《手把手教你》系列技巧篇(三十三)-java+ selenium自动化测试-单选和多选按钮操作-上篇(详解教程)
1.简介
在实际自动化测试过程中,我们同样也避免不了会遇到单选和多选的测试,特别是调查问卷或者是答题系统中会经常碰到。因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助。
2.什么是单选框、复选框?
单选按钮一般叫raido button,就像我们在电子版的单选答题过程一样,单选只能点击一次,如果点击其他的单选,之前单选被选中状态就会变成未选中。单选按钮的点击,一样是使用click方法。多选按钮,就是复选框,一般叫checkbox,就像我们在电子版的多选答题过程一样,可以选择多个选项,多选按钮的点击,同样是使用click方法。简单地说,复选框可以允许你选择多个设置,而单选框则允许你选择一个设置。如下图所示:

3.被测页面html源代码
3.1 radio.html
1.准备测试练习radio.html,如下:
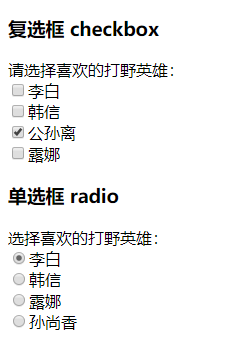
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试单选</title> <style type="text/css"> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin: 20px 300px 50px 300px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } #hg { margin: 20px 300px 50px 300px; } </style> </head> <body> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> <div id="hg"> <div> <h3>复选框 checkbox</h3> 请选择喜欢的打野英雄:<br> <label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br> <label><input name="checkbox2" type="checkbox" value="韩信"/>韩信 </label><br> <label><input name="checkbox3" type="checkbox" value="公孙离" checked="checked"/>公孙离 </label><br> <label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br> </div> <div> <h3>单选框 radio</h3> 选择喜欢的打野英雄:<br> <label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br> <label><input name="radio" type="radio" value="1"/>韩信 </label><br> <label><input name="radio" type="radio" value="2"/>露娜 </label><br> <label><input name="radio" type="radio" value="3"/>孙尚香 </label><br> </div> </div> </body> </html>
2.页面效果,如下图所示:

4.判断是否选中:isSelected()
有时单选框、复选框会有默认选中的状况,那么有必要我在操做单选框或者复选框的时候,先判断选项框是否为选中状态。使用element.isSelected()来获取元素是否为选中状态,返回结果为布尔类型,若是为选中状态返回true,若是未选中返回为false。至于操做就没必要多说了,对你们来说是so easy,就点击就能够了。html
5.单选框处理
5.1代码设计

5.2参考代码
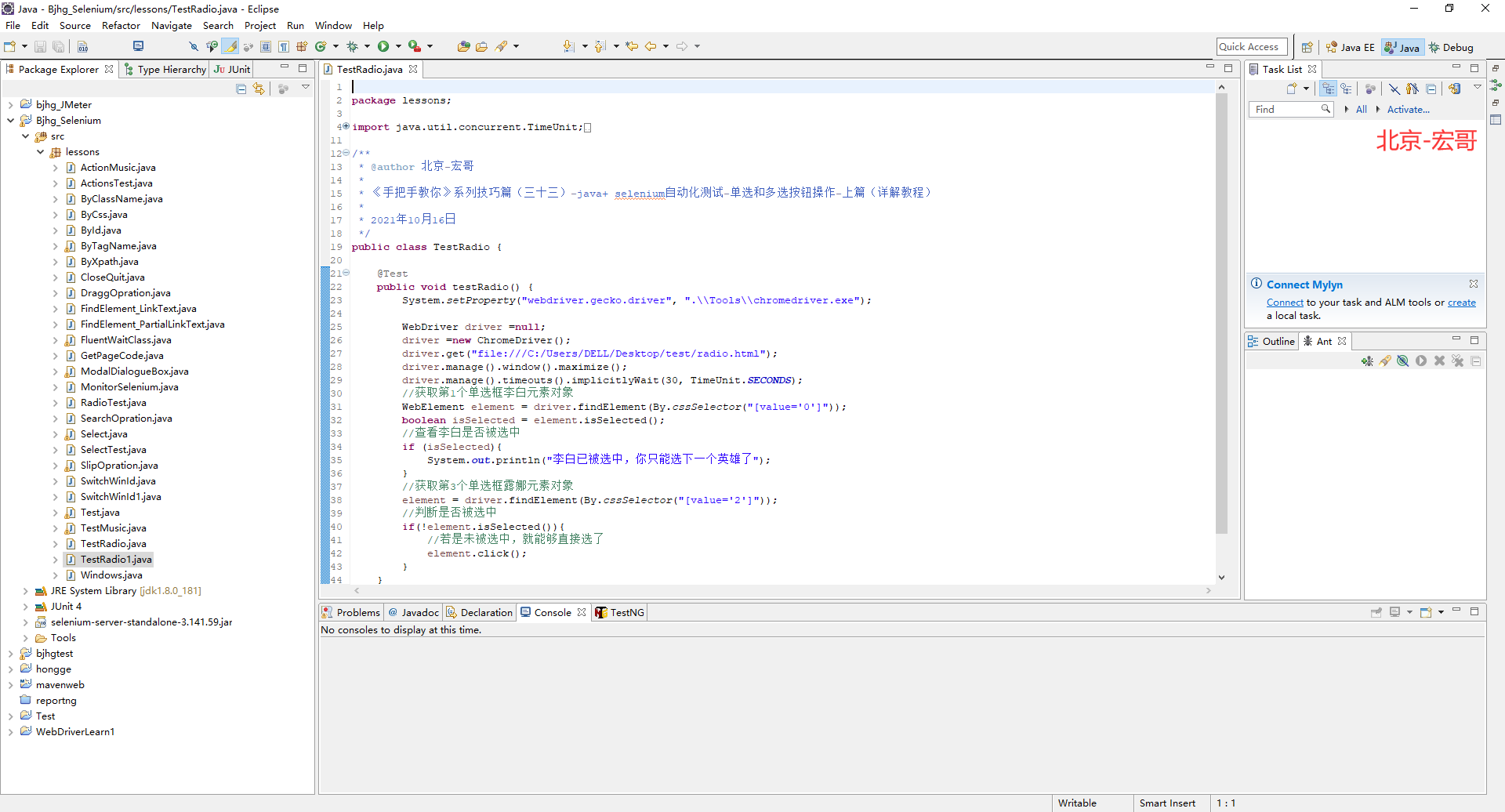
具体实例代码以下:
package lessons; import java.util.concurrent.TimeUnit; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(三十三)-java+ selenium自动化测试-单选和多选按钮操作-上篇(详解教程) * * 2021年10月16日 */ public class TestRadio { @Test public void testRadio() { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver =null; driver =new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/radio.html"); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS); //获取第1个单选框李白元素对象 WebElement element = driver.findElement(By.cssSelector("[value='0']")); boolean isSelected = element.isSelected(); //查看李白是否被选中 if (isSelected){ System.out.println("李白已被选中,你只能选下一个英雄了"); } //获取第3个单选框露娜元素对象 element = driver.findElement(By.cssSelector("[value='2']")); //判断是否被选中 if(!element.isSelected()){ //若是未被选中,就能够直接选了 element.click(); } } }
5.3运行代码
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
6.复选框处理
6.1代码设计

6.2参考代码
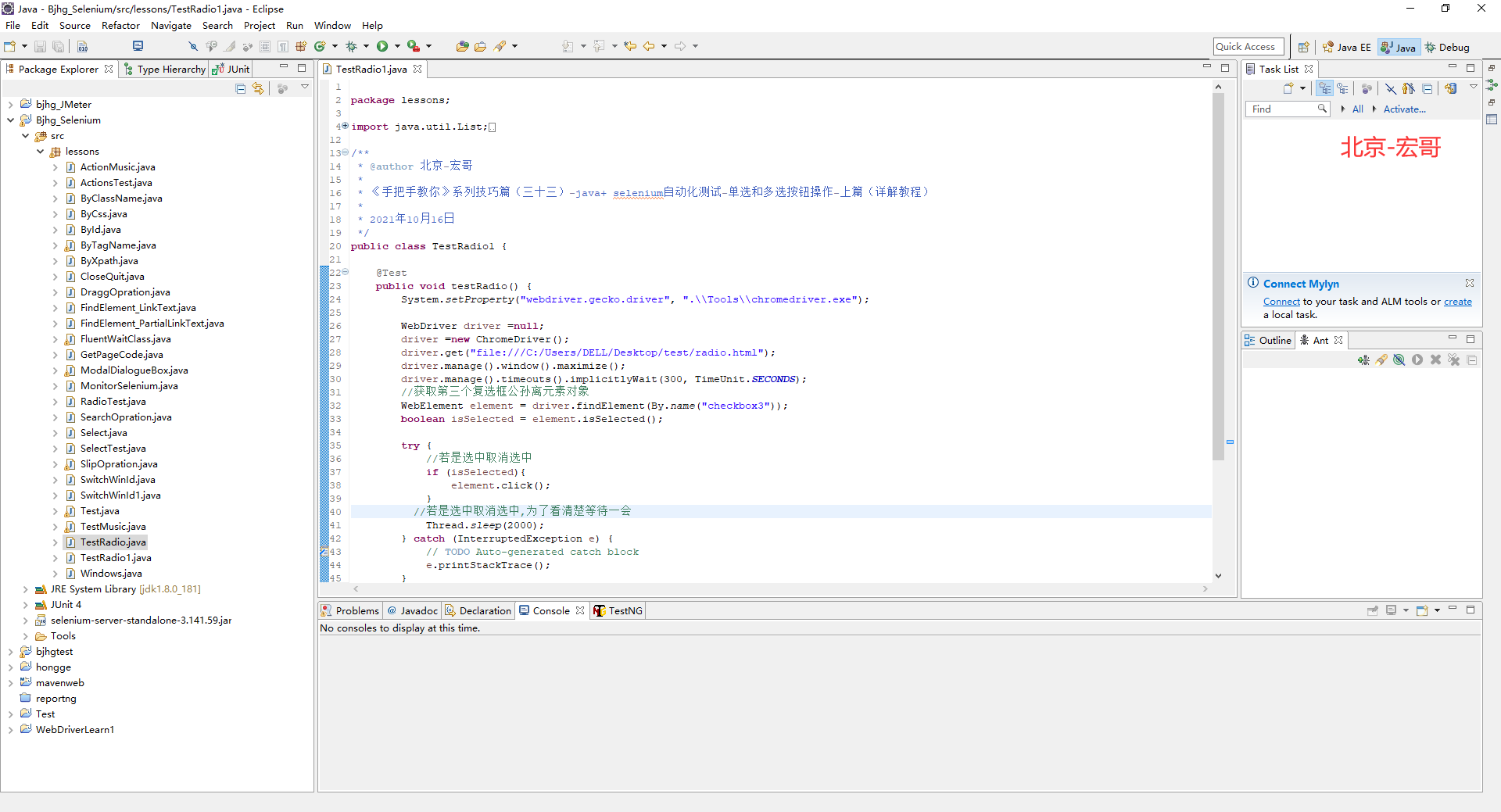
具体实例代码以下:
package lessons; import java.util.List; import java.util.concurrent.TimeUnit; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(三十三)-java+ selenium自动化测试-单选和多选按钮操作-上篇(详解教程) * * 2021年10月16日 */ public class TestRadio1 { @Test public void testRadio() { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver =null; driver =new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/radio.html"); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(300, TimeUnit.SECONDS); //获取第三个复选框公孙离元素对象 WebElement element = driver.findElement(By.name("checkbox3")); boolean isSelected = element.isSelected(); try { //若是选中取消选中 if (isSelected){ element.click(); } //若是选中取消选中,为了看清楚等待一会 Thread.sleep(2000); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } /** * 全选操做 */ List<WebElement> elements = driver.findElements(By.cssSelector("[type='checkbox']")); for (WebElement webElement :elements) { //点击选中 webElement.click(); } } }
6.3运行代码
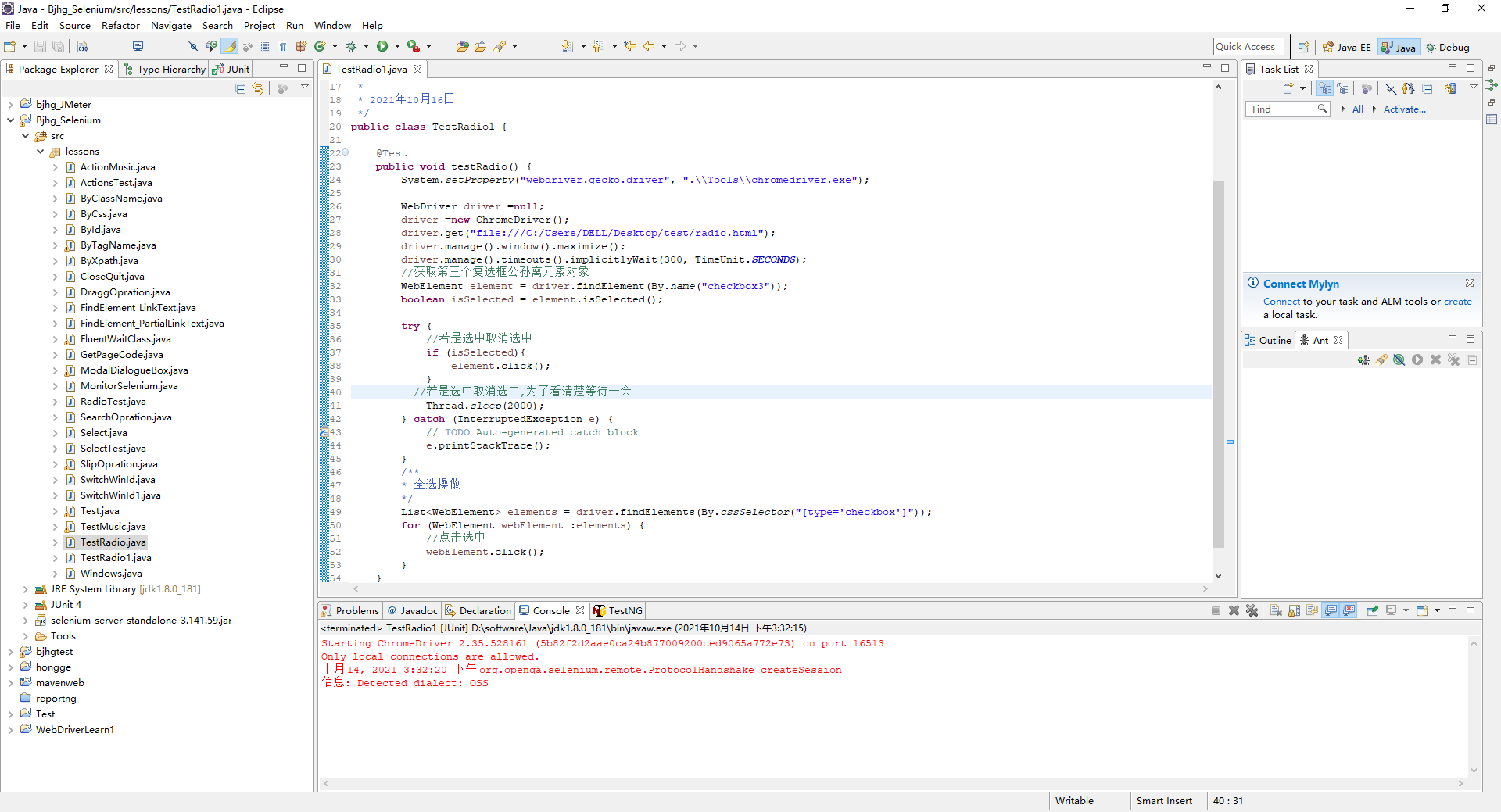
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
7.小结
注意定位单选或者多选的时候,要定位前边选择框不是定位文字,否则或出现点击选择框没有反应的效果。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信




