6. release() 释放鼠标
7. perform() 执行所有Action中的存储行为
2.2演示模拟验证码点击拖动场景
例如:演示模拟验证码点击拖动场景示例如下:



3.代码准备
3.1前端HTML代码
前端HTML代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>北京-宏哥 滑动条</title> <link rel="stylesheet" href="drag.css"> <script src="jquery-1.7.1.min.js"></script> <script src="drag.js"></script> <style type="text/css"> .slidetounlock{ font-size: 12px; background:-webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d)); -webkit-background-clip:text; -webkit-text-fill-color:transparent; -webkit-animation:slidetounlock 3s infinite; -webkit-text-size-adjust:none } @-webkit-keyframes slidetounlock{0%{background-position:-200px 0} 100%{background-position:200px 0}} .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } </style> </head> <body> <div id="wrapper" style="position: relative;top: 300px;left:300px;"> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> <div id="drag"> <div class="drag_bg"></div> <div class="drag_text slidetounlock" onselectstart="return false;" unselectable="on"> 请按住滑块,拖动到最右边 </div> <div class="handler handler_bg"></div> </div> </div> <!--<a href="#" class="img"><img src="img/Lighthouse.jpg"/></a>--> <script> $('#drag').drag(); </script> </body> </html>
3.2滑块CSS样式
HTML滑块CSS样式代码如下:
#drag{ position: relative; background-color: #e8e8e8; width: 300px; height: 34px; line-height: 34px; text-align: center; } #drag .handler{ position: absolute; top: 0px; left: 0px; width: 40px; height: 32px; border: 1px solid #ccc; cursor: move; } .handler_bg{ background: #fff url("../img/slider.png") no-repeat center; } .handler_ok_bg{ background: #fff url("../img/complet.png") no-repeat center; } #drag .drag_bg{ background-color: #7ac23c; height: 34px; width: 0px; } #drag .drag_text{ position: absolute; top: 0px; width: 300px; color:#9c9c9c; -moz-user-select: none; -webkit-user-select: none; user-select: none; -o-user-select:none; -ms-user-select:none; font-size: 12px; // add }
3.3滑块拖拽JS
滑块拖拽JS代码如下:
$.fn.drag = function(options) { var x, drag = this, isMove = false, defaults = { }; var options = $.extend(defaults, options); var handler = drag.find('.handler'); var drag_bg = drag.find('.drag_bg'); var text = drag.find('.drag_text'); var maxWidth = drag.width() - handler.width(); //能滑动的最大间距 //鼠标按下时候的x轴的位置 handler.mousedown(function(e) { isMove = true; x = e.pageX - parseInt(handler.css('left'), 10); }); //鼠标指针在上下文移动时,移动距离大于0小于最大间距,滑块x轴位置等于鼠标移动距离 $(document).mousemove(function(e) { var _x = e.pageX - x;// _x = e.pageX - (e.pageX - parseInt(handler.css('left'), 10)) = x if (isMove) { if (_x > 0 && _x <= maxWidth) { handler.css({'left': _x}); drag_bg.css({'width': _x}); } else if (_x > maxWidth) { //鼠标指针移动距离达到最大时清空事件 dragOk(); } } }).mouseup(function(e) { isMove = false; var _x = e.pageX - x; if (_x < maxWidth) { //鼠标松开时,如果没有达到最大距离位置,滑块就返回初始位置 handler.css({'left': 0}); drag_bg.css({'width': 0}); } }); //清空事件 function dragOk() { handler.removeClass('handler_bg').addClass('handler_ok_bg'); text.removeClass('slidetounlock').text('验证通过').css({'color':'#fff'}); //modify // drag.css({'color': '#fff !important'}); handler.css({'left': maxWidth}); // add drag_bg.css({'width': maxWidth}); // add handler.unbind('mousedown'); $(document).unbind('mousemove'); $(document).unbind('mouseup'); } };
3.4jquery-1.7.1.min.js下载地址
jquery-1.7.1.min.js下载链接:http://www.jqueryfuns.com/resource/2169
4.自动化代码实现
4.1代码设计

4.2参考代码
package lessons; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(三十一)-java+ selenium自动化测试- Actions的相关操作-番外篇(详解教程) * * 2021年10月15日 */ public class ActionsTest { @Test public void test() throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver =null; try { driver =new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/MouseDrag/identifying_code.html"); driver.manage().window().maximize(); Actions actions = new Actions(driver); WebElement targetElement = driver.findElement(By.xpath("//*[@id=\"drag\"]/div[3]")); int x = targetElement.getLocation().getX(); int y = targetElement.getLocation().getY(); Thread.sleep(3000); //首先定位到方块并点击=》移动到目标位置=》松开释放鼠标=》perform执行Actions的一系列方法调用 actions.clickAndHold(targetElement).moveToElement(targetElement, x+260, y).release().perform(); Thread.sleep(3000); }catch (Exception e) { e.printStackTrace(); } } }
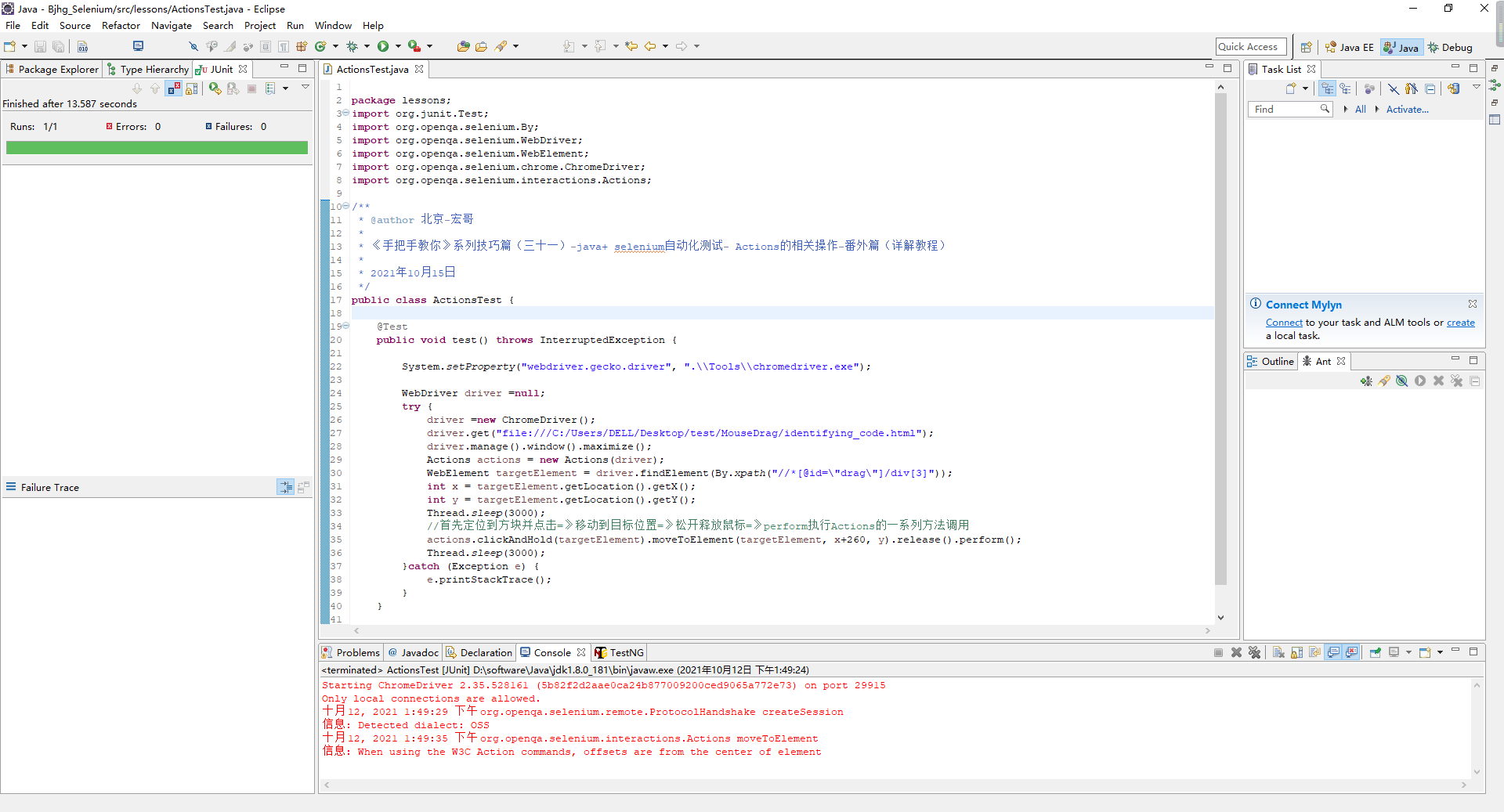
4.3运行代码
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
宏哥这里用了单元测试的方法,当然你也可以用之前的方法进行测试,在这里宏哥就不在赘述!
1.在设计代码过程中会报错:Type mismatch: cannot convert from Test to Annotation
解决办法:参考宏哥这篇文章的小结:https://www.cnblogs.com/du-hong/p/15189106.html
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步