《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介
在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助。
2.select 下拉框
2.1Select类
1.在Selenium中,针对html的标签select多选下拉列表有几种方法:
selectByIndex(index); //根据索引选择 selectByValue(value); //根据value属性选择 selectByVisibleText(text); //根据选项文字选择 注意的是: *index是从0开始的 **Value是option标签的一个属性值,并不是显示在下拉框中的值 ***VisibleText是在option标签中间的值,是显示在下拉框的值
2.四种取消方法:
deselectByIndex(0); deselectByValue(value); deselectByVisibleText(Text); deselectAll(); //取消所有选中
3.下拉选的处理类:Select 如果页面元素是一个下拉框,我们可以将此web元素封装成Select对象。
Select select = new Select(WebElement element); //Select select = new Select(driver.findElement(By.id("xxx"))); //获取所有选项的方法 select.getOptions(); //根据索引选中对应的元素 select.selectByIndex(index); //根据value值选中对应的选项 select.selectByValue(value); //根据文本值选中对应的选项 select.selectByVisibleText(text); //判断是不是多选的选择框返回boolean值 select.isMultiple(); //取消所有的选中 select.deselectAll();
3.select.html
1.准备测试练习select.html,如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试Select</title> <style type="text/css"> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } </style> </head> <body> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> 快递邮寄地址: <select id="select_id" name="select_name" class ="select_cls"> <option value="0">请选择</option> <option value="1">山西</option> <option value="2">陕西</option> <option value="3">山东</option> <option value="4">四川</option> <option value="5">河北</option> </select>省_XXX_市_ XXX_街道 </body> </html>
2.页面效果,如下图所示:

4.代码实战练习
4.1代码设计

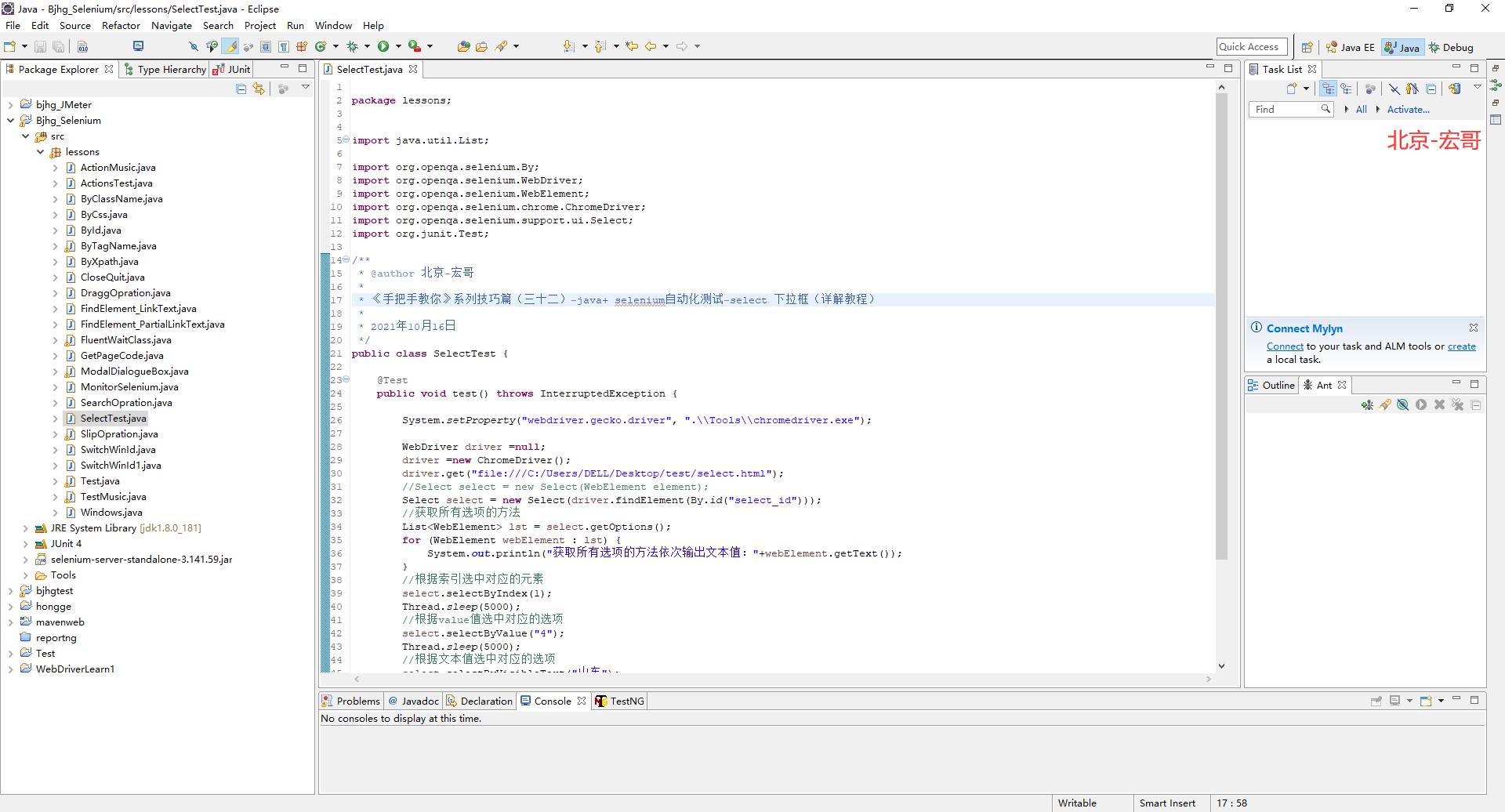
4.2参考代码
package lessons; import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.Select; import org.junit.Test; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程) * * 2021年10月16日 */ public class SelectTest { @Test public void test() throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver =null; driver =new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/select.html"); //Select select = new Select(WebElement element); Select select = new Select(driver.findElement(By.id("select_id"))); //获取所有选项的方法 List<WebElement> lst = select.getOptions(); for (WebElement webElement : lst) { System.out.println("获取所有选项的方法依次输出文本值:"+webElement.getText()); } //根据索引选中对应的元素 select.selectByIndex(1); Thread.sleep(5000); //根据value值选中对应的选项 select.selectByValue("4"); Thread.sleep(5000); //根据文本值选中对应的选项 select.selectByVisibleText("山东"); Thread.sleep(5000); //判断是不是多选的选择框返回boolean值 System.out.println(select.isMultiple()); //取消所有的选中 select.deselectAll(); Thread.sleep(5000); } }
4.3运行代码
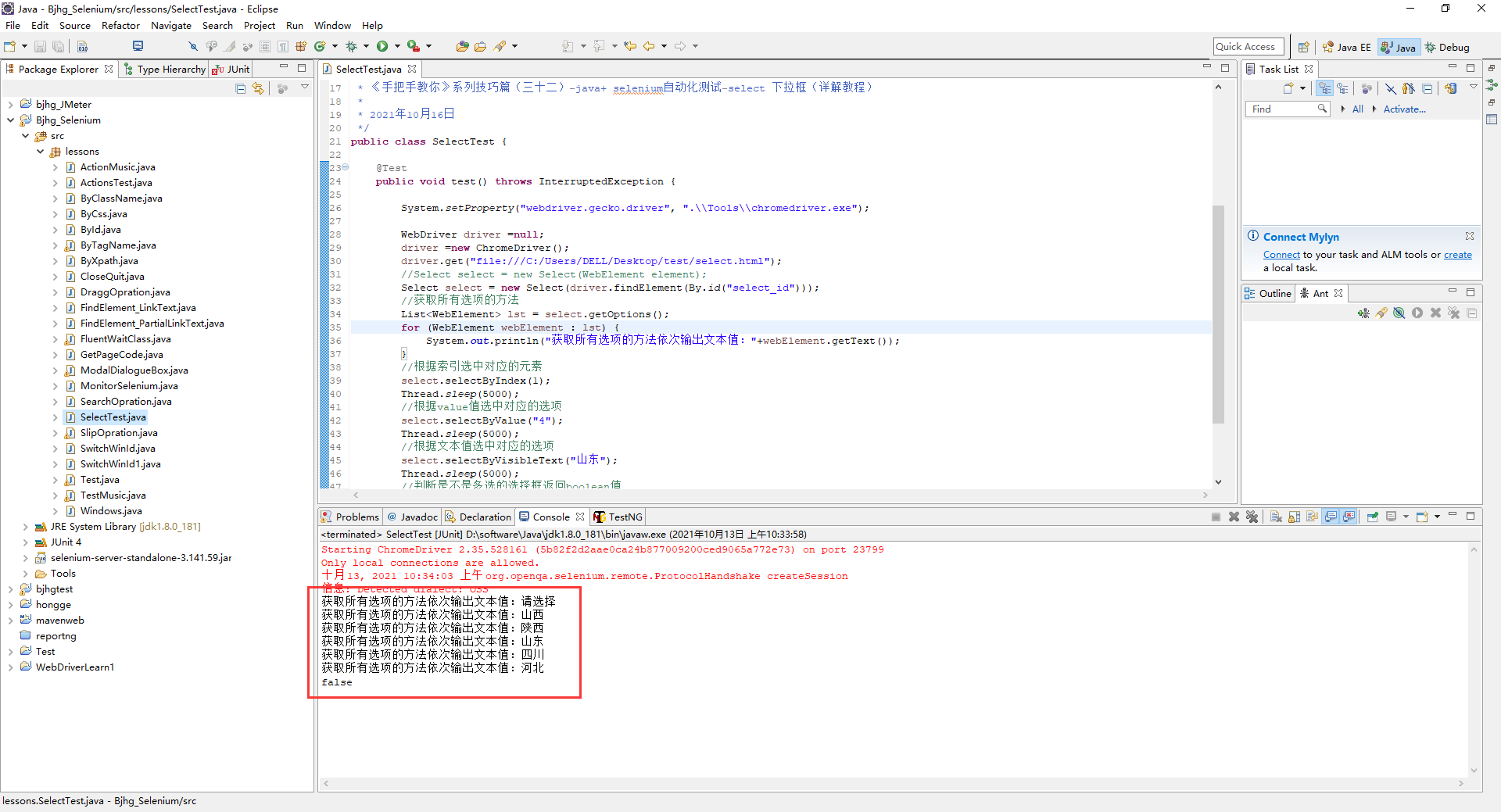
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,从视频中可以看到选择的值不断地在修改变化(山西->四川->山东),如下小视频所示:
5.新的select
宏哥发现随着技术的更新换代,现在好多下拉选择都很少用以前那种的方式,而是采用一种类似pop弹出的效果,直接弹出一个一个页面选择,如下图所示:
12306网站:

快递:

5.1项目实战
宏哥这里就以12306网站的“出发地”选择框给小伙伴们或者童鞋们来打个样。
具体步骤:
1.首先访问12306网站;
2.定位到出发站,点击;
3.弹出选项,定位要选择的选项,点击即可。
5.2代码设计

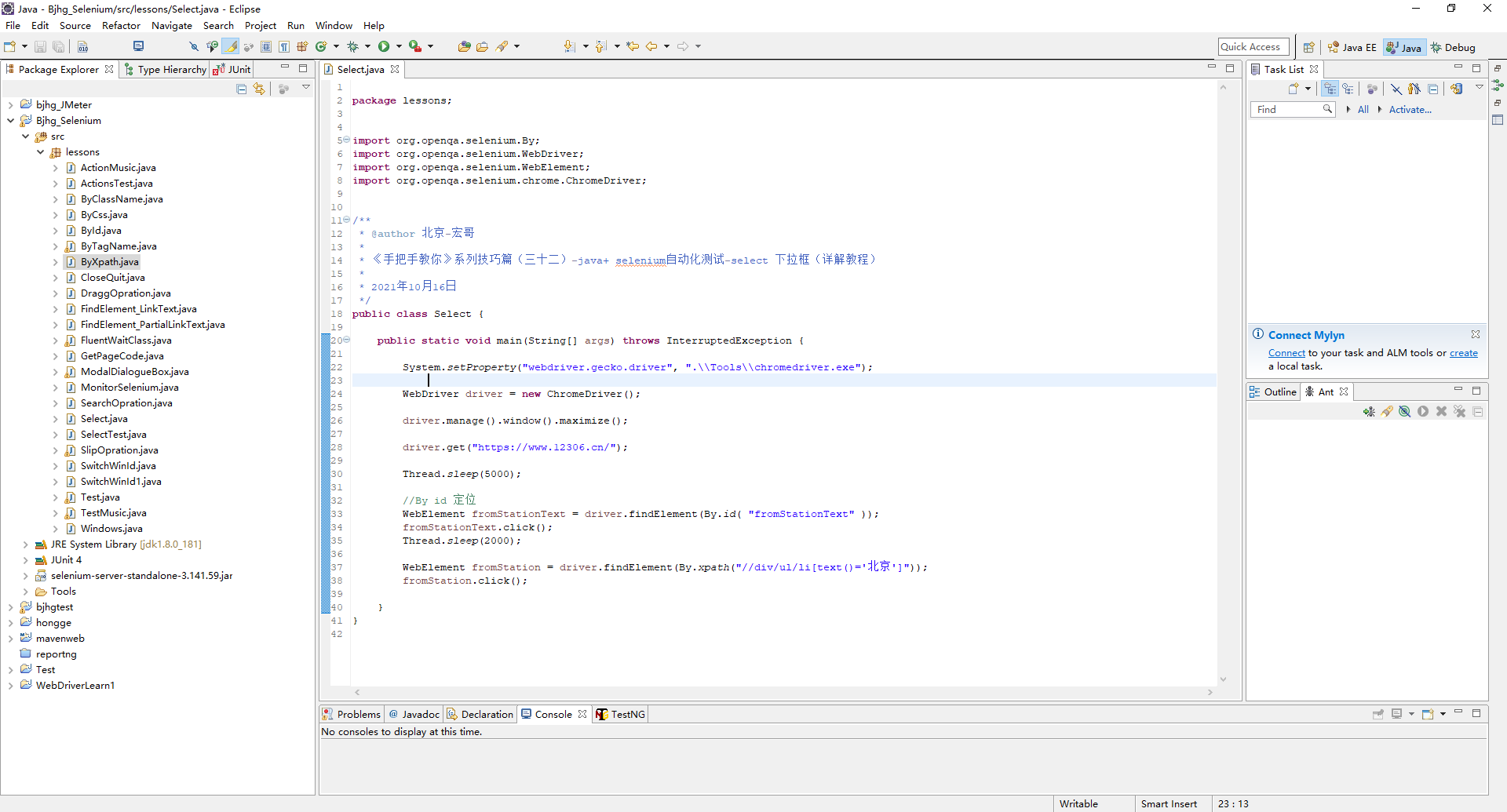
5.3参考代码
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程) * * 2021年10月16日 */ public class Select { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.12306.cn/"); Thread.sleep(5000); //By id 定位 WebElement fromStationText = driver.findElement(By.id( "fromStationText" )); fromStationText.click(); Thread.sleep(2000); WebElement fromStation = driver.findElement(By.xpath("//div/ul/li[text()='北京']")); fromStation.click(); } }
5.4运行代码
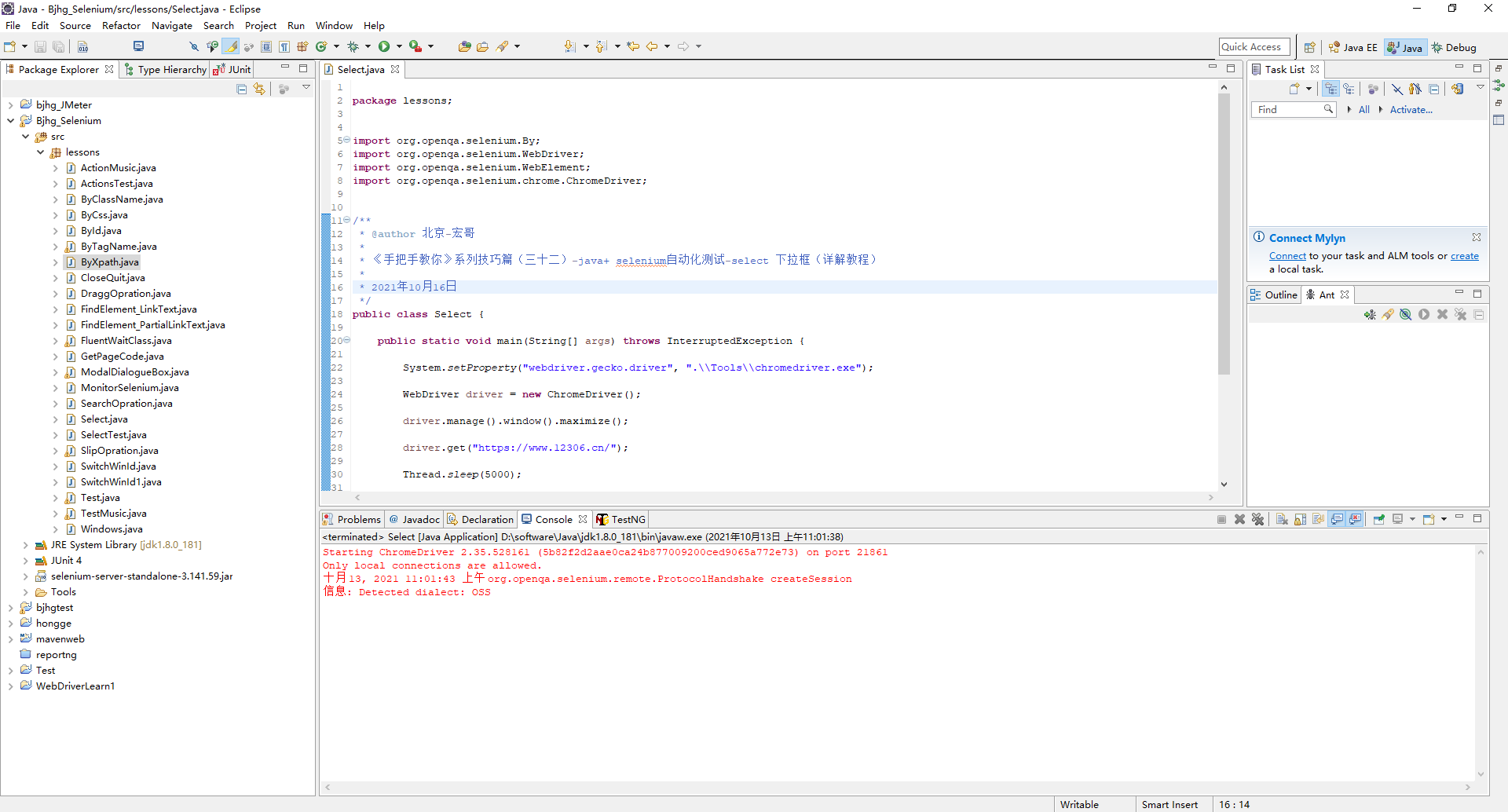
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,从视频中可以看到宏哥成功的将“出发站”选择为“北京”,如下小视频所示:
6.小结
其实无论哪种你只要定位到就可以操作实现自动化,只不过是以前的selenium封装好select类,直接调用比较方便而已,好了时间不早了,今天就分享到这里!!!
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!
公众号(关注宏哥) 客服微信




